


Webアプリの個人開発をする上で、お手軽にデータの読み書きを行う「データベース」が必要になることが多いです。ALISでいうと、各ユーザの保有ALISや各記事の獲得いいね数などがデータベースに保存されています。データを保存する領域を「ストレージ」と呼びますが、データベースはデータの検索などが容易になるようにデータ構造が整理されているものを指します。
本記事では、代表的な(というか私がよく使っている)mongoDBというデータベースを約500MBまで無料で使える「Atlas」というサービスについて、登録からデータを書き込むまでの手順を、できるだけわかりやすく手順書としてまとめてみました。自分が最初に使ったときに結構迷ったので備忘録として残します。また、ALIS Boot Campのメンター活動をする中で、Atlasへの登録の説明が必要になったので、参考資料として使うことを目的としています。
※データベース関連の解説記事ではなく、手順書ですので専門用語はあまり噛み砕きません。
1. ユーザー登録する
まずはユーザー登録をしましょう。下のサイトにアクセスします。

「Start free」や「Try Free」から登録しても良いのですが、Gmailアドレスを持っている方は、右上の「Sign In」から進むのがオススメです。

Sign Inから進み、「Don't have an account? Sign Up.」の「Sign Up」をクリックします。

すると「Sign up with Google」が選べますので、今回はここから進みます。

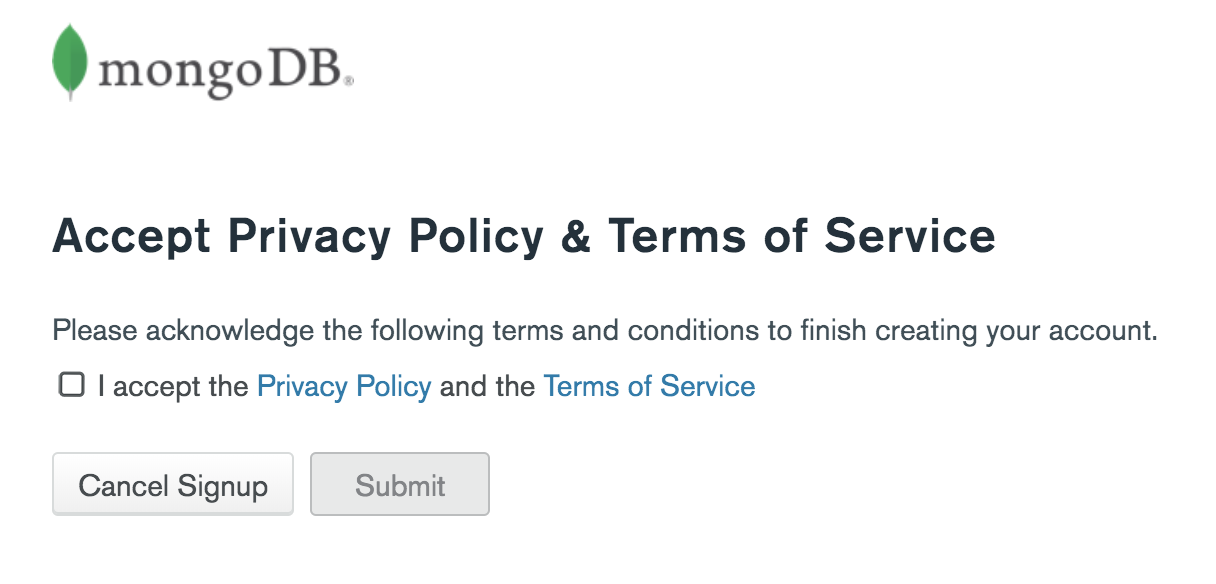
Gmailアドレスを使ってサインアップすると、以下の確認画面が出ますので、「I accept..」にチェックを入れて「Submit」を押します。

以上でユーザー登録は完了です。続けてプロジェクトの作成を行っていきます。
2. OrganizationとProjectの作成
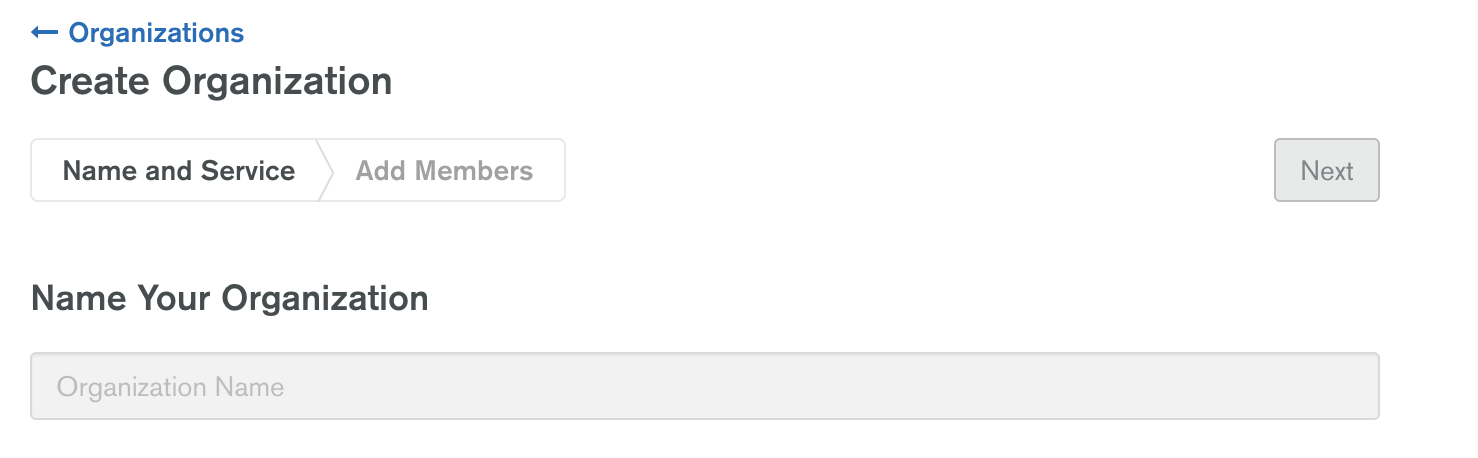
Organization(組織)名を入力する画面に変わりますので、適当に決めてNextを押します。この辺りスクショ忘れてましたが、Create Organizationというボタンが出てきますのでクリックして下さい。自分だけが使う場合にはMebmersは入力せずに進んで大丈夫です。

