


こんにちは、ホーさん(@hoosan16)です。
今回は、サーバレスでWebアプリを作ろうとするときによく私が使うZeit NowというWebサービスへの登録と、サーバーサイド開発(簡単なAPIの作り方)について全3記事で説明します。(例によってALIS Boot Campで度々説明が必要になるので参考資料です)
記事の目次はこちらです。
① ZEIT Nowへの登録(本記事)
② Expressを用いたAPIの立ち上げ
③ ZEIT NowとExpressを用いたAPIの立ち上げ
まえがき:フロントエンドとサーバーサイド
Webアプリについて調べると「フロントエンド」と「バックエンド(サーバーサイド)」という言葉が出てきます。フロントエンドというのは、ALISでいうと記事カード(下図)の構成(サムネイルや記事タイトル、著者などの情報をどのように配置するか)であったり、カードをクリックした時に該当記事に飛ぶ動作であったりという、UIに関わる部分です。ALISではNuxt.jsというフレームワークが使われています。

一方、バックエンドというのは、データベースから必要なデータを取得したり保存したりする部分です。ALISでいうと例えば「今現在のいいねによるおすすめ記事一覧」をの取得です。データベースにある膨大な記事データの中から、"いいねによるおすすめ記事"を独自のアルゴリズムでフィルタリングして取り出す、という処理をサーバーサイドで行っています。
ALISでは、APIという形でフィルタリングされたデータを取得できるようになっています。一例として、先ほどの「いいねによるおすすめ記事一覧」は以下のアドレスから取得できます。バックエンドとフロントエンドの情報の接続がAPIを介して行われています。
https://alis.to/api/articles/recommended
上のようなAPIの立ち上げは、自分でWebアプリを作る際にも必要になることが多いのですが、そんな時に私がよく使うZeit Nowというサービスについて、登録から実際にAPIを立ち上げるところまで説明します。本記事ではまず登録の仕方について説明します。
1. Zeit Nowへの登録(GitHubへの登録を含む)
ZEIT NowはPaaS(Platform as a Service)の一種で、デプロイ(アプリケーションを本番環境に置いて利用可能な状態にすること)を簡単・高速に行えるサービスです。私は自分が個人開発してるWebアプリのAPIをNode.jsで書いてZEIT Now経由でデプロイしています。
まずはWebサイトでユーザー登録をします。

「Deploy Free」か「Sign Up」のどちらかから進みます。すると下のような画面になるので、GitHubかGitlabかBitbucketのアカウントを持っている方はそのまま進むか、あるいはそれらのアカウントを作って下さい。おすすめはGitHubです。

Githubアカウントを持っている方はそのままお進み下さい。持っていない方は「Create an account.」からGitHubアカウントを作っていきます。FreeプランでOKです。
初回ログインが成功すると下のように「Create a new repository」と出てきますが、ひとまず無視してZeit Nowに戻りましょう。

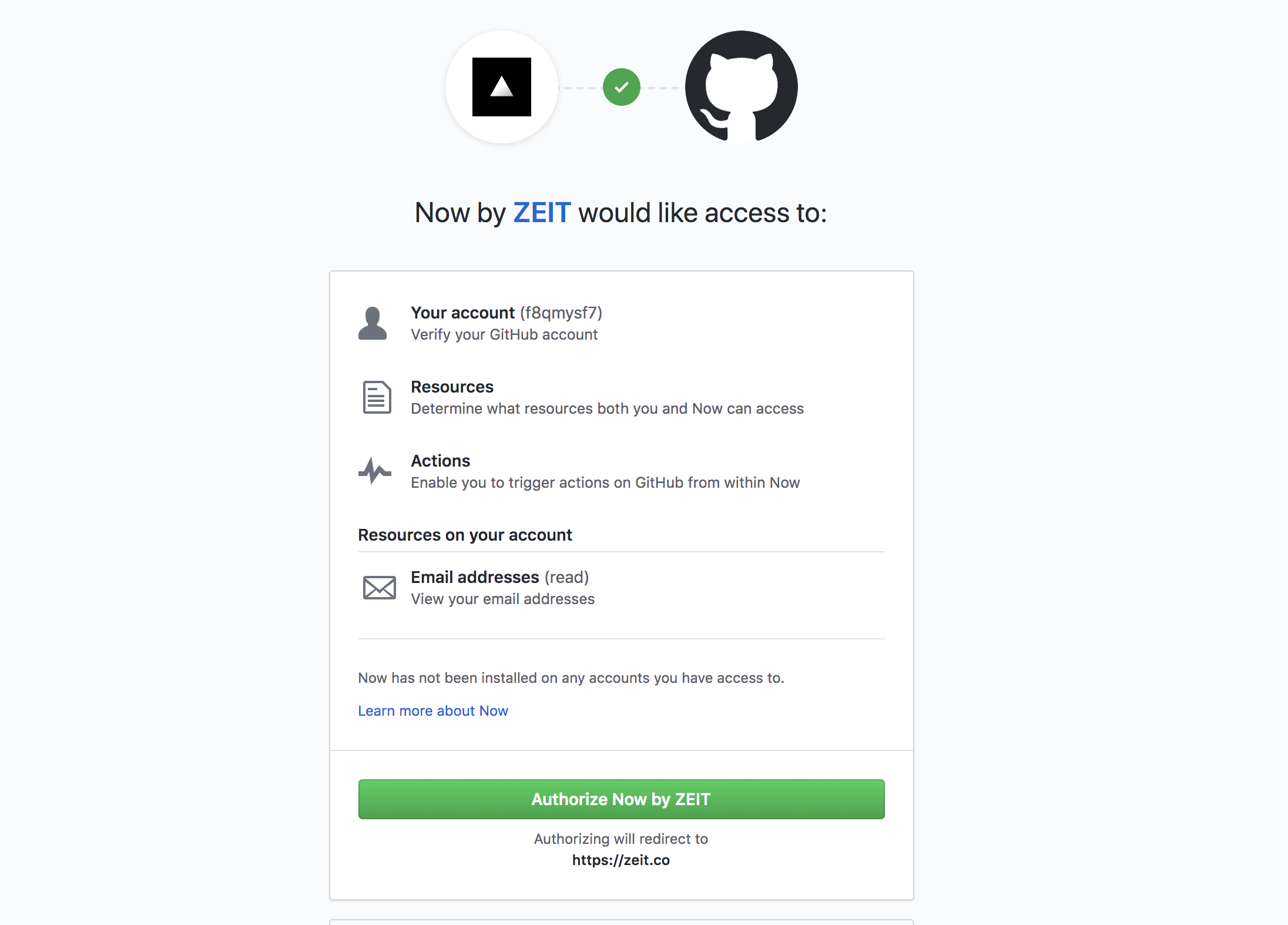
GitHubにログインした状態で先ほどのSignUp画面の「Continue with GitHub」を選択すると、以下のような画面になりますので、「Authorize Now by ZEIT」をクリックして進みます。

