


※本サービスは現在停止中です
こんにちは、ホーさんといいます。
今回はALIS HUBというサービスを作ってみましたのでそのご報告です。
ALIS Hubとは
ALISの記事って一覧表示がひたすらスクロールのみで、いつ書いたかとかどのくらいの頻度で書いたかとか分かりにくいですよね。なのでユーザの記事投稿履歴を簡単なカレンダーで表示するサービスがあったら便利かなと思って作ってみました。
トップページはこんな感じで、検索窓でユーザID(私の場合"fukurou")かユーザ名(私の場合"ホーさん")からユーザを検索できるようになってます。

検索するとヒットした結果が表示されます。

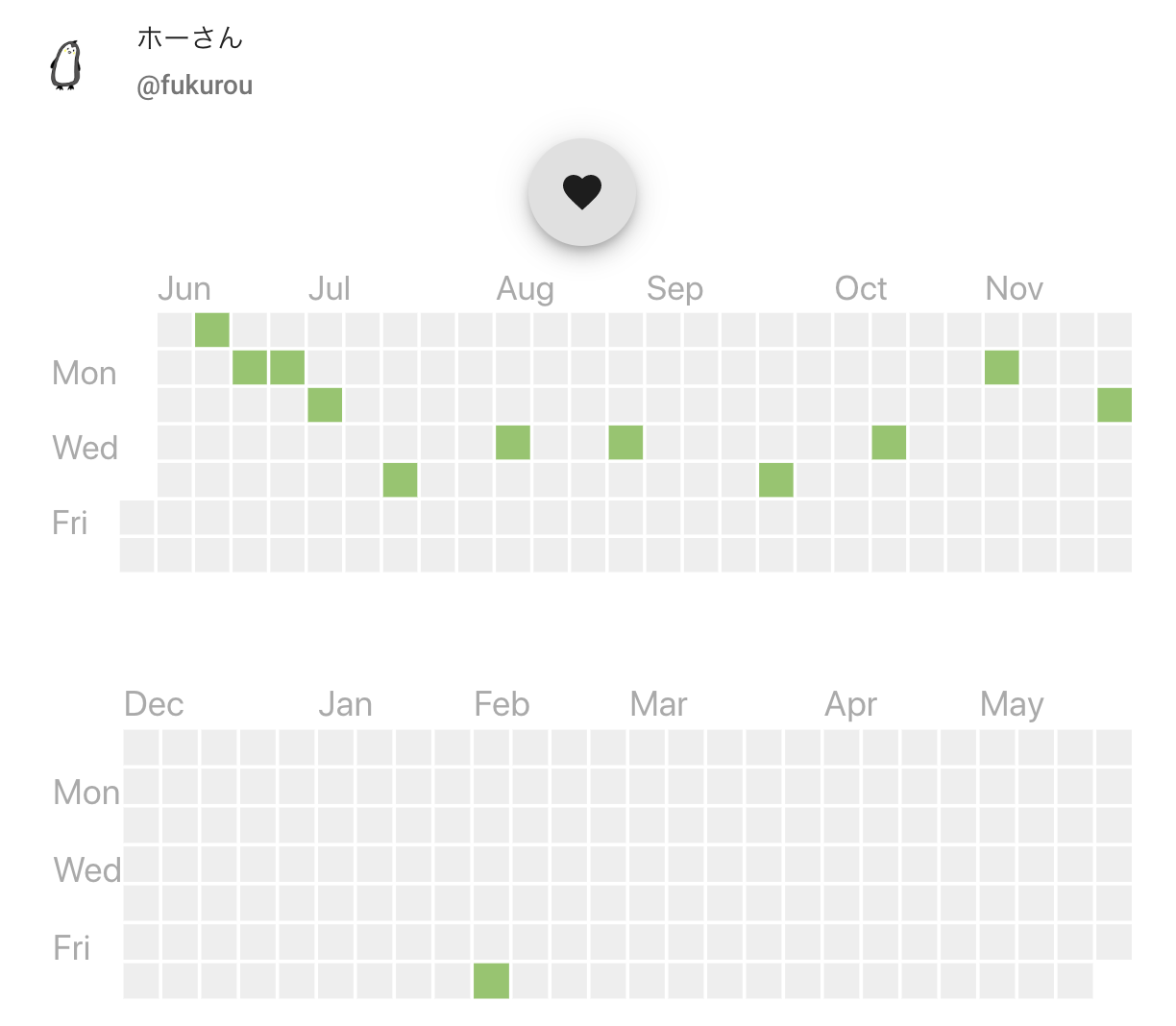
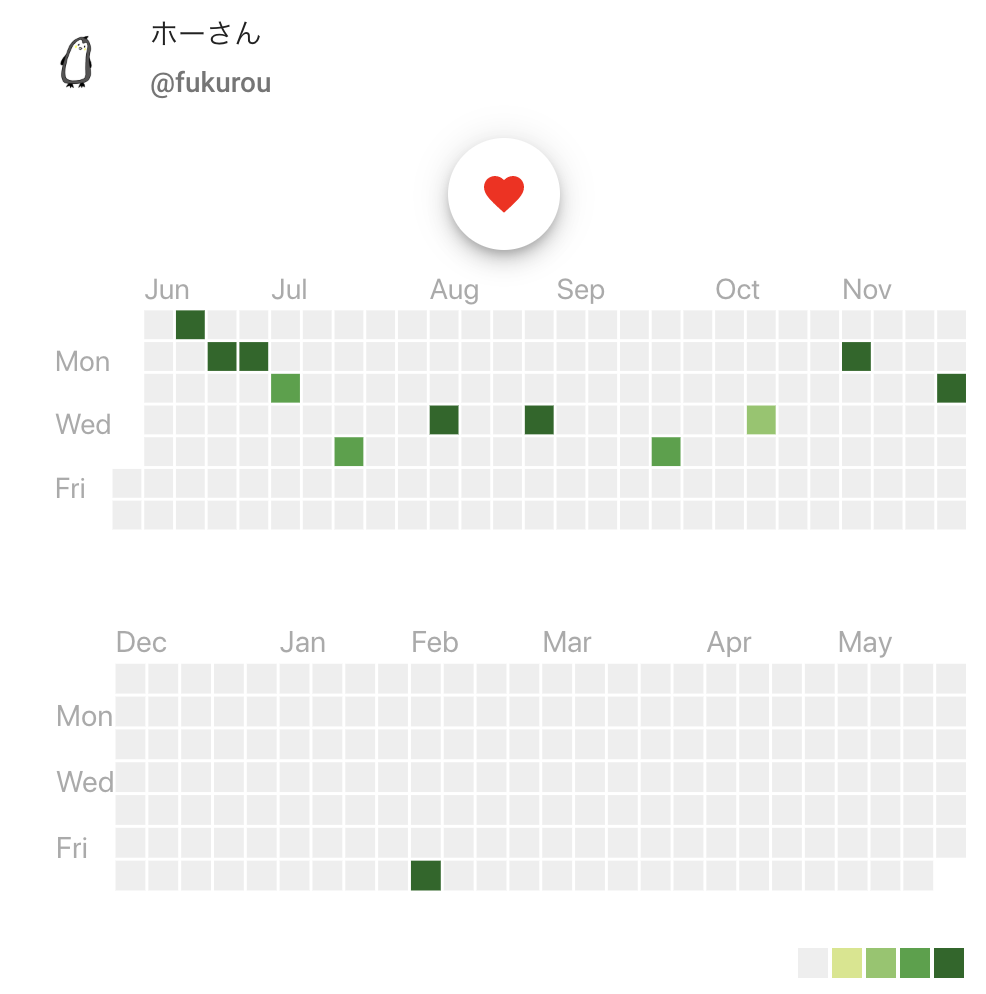
カードをクリックすると、ユーザの過去1年の記事投稿履歴が、(分かる人には分かるGithubのコミット履歴のように)簡易なカレンダー上に表示されます。緑の場所が記事投稿した日、灰色がしてない日です。私はあんまり記事書いてないのでさみしいですが、毎日書いてる人は緑で埋まっててなかなか壮観かと思います。