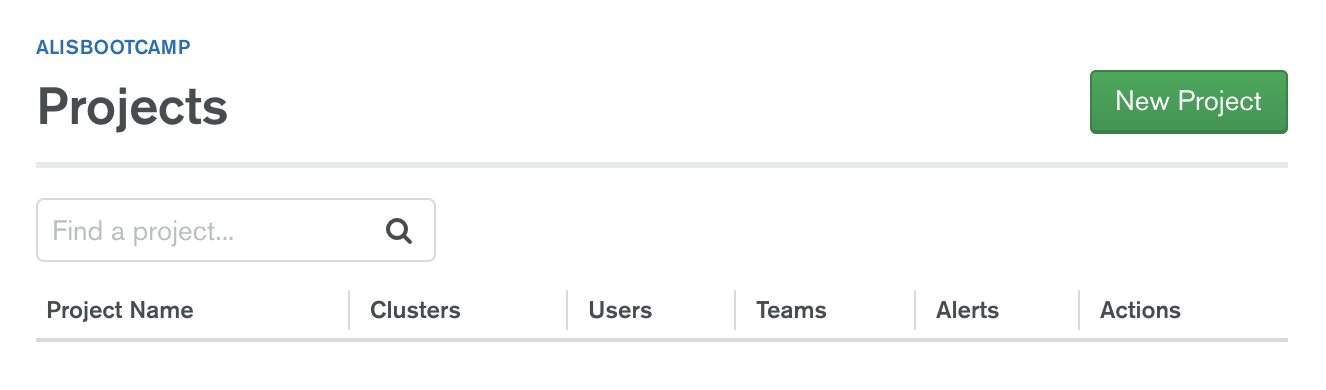
Organizationができたら、次にProjectを作ります。New Projectを押して進んでください。

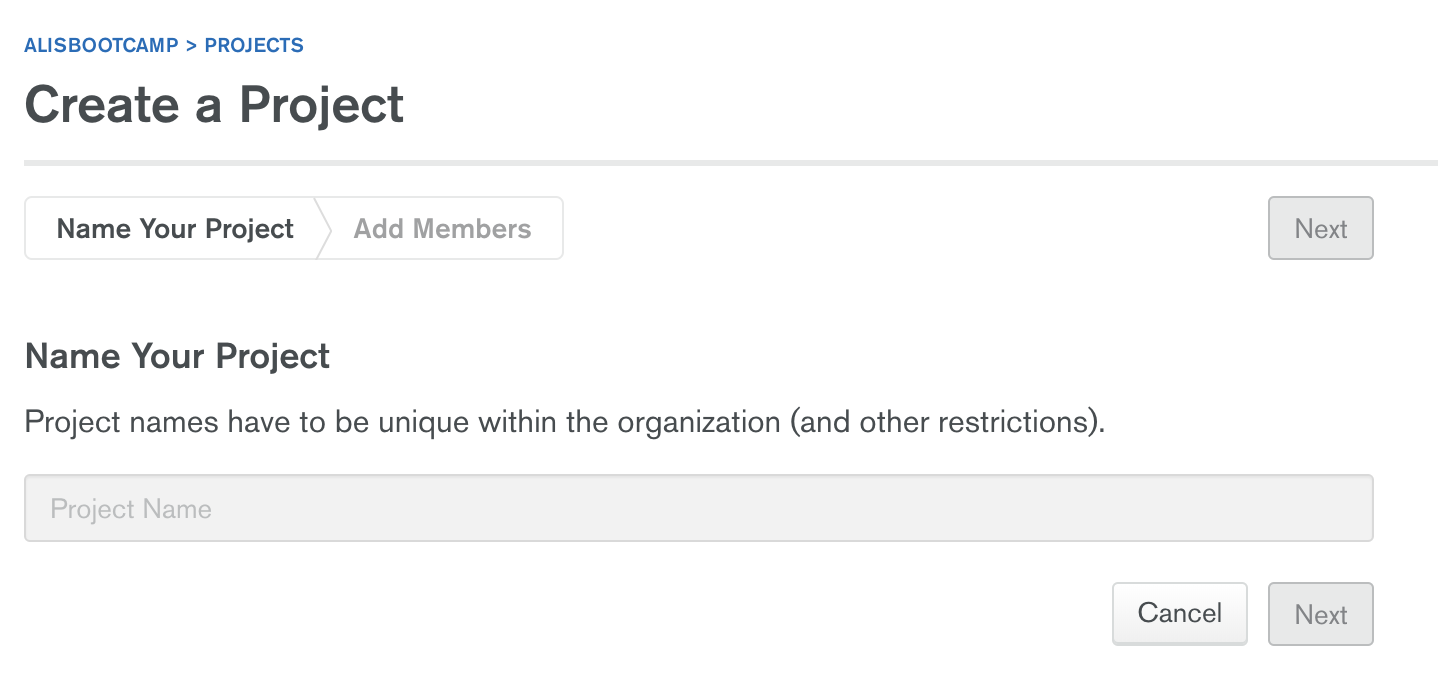
Project名を適当に決めてNextを押します。ここでもMembersの入力は必須ではありません。

