


こんにちは、みけ(@mikean66)です!
ALIS用のアイキャッチ画像の作り方を紹介します。
ブログをやったことない方は、画像を作るのもそもそもどうやるの?ってひと手間かかってしまうかと思うので、無料ツールCanvaでの、作成方法をお伝えしますね!
保存してテンプレート化しておくと、その色を変えたり文字を変えたりでOKです٩꒰。•◡•。꒱۶
ALISのアイキャッチ画像について
まず先に、ALISで記事を読んでる人が感じているかと思いますが、こちらがポイントですね!
●アイキャッチの必要性→「記事を目立たせる!!」
●テンプレート化のすすめ→「アイキャッチ作成に時間をとられない!!」
Canvaでのアイキャッチ画像作成方法
1.Canvaの会員登録(無料)をする→https://www.canva.com/
Facebook/Googleアカウントを使うか、メールアドレスを登録するだけです、登録は簡単にできます。
2.デザインを作成

2-1.サイズ選択
デザイン一覧から、好きなデザイン(サイズ)を選ぶか、右上の「画像サイズを指定」で好きなサイズを自分で作ってもOK。

2-2.背景の選択
左側の一覧から背景を選び、カラーを選ぶと背景が表示されます。(柄の背景もありますし、自分でアップロードもできるのでお好みで!)
今回は例に、赤色の背景を選んでみます。

2-3.素材の選択
例えば、左の一覧から素材でラインを選びます。色の変更や、大きさの変更、回転なども可能です。

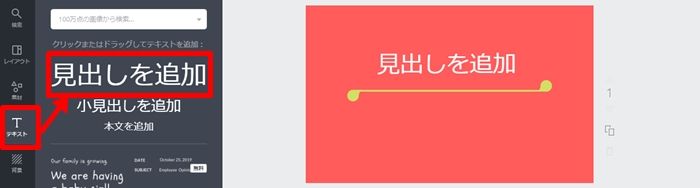
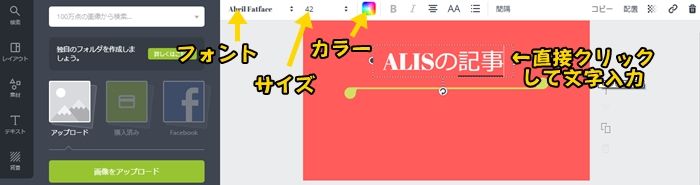
2-4.タイトルの作成
テキストから「見出しを追加」を選びます。

フォント・サイズ・カラーなどを変更できます。文字は、直接クリックして入力します。

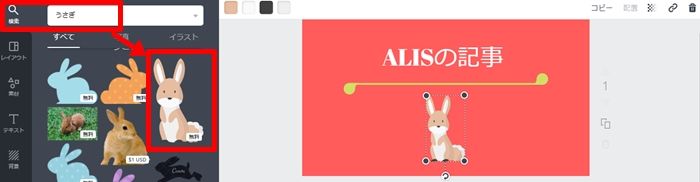
2-5.画像の選択
画像は検索窓から検索も出来ますし、アップロードすることも可能です。

2-6.ファイル保存(Canva内への保存)
保存は、「ファイル」→「保存」でできますが、Canvaは自動的に数秒ごとに保存されているようですが、念のためやっておいた方が無難かもしれません。テンプレートとして、Canva内へ保存しておくと今後便利です。

2-7.ダウンロード

ダウンロードボタンより実行します。ダウンロードしたものを、ALIS記事にアップすれば完成!
一通りの流れは、こんな感じです。
これで保存しておけば、次からアイキャッチを作るときに、文字だけ変えたり少しアレンジするだけでOKです。
サイズは、ALISのアイキャッチ推奨サイズとかを書いてる人がいたので、参考にしてみてもいいかもですね。
ちなみに私はブログのアイキャッチと同じにしてるので、黄金比を使って「700×433」にしてますが、記事を見ると上下の点点があるんですが、マイページ記事一覧のとこでは切れてますねww(でもこのテンプレ気に入ってるから使い続けるけどね!)
あと、ご存知のとおり、ALISではアイキャッチ画像の上の方しか表示されないので、画像内に入れるタイトルは上に入れることをオススメします。
以上でした!
快適なALISライフ(?)を!!
みけ(twitterもフォローしてね:@mikean66)
みけのブログ:みけの子育てと仮想通貨な日々
________________________________________
【ALIS過去記事はこちら~(*'▽'*)ノ】
【ALISで読まれている記事~~♪】
・皆で作っていくメディア・コミュニティ「ALIS」っていいよね!こんな経験ないよ!
投稿者の人気記事




Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

【初心者向け】JPYCを購入して使ってみました!

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

UNISWAPでALISをETHに交換してみた

CoinList(コインリスト)の登録方法

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

Uniswap v3を完全に理解した

Eth2.0のステークによるDeFiへの影響を考える。