確認を求められますので問題なければ「Continue as ***(ユーザ名)」を押して進みます。

以下のようなダッシュボードが出てくれば登録完了です。

※ご注意:ここで説明した登録手順は2020年4月1日現在のものなので、この記事をご覧になっている時には手順が微妙に異なるかもしれません。
2. ZEIT NowのCLIをインストールする
CLIというのはコマンドラインインターフェースの略で、コンソール(ターミナル)からコマンドで操作するアプリのことです。Zeit Nowは基本的にコマンドで操作を行いますので、CLIのインストールを行なっていきます。
Windowsの方は、WSL+Ubuntu+VSCodeの環境を準備することをおすすめします。
MacやLinuxの方はVSCodeをインストールするだけでOKです。
VSCodeを立ち上げると、窓の一番左端に下のようなボタンがあるので、クリックします。

すると下の画面のようなバーが出てくるので、右端のTERMINALを押します。

こうすることでコマンドを打つことができるようになります。
ちなみに、デフォルトだと$マークの前に自分のユーザー名が出ていると思いますが、Macでしたら以下のコマンドを打つことで時刻(上画像だと00:16:44)に変更することができます。
PS1="\t \W $"ユーザー名が本名になっている場合に、スクショを修正する手間が省けます。
Macの方はnvmを使ってNode.jsを入れると良いと思います。
nvmのインストールは以下のコマンドでできます。
touch ~/.bash_profile
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.35.3/install.sh | bash
source ~/.bash_profileNodeをインストールするには下のように打ちます。
nvm install v12.13.1上はインストールコマンドで、この状態だとインストールしただけなので、
nvm use v12.13.1のように、useコマンドで実際に使えるようにします。
node --versionでバージョンを確認しましょう。上の例ではv12.13.1が出力されればOKです。

それでは(ようやく)ZEIT NowのCLIをインストールします。コマンド一発です。
npm install -g nowこれで「now」というコマンドが使えるようになります。
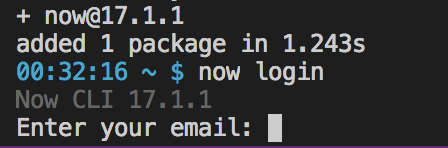
次にログインをします。
now login
「Enter your email:」に続いて先ほどZEIT NowにSignUpするのに使ったEmailアドレス(GitHubに登録しているアドレスなど)を入力します。以下のような待機メッセージが出ますので、ZEIT Nowから届いたメール内の「Verify」をクリックし、認証します。
We sent an email to ***. Please follow the steps provided inside it
and make sure the security code matches *** ***.
⠇ Waiting for your confirmation以下の画像のような表示が出ればターミナルに出ればOKです。

お疲れ様でした。以上でZEIT Nowへの登録と準備が完了です。次の記事ではExpressを使ったAPIの作り方を簡単に説明します。
次の記事:Expressを用いたAPIの立ち上げ
クレジット(画像素材):
投稿者の人気記事




Uniswap v3を完全に理解した

オープンソースプロジェクトに参加して自己肯定感を高める

ドラクエで学ぶオーバフロー

彼女でも分かるように解説:ディープフェイク

機械学習を体験してみよう!(難易度低)

約2年間ブロックチェ-ンゲームをして

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

iOS15 配信開始!!

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

ALISのシステム概観