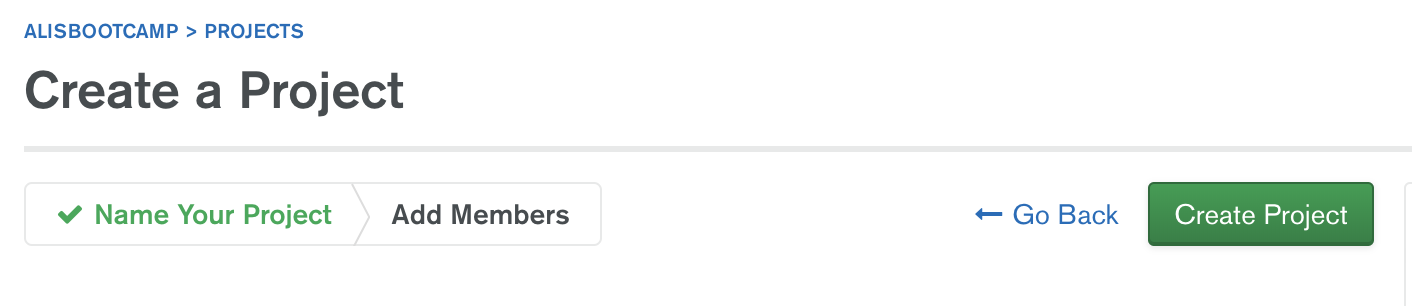
「Create Project」の緑のボタンを押します。

以上です。次にClusterと呼ばれる、データベースを保存するクラウド上の領域を作成していきます。
3. Clusterの作成
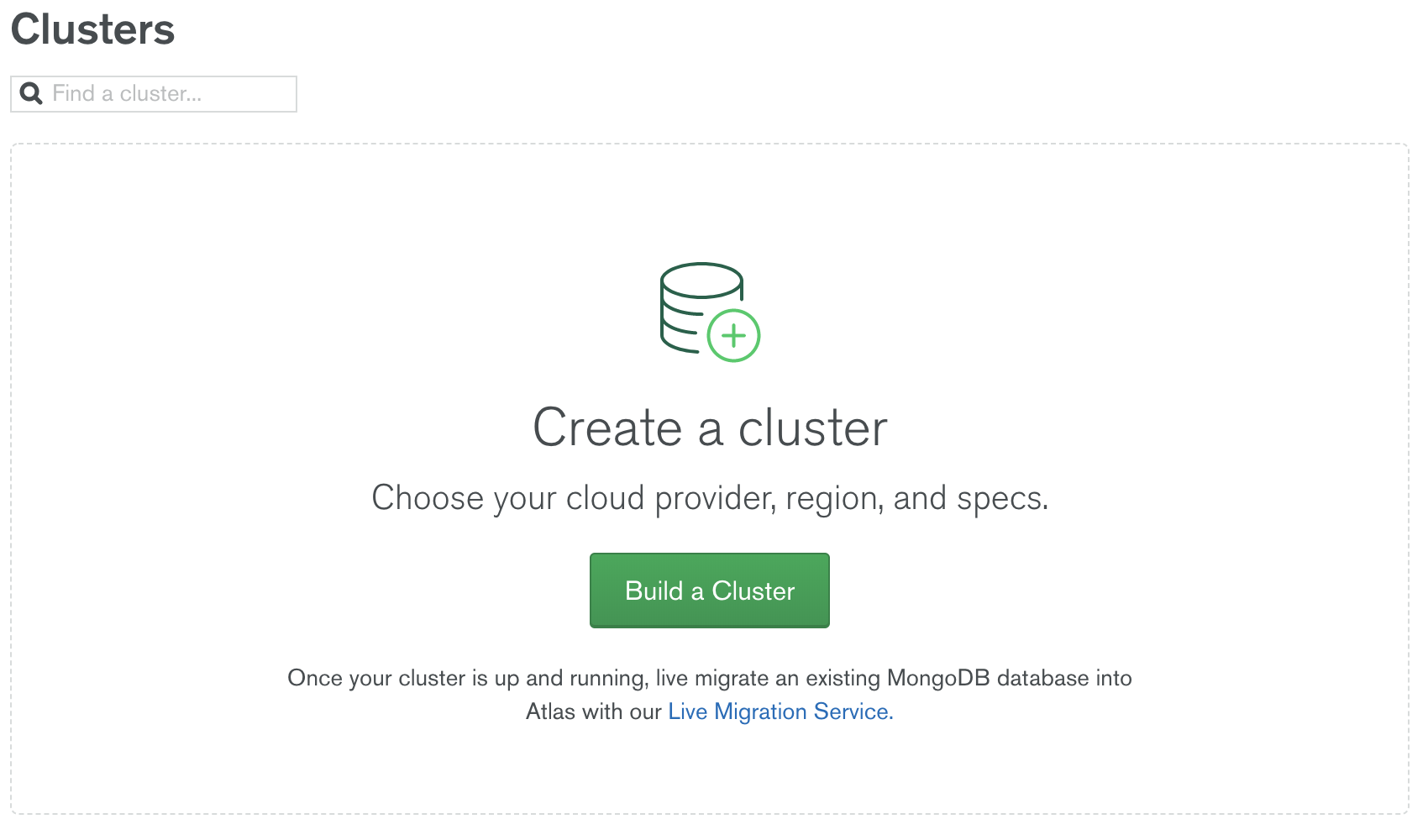
2が終わると下のような画面になると思いますので、「Build a Cluster」を押します。

