


さて(1)から順を追ってGoogle Apps Scriptでコードを書いてきました。ここまででデータをシートに格納してコメントの多い順にならびなおすことまでできています。
これまでの記事
さて今日はいよいよWebアプリに仕立て上げましょう。Googleのサービスの優れいているところは簡単にWebアプリを作れるところです。そしてもちろん無料。
html ファイルを作成する
表示するページの作成をしていきましょう。ここからは多少htmlの知識が必要になります。今後web アプリを作る上で必須の科目なのでぜひ勉強しましょう。 Progate で html & cssを受講すればある程度基礎は身に付くと思います

エディターの画面にて ファイル → HTMLファイルを選択してください。選択するとファイル名を聞かれますので今回は AlisRankingとてください。HTMLの最低限のことが書かれたベージが生成されます。
下記のように記載しましょう。
コード.gs
function getAlisPopularArticle(){
var sheetidx ="1D0PQSWSZQpeuxklUTg8ix_MTMIq0K5rlqD8y8QZC9-c";
var mySpread = SpreadsheetApp.openById(sheetidx);
var mySheets = mySpread.getSheetByName("シート1");
var response = UrlFetchApp.fetch("https://alis.to/api/articles/popular?limit=100&page=1").getContentText();
var results = JSON.parse(response);
var count = results["Items"].length;
Logger.log(results);
for (i=0;i<count;i++){
str = mySheets.getRange(i+1, 1).setValue(i+1);
str = mySheets.getRange(i+1, 2).setValue(results["Items"][i]["article_id"]);
str = mySheets.getRange(i+1, 3).setValue(results["Items"][i]["user_id"]);
str = mySheets.getRange(i+1, 4).setValue(results["Items"][i]["title"]);
str = mySheets.getRange(i+1, 7).setValue(results["Items"][i]["topic"]);
str = mySheets.getRange(i+1, 8).setValue(results["Items"][i]["eye_catch_url"]);
var responseArticle = UrlFetchApp.fetch("https://alis.to/api/articles/" + results["Items"][i]["article_id"] + "/comments?limit=100").getContentText();
var resultsArticle = JSON.parse(responseArticle);
var commentCount =resultsArticle["Items"].length;
str = mySheets.getRange(i+1, 5).setValue(commentCount);
}mySheets.sort(5,false);}
function doGet() {
var html = HtmlService.createTemplateFromFile("alisRanking");
return html.evaluate().setTitle("ALISコメントランキング");
}
alisRanking.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<br>
<h1><center>ALISコメントランキング</center></h1>
<P>
<center>
<table border="1">
<thead>
<tr>
<th>タイトル</th>
<th>ライター</th>
<th>コメント数</th>
</tr>
</thead>
<tbody>
<?
var sheetidx ="スプレッドシートID";
var myData = SpreadsheetApp.openById(sheetidx).getSheetByName('シート1').getDataRange().getValues();
for(var i=0;i<myData.length;i++){
output.append('<tr>');
output.append('<th>' + myData[i][3] + '</th>');
output.append('<th>' + myData[i][2] + '</th>');
output.append('<th>' + myData[i][4] + '</th>');
output.append('</tr>');
}
?>
</tbody>
</table>
</center>
</body>
htmlの基礎はどこかで勉強してきてください。今回のGASにまつわるところはこちらです。
<?
?>
で囲んだところに処理を記載します。
今回この箇所ではスプレッドシートをIDで呼び出してその中の情報を抜き出しています。
var myData = SpreadsheetApp.openById(sheetidx).getSheetByName('シート1').getDataRange().getValues();
mydata[i][3] と記載されているところでそれぞれシートのセルを示してデーターを取り出しています。

一行に1記事の情報をまとめていますのでfor loopを使い一行ずつ読み出してWEBサイトに書き込んでいます。
Java Scriptのコード側の準備
下記の関数が必要になります。この関数から上記のhtmlファイルを呼び出す順番となりますので必ず用意してください。
function doGet() {
var html = HtmlService.createTemplateFromFile("alisRanking");
return html.evaluate().setTitle("ALISコメントランキング");
}
ここまで完成しました。今一度、作成したソースコードを確認してください。このサイトにアップロードしておきました。
webアプリの公開
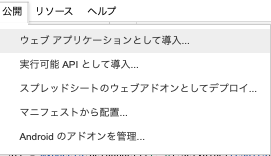
公開 → ウェブアプリケーションとして導入を選びます