緑の四角をクリックすると、その日に書いた記事へのリンクが下に表示されます。「あーこの頃こんなの書いたな」と思い出せます。
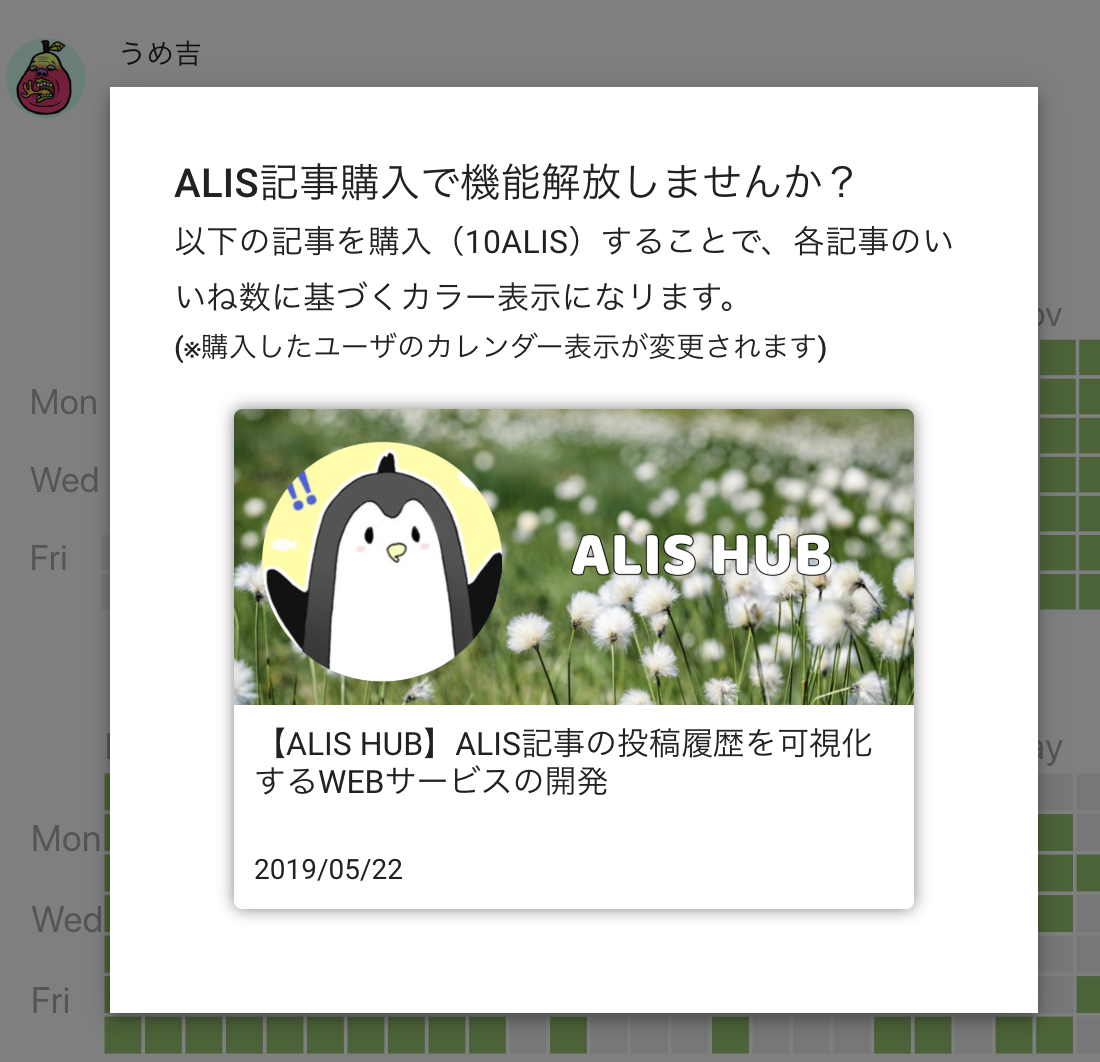
さて、ここまでが基本機能です。さらに今回は「ALIS有料記事購入によって機能解放」ができる仕組みを作ってみました。カレンダー上のいいねマークをクリックすると、以下のような画面が出ます。