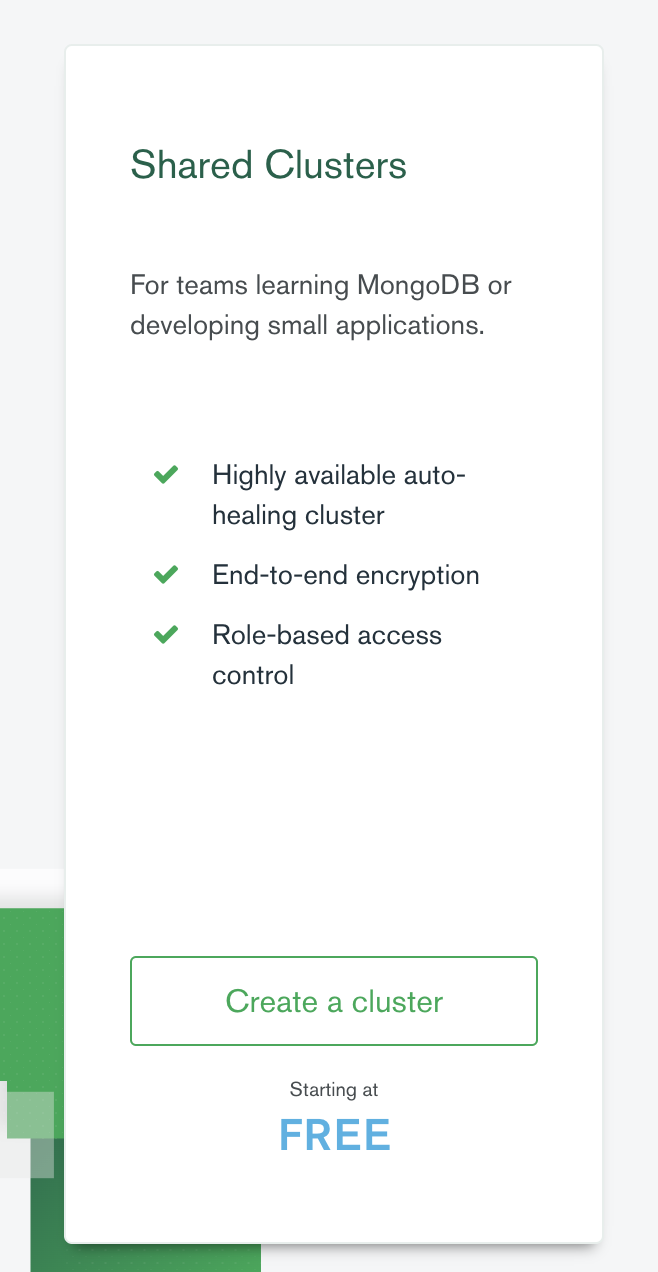
次にプランを選択する画面になりますので、一番左のFree版を選択します。

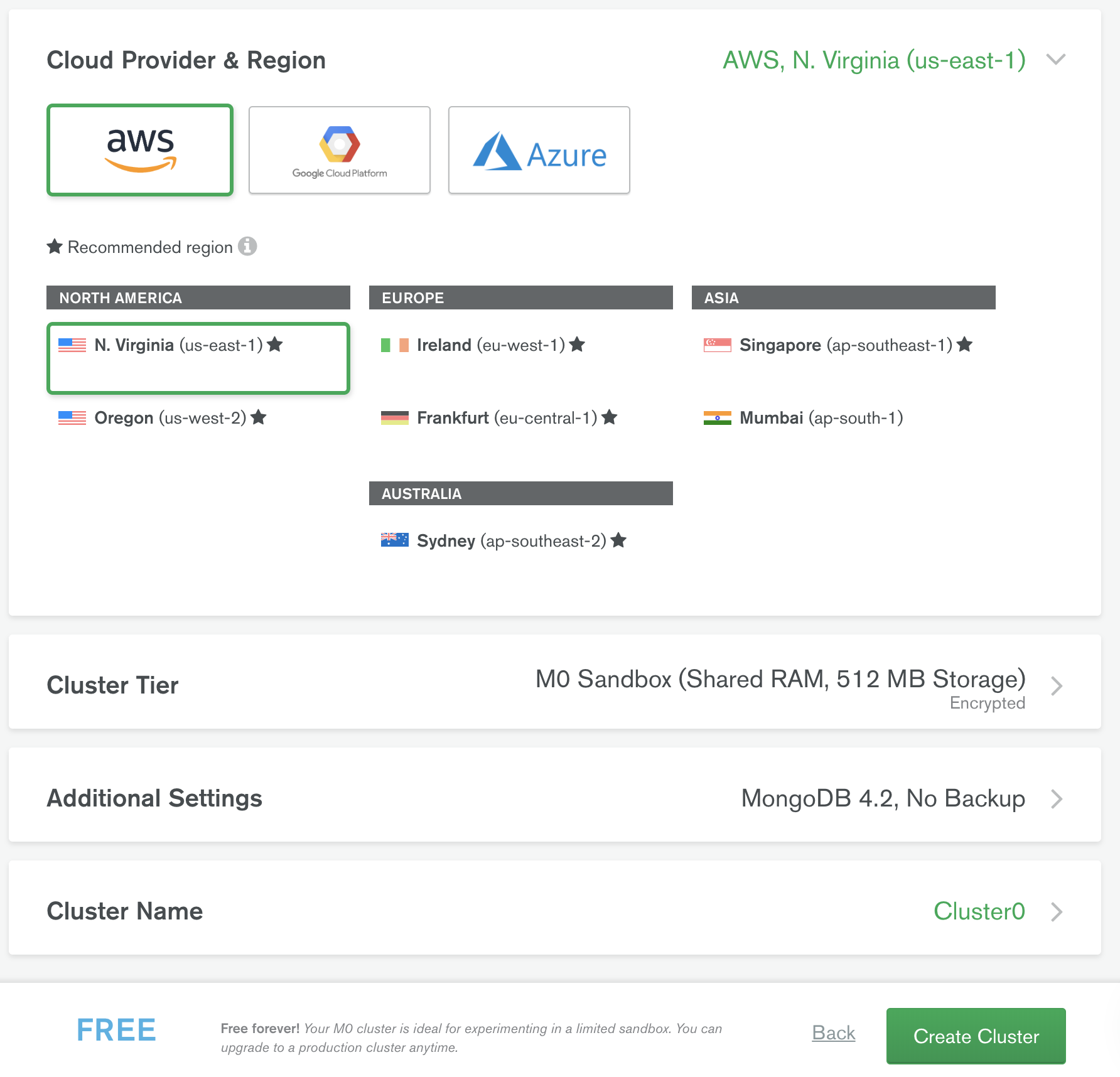
次にクラウドの設定をします。下の画面の通りで大丈夫です。Cluster Nameはお好みで変更して下さい。私はそのままにしてます。「Create Cluster」を押して次に進みます。

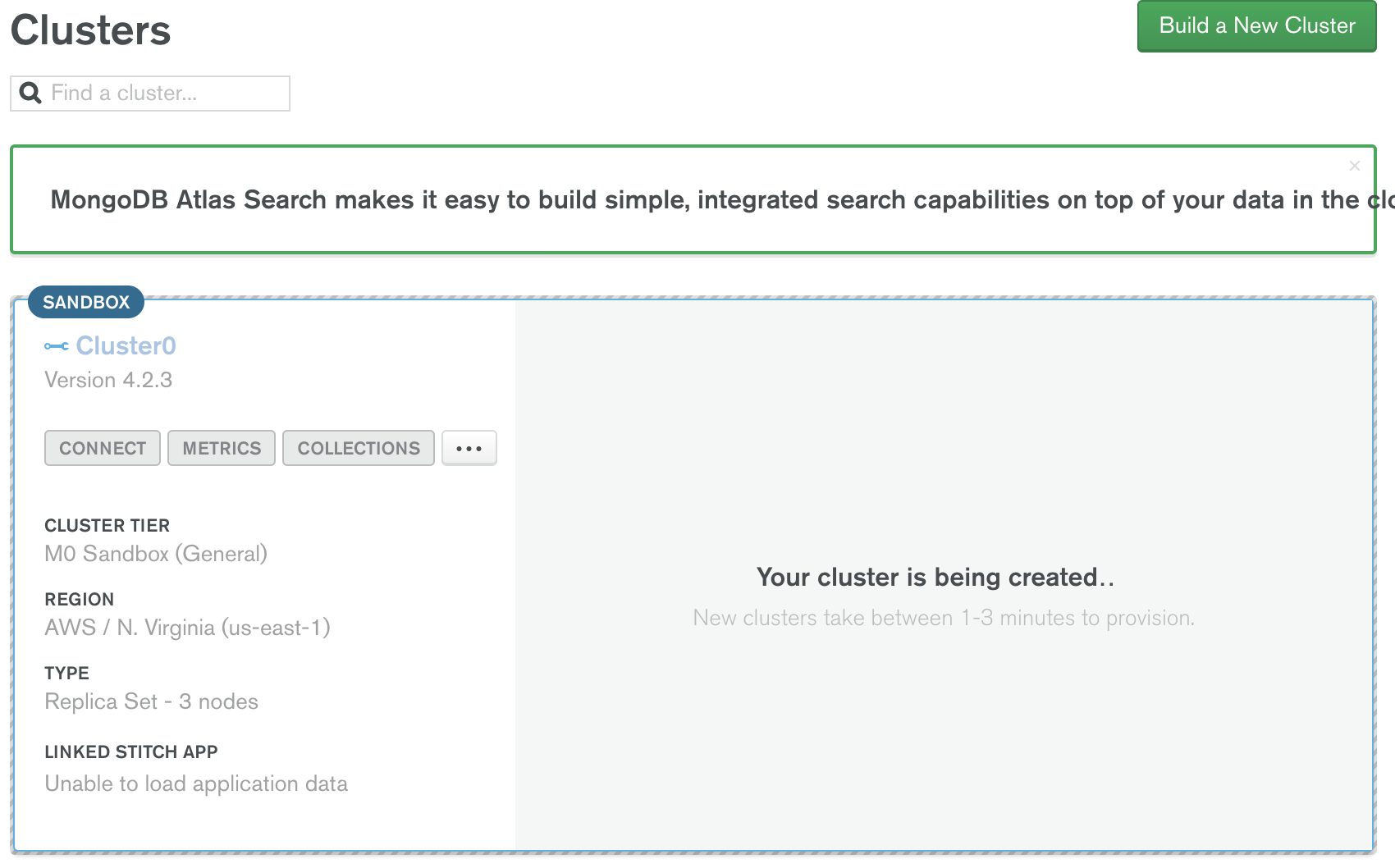
するとこのような画面になります。「Your cluster is being created..」と出ている間は待ちましょう。数分で作られます。