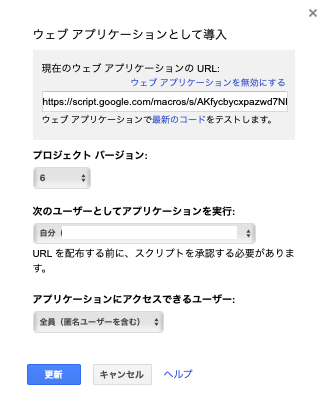
選択すると初めての時は少し変わりますが下記のような表記が登場します。

実行 自分
アクセスできるユーザーは 全員
としておきましょう。
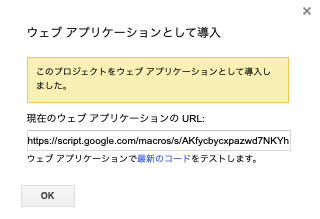
公開/更新を押すとwebが公開されます。公開後にアクセスの許可が求められるので許諾していきましょう。

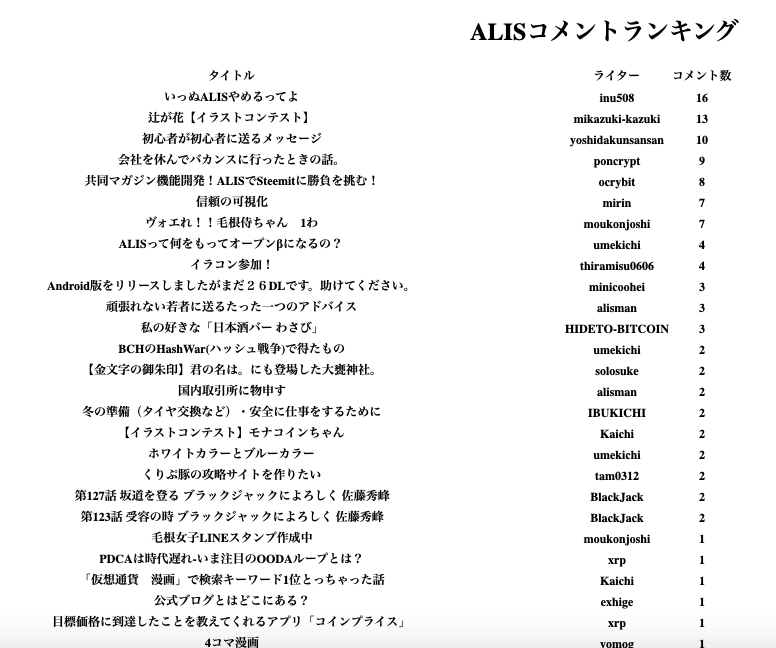
こちらでURLが表示されますので実際にアクセスしてください。今回まで作成したコードで下記のようなウェブサイトが誕生しました。

情報はしっかり記載されていますね。でもちょっとダサいです。次回はちょっとオシャレにしていきましょう。
続きはこちら
投稿者の人気記事




【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

約2年間ブロックチェ-ンゲームをして

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

【DeFi】複利でトークンを運用してくれるサイト

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

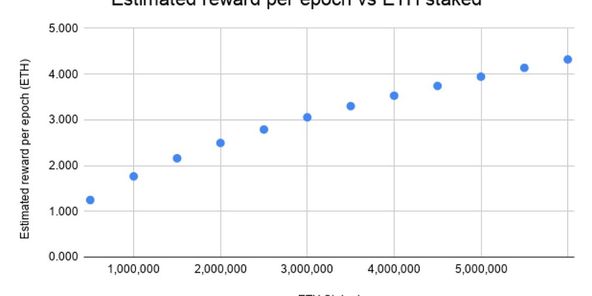
Eth2.0のステークによるDeFiへの影響を考える。

UNISWAPでALISをETHに交換してみた

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説