リンクはこの記事に貼ってあります。この記事を購入すると、いいね数に基づくカラー表示を選択できるようになります。なお、記事購入の自動検知といいね数の情報取得の完了までには5~15分程度時間がかかり、すぐに見れるようになるわけでないのでご注意&ご容赦ください。
一番薄い緑色から、20いいね獲得ごとに色が濃くなって表示されます。

スマホだと押しにくいですが、PCだとマウスを四角に合わせるといいね数と記事投稿日が表示されます。クリックすると記事一覧が表示される、というのは投げ銭前の状態と同じです。
カレンダー上のハートを押すと、いいねあり表示となし表示が切り替わります。
なお、ページ下部のTwitterアイコンはシェアボタンです。Twitter cardにも対応させてる(と言ってもシンプルなもんですが)のでシェアしていただけたら嬉しいです。
技術的なこと(詳しい人向け)
フロントエンドはReact SPAで、バックエンドはnode.jsでzeit nowにREST API立てまして、データベースはmlabというサーバレス構成です。Nowとは別にHerokuに定期実行ジョブ置いて、記事を購入してくれたユーザーの情報を1日1回程度取得しにいきます。記事検知は以前作った投げ銭Botの仕組みを改良したものを応用しました。また、ホスティングはNetlifyにしてます。Netlifyはデプロイがコマンド一発で超楽です。あとAdd-onでPrerenderingやってくれる機能がついてるので、SSRしなくてもTwitterカード対応できて楽でした。なのでNext.jsはまだいいかな、、と思ってます。
ユーザ認証、Reduxでの状態管理など一切なしの基本的な構成です。Redisでのキャッシュも勉強したいと思ってます。あと、そろそろALISのOAuth認証が使えるようになりそうな感じなので、次に何か作るときはユーザ認証含めてやりたいなと思います。
開発の経緯
ALISにゲーミフィケーションを取り入れることで続けてくれる人を増やせないか、といった議論を以前行いまして、何か作ってみようと思ったもののフロントエンド開発の知識がほとんどなかったので(PythonのFlaskをちょっと触ったくらい)、億ラビくんが使ってるReactを使えるようになりたいと思い、練習がてら今の自分でも作れそうなものを考えて作ってみました。デザインセンスがないのでロゴはマミィさんにご協力をお願いしました。
ゲーミフィケーションの重要な要素に、「行動の可視化」というものがあるようでして、今回作ったものもゲーミフィケーションの一環と捉えていただければと思います。
また、記事購入や投げ銭を組み合わせたシステムは、開発者(特に初学者)が、ちょっとした開発にちょっとした報酬が入ることで学習のモチベーションになるのではないかと思います。円では支払いが面倒ですし、「金払うまでではないな、でもALISなら投げようかな、、」と思っていただけるようなものが作れたらなと思ってます。また、このような開発が増えていってALIS経済圏が少しずつでも広がってくれたら嬉しいです。
以上です。簡単なものですが、少しでもお役に立てますと嬉しいです。

機能拡張の申し込みありがとうございます!
引き続きALIS Hubをお使いいただけますと嬉しいです。
投稿者の人気記事




約2年間ブロックチェ-ンゲームをして

Uniswap v3を完全に理解した

iOS15 配信開始!!

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ALISのシステム概観

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

ドラクエで学ぶオーバフロー

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた