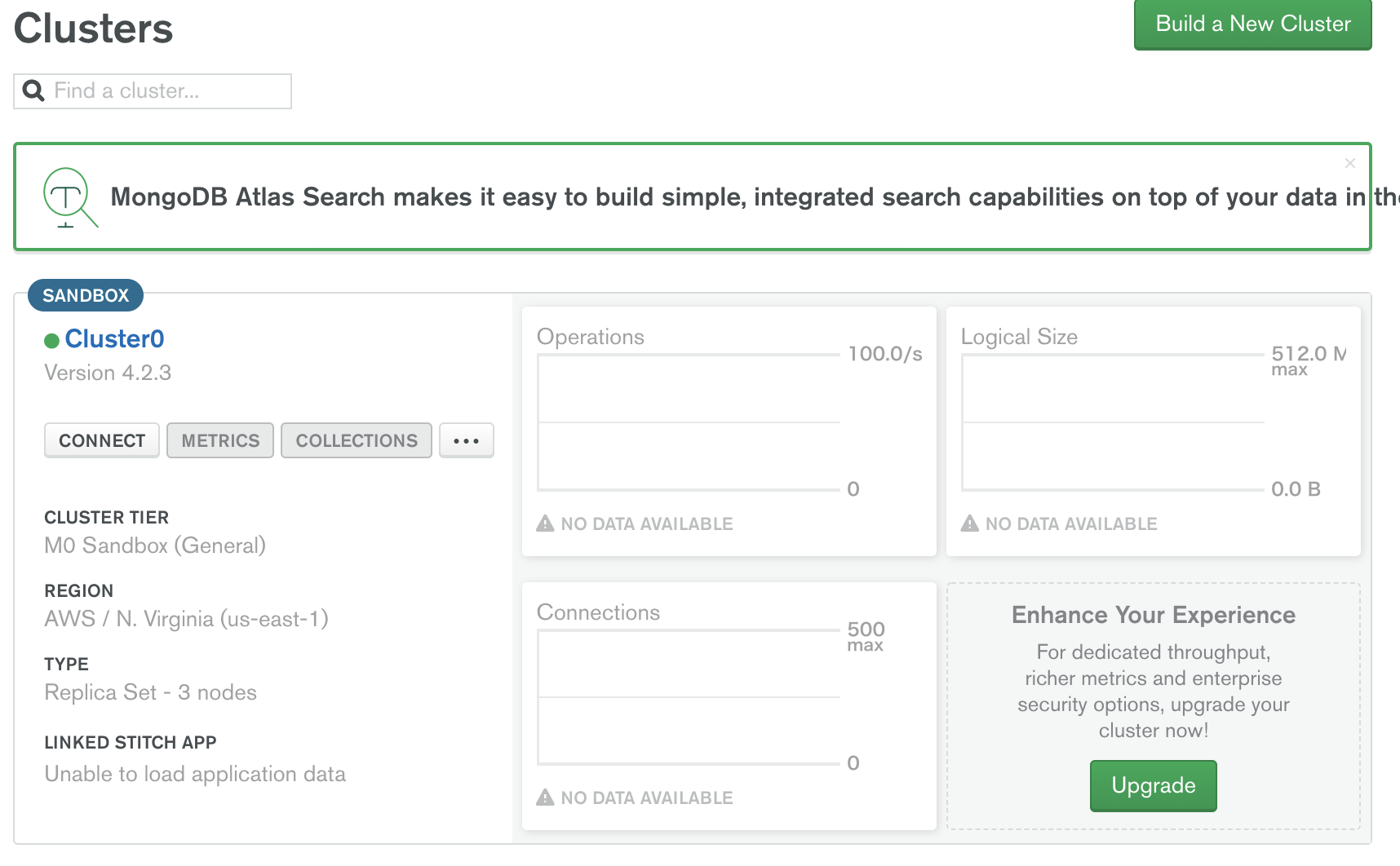
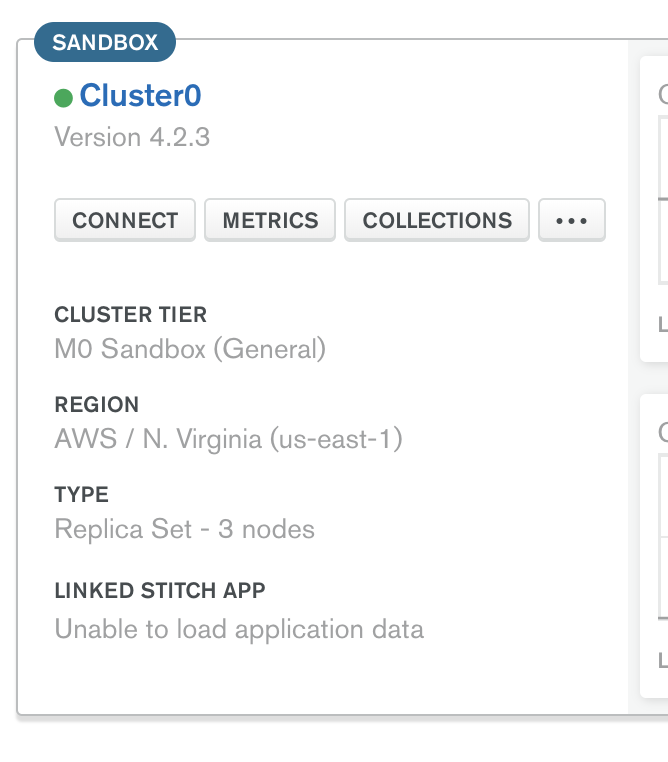
処理が終わると下のような画面になります。

以上でClusterの作成は終了です。次にデータベースとの接続のための設定をしていきます。
最近ニュースでよく聞く"クラスター"ですが、コンピュータの分野では複数のマシンを結合した集合体を指します。Clusterという名称を用いているのは、データベースの保存先として複数のマシンの領域を使用しているためだと思われます。
4. 接続設定
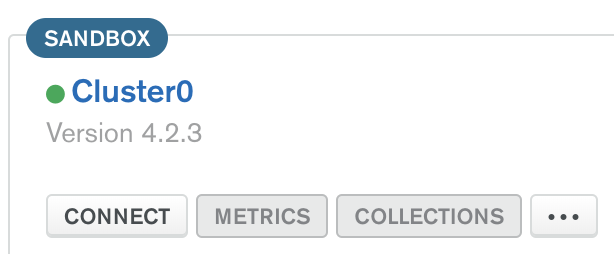
先ほどの画面で、Cluster0の下に「CONNECT」というボタンが有効化されています。クリックします。

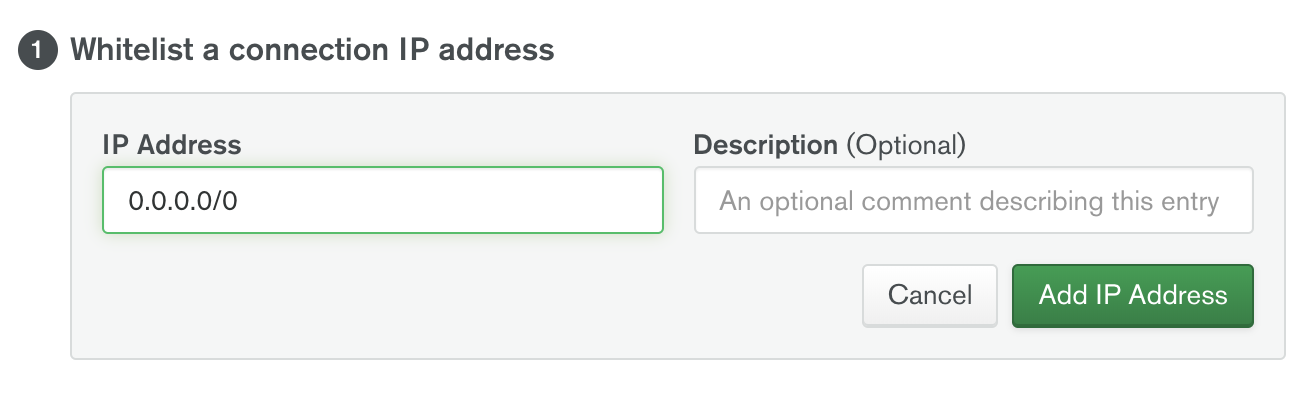
接続の設定をしていきましょう。まずはホワイトリスト(ブラックリストの逆で、許可するものだけを登録するリスト)の設定です。Atlasは初期状態ではホワイトリストが設定されておらず、どのIPからの接続も拒否します。ここでホワイトリストにIPを設定し、設定したIPからは接続を許可するようにします。
簡単のため、どこからでもアクセスできるように「0.0.0.0/0」を入力し、「Add IP Address」をクリックします。

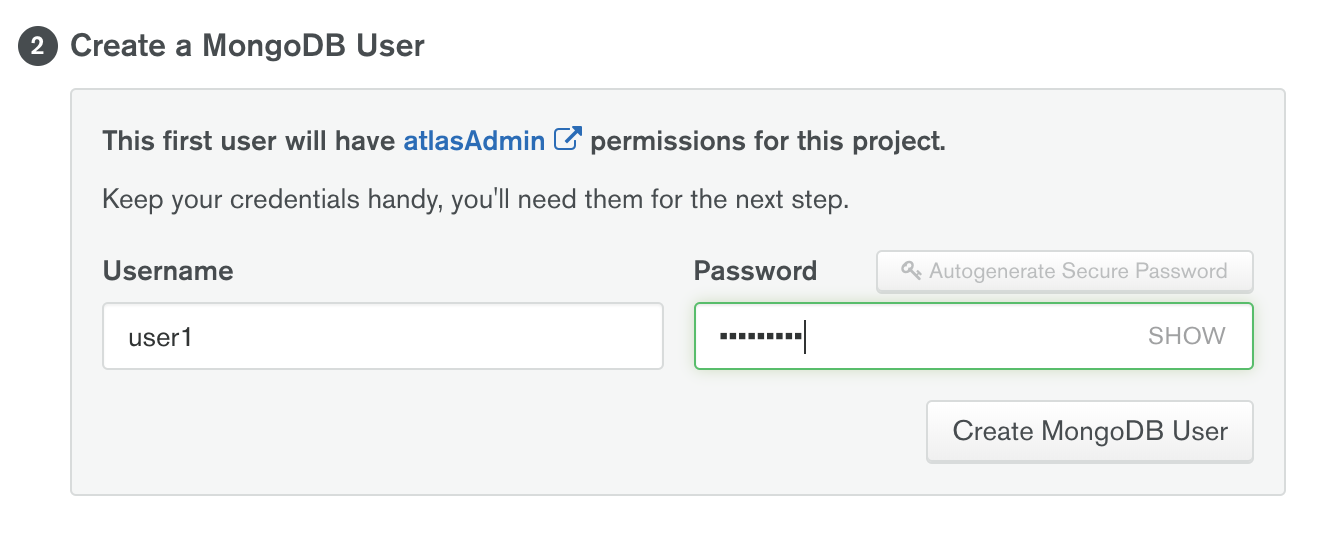
次にUserを設定します。ここで設定するUsernameとPasswordが、データベースにアクセスする際に必要となります。

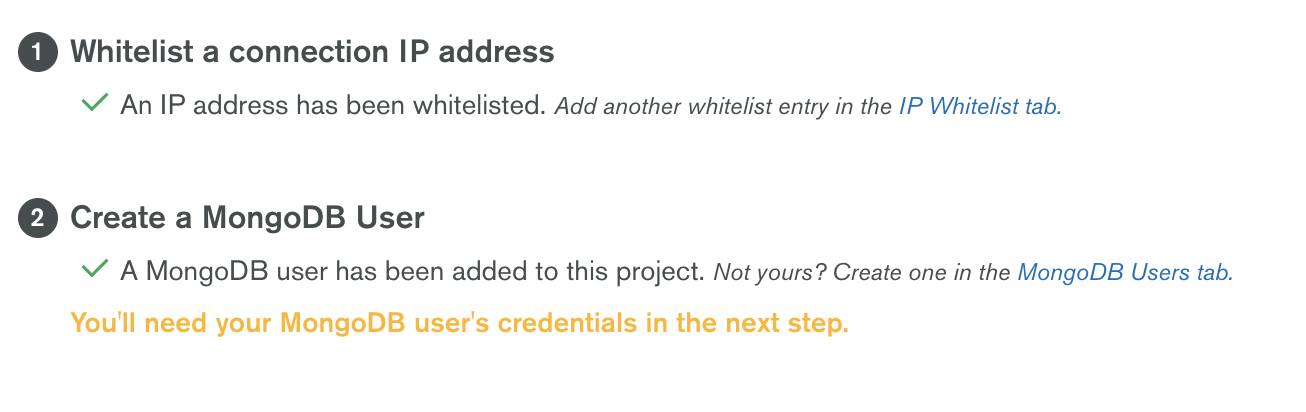
どちらも設定できたら下のような緑のチェックマークが付きますので、次に進みます。

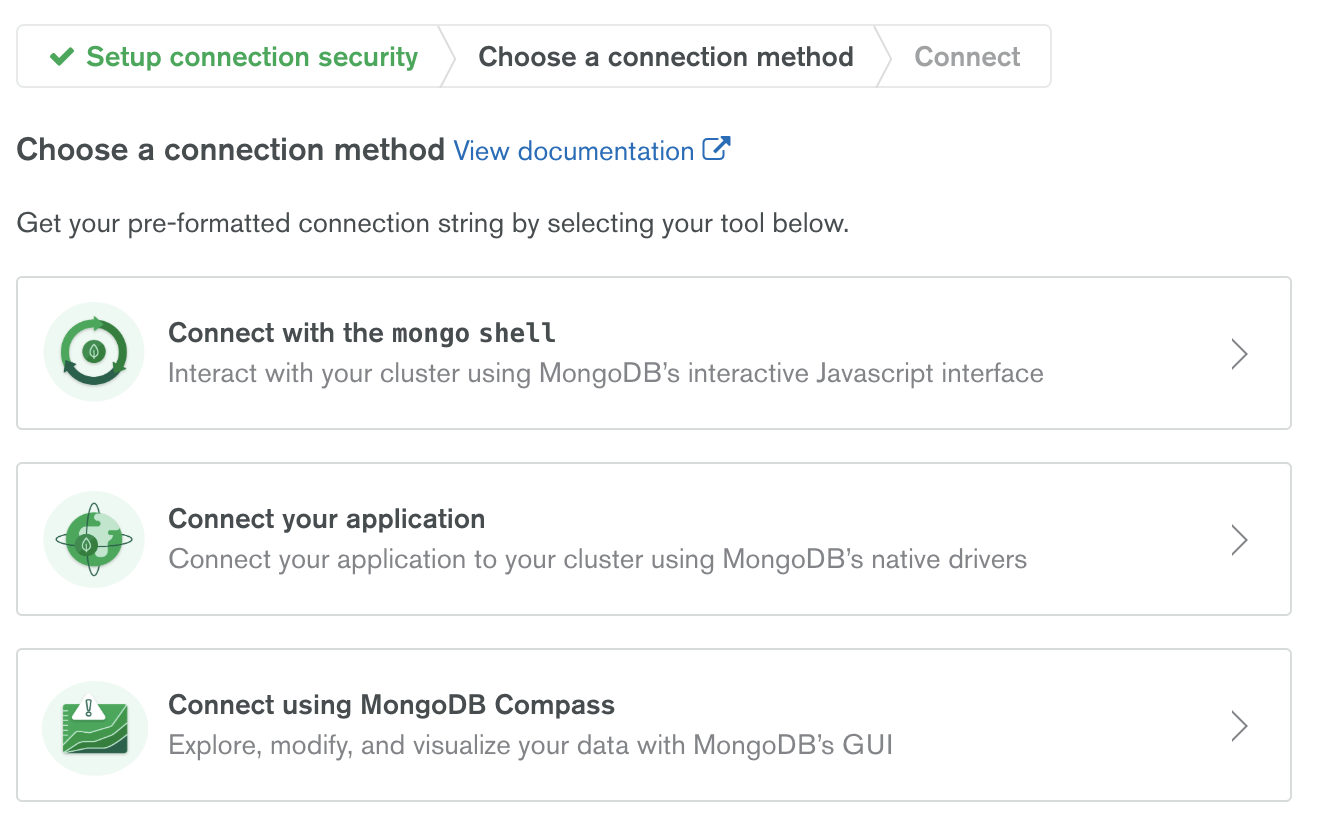
下のような画面が出たら、接続方法を選択します。Webアプリからアクセスする場合には「Connect your application」です。本記事では後ほどNode.jsを用いたデータベースへのアクセス方法について簡単に紹介します。真ん中の「Connect your application」を押して進みましょう。

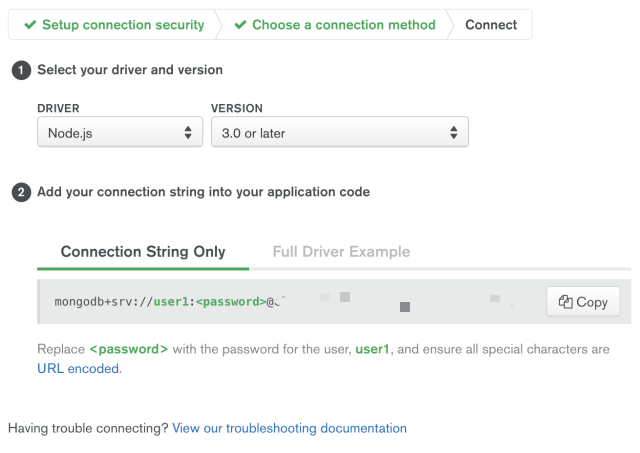
すると下のような画面が出ます。Node.jsからの接続なのでDRIVERはそのままでOKです。mongodb+srv://... の文字列がmongodbにアクセスするための識別子です。user1は先ほど設定したUsernameです。<password>の部分は先ほど設定したPasswordで、実際に使うときには置き換えて下さい。

ここまでくれば、もうあとは使うだけです。次の章で、実際にどのように接続するかの一例を示します。
5. Node.jsからデータベースへの接続例
それでは実際に接続してみましょう。
Node.jsの導入手順は他の記事を参考にして下さい。
まずは適当なディレクトリを用意します。
mkdir testdirectory
cd tesedirectoryモジュールをインストールする必要があるので、package.jsonを用意します。
{
"name": "mongotest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js"
}
}【質問があったので追記します】
通常、Node.jsでは実行する時に
node index.jsとコンソールで打てば実行されるのですが、今回はmongodbというモジュールをインストールする必要があります。インストールしたモジュールはnode_modulesというディレクトリ内に入るのですが、ここにPATHを通す(モジュールを使えるようにする)ためには、npm-scriptsという機能を使う必要があります。package.jsonの中に
"scripts" { "start" : "node index.js" }という箇所があると思いますが、この記載があると
npm run startと打った時に"start"で指定したコマンドが、node_modulesにPATHが通った状態で使えます。"start"以外に、必要に応じて好きなキーを指定することができます。
npmでmongodbをインストールします。
npm install mongodbindex.jsを作成し、以下のように書きます。
const MongoClient = require("mongodb").MongoClient;
async function main() {
const client = await MongoClient.connect("mongodb+srv://user1:<password>@cluster0-xxxxx.mongodb.net/test", { useNewUrlParser: true })
const collection = await client.db("dbname").collection("collectionname");
await collection.insertOne({"key": "value"});
client.close()
}
main()<password>の部分は先ほど設定したものを、cluster0-xxxxx.mongodb.netの部分はご自分の識別子を設定して下さい。上のコードでは、dbnameという名前のデータベース(db)のcollectionnameというコレクション(collection)という場所に、{"key": "value"}というデータをinsertOne関数を使って格納しています。
保存ができましたら、コンソールで
npm run startと打って実行します。
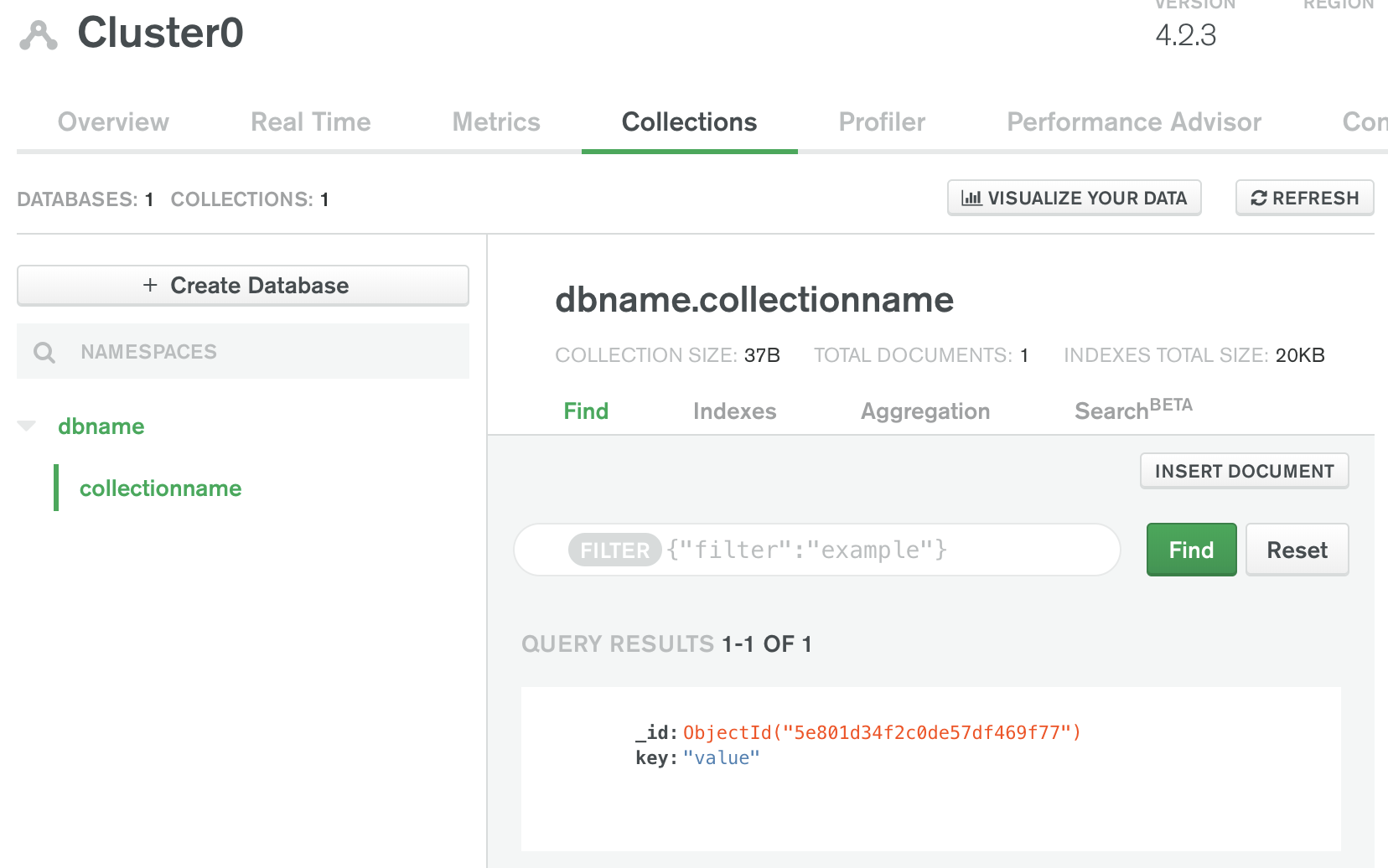
うまく動いたかどうかを確認するために、再度AtlasのWebページを確認します。COLLECTIONSが選択できるようになりましたでしょうか。

dbname.collectionnameが、先ほどindex.js内に記載したdb名.collection名に対応しています。また、QUERY RESULTS内の「key: "value"」が、先ほど保存した「{"key": "value"}」に対応しています。うまく保存ができました。

以上で確認を終わります。お疲れ様でした。
注意点:
パスワードに記号が含まれる場合には、そのまま入力するとエラーになります。こちらの記事を参考にエンコードして下さい。
例えば、パスワードが「p@ssw0rd'9'!」だった場合、
p%40ssw0rd%279%27%21
になります。
いもやんさん(ワインさん)にメンターしたときにここで引っかかりました。
最後に
Atlasのユーザー登録から簡単なデータ保存までの一連の流れを手順書としてまとめました。どなたかのお役に立てたら幸いです。
クレジット(画像素材)
投稿者の人気記事




ALISのシステム概観

iOS15 配信開始!!

約2年間ブロックチェ-ンゲームをして

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

オープンソースプロジェクトに参加して自己肯定感を高める

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

機械学習を体験してみよう!(難易度低)

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

ドラクエで学ぶオーバフロー

Uniswap v3を完全に理解した

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
