


先日ALiSで初投稿するにあたって、気付いた点を書いてみます。
Web3.0…? 次世代ブログサービス ALISの凄いところ(←書いた記事です)
気持ち悪いほどのALiS信者っぷりを晒す内容ではありますが、なかなか好評のようで、ツイッターでコメントを頂いたり、「いいね」が増えて行くのをスマホで確認してはニヤニヤしてしていた1日でした。
これは中毒性あるかも・・・。
インフルエンサーではなく、フォロワー数も少ないほぼ無名の私が初投稿で100を超えるいいねが貰えたという事例が、これから参入する人にとってもALiSに可能性を感じるキッカケになれたらと思います。

まだ問題だらけのテキストエディタ
私はブログ経験が殆ど無く、ブログのテキストエディタが一般的にどんなものが「普通」なのかを知りません。
しかし、ベータ版とはいえALiSの入力システムには色々と問題を感じました。
edgeでの作業はバグだらけで使い物にならないし、メモ帳からコピペして貼り付けた文章からは何もない行が消える、フォントサイズは大小2種類、文字色を変える事は出来ない…
そして極めつけは、打消し線が無い!
これでは修正履歴を残したリライトができないです… ALiSのコンセプトを考えたら、そこは最低限必要じゃないかな?
色々と酷評があるのはブログを読んでなんとなく知っていましたが、まさかここまでとは…
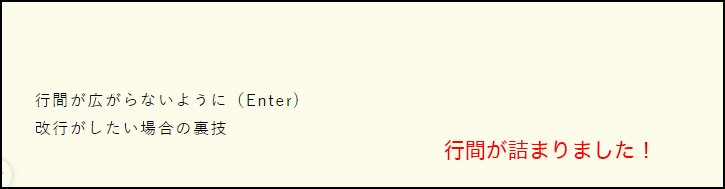
「飾り」が出来ないのは、まだ仕方ないにしても、テキストを改行した時の「行間」の違和感が酷くて、とても使い物にならないと思ってしまいました。
「改行」と「行間」の仕組みを理解できると案外いいかも
ところが、行間の違和感の法則性に気付くと、地味に使いやすい事に気付きました。
改行した後の行間は少し広くなるので、勝手に読みやすいレイアウトになるんです。
行間が自分の自由にならないので一見使いづらく感じるのですが、コレは地味に凄いのでは…?
つまり
普通に改行すると(Enter)
行間が広がる
改行していない文章は(改行なしで画面の端まで行くと)
行間は広がらない
読み手にとって、筆者が改行するつもりがあるのか、無いのかがわかるので段落が視覚的にもわかりやすいのです。
ちなみに行間を広げないで改行したい場合はShiftを押しながらEnterです※。
Shiftを押しながら改行すると、(Shift+Enter)
行間は広がらない※
※現在は文字の装飾が上手くいかないらしく機能が落とされています。
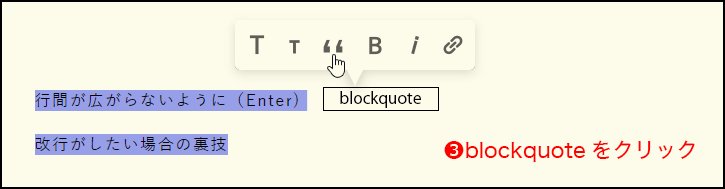
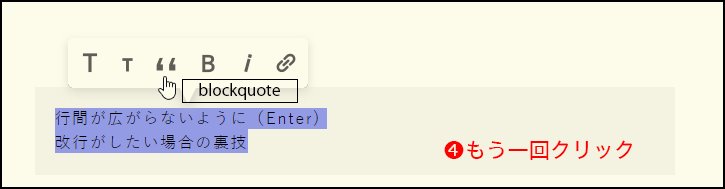
行間の広がらない改行がしたい場合は、裏技的にblockquoteして戻すとできます(ALiSチームに確認は取りましたが自己責任でお願いします)

ショートカットでアンダーラインが引ける
あと、DiscordのALISコミュニティで知ったんですが、テキストを反転させてCtrl+Uでアンダーラインが引けるみたいです。
アイコンボタンあるけどCtrl+Bでボールド、Ctrl+Iでイタリックが出せます。
打消し線とかもショートカットで実装されれば、シンプルなインターフェイスを保ったまま多機能にしていけるのでは!
本稿の「まだ問題だらけのテキストエディタ」の部分を訂正線で修正できる日を楽しみにしています。
←いいねと思ってくれた方はここでボタンを押してくれるといいな…
ここから先はブログ初心者の無駄な考察です。
文章が手書きからパソコンのテキスト入力に代わっていくと、空白の行を作って段落を分かりやすくするようにする人が増えたような気がします。
沢山の空白を作った自由な改行は、溜めとかの表現を作り出すようになり、どんどん過剰になっていくと同時に「全く改行しない人」に対する批判が出てくるようになりました。
全く改行しない人は、「読む人の気持を考えない自己中な人間」だとか、「ADHD等のコミュ症」だとか、「仕事ができなく恋愛もHも下手そう」とか…酷いですね(^_^;)
逆に、改行で空白を沢山作る文章にも、「読書家には読みにくい」とか、「溜める割にはオチが詰まらない」とか、「ページ数を増やしてPV数を稼ごうとしててセコい」等…批判が出てくるようになります。
多分、極端になりすぎると批判も多くなるんですね。
なんにしても、読む人の気持ちはなるべく考慮したいですよね。文体もそうですが、内容も。
読む人の事を考えた改行
ブロガーが記事を書く環境や、読者が記事を見る環境は、スマホ(縦、横)だったりパソコンだったりタブレットだったりと人それぞれです。
特に問題が発生しやすいのは画面の小さいスマホで見た場合のレイアウトでしょう。
読者がどのような端末で見ているかわからない以上、段落を変える以外での改行は避けたほうが無難みたいです。
段落のはじめに全角分の空白を開けると子供の頃に学校で習いました。
この空白があればスマホで見ようがパソコンで見ようが段落を見失うことはありません。
しかし、実際やってみると、1桁目がガタガタになって個人的にはちょっと・・・
そして一般的なテキストエディタで段落を(確実に)読者に伝えるには、改行を2回して、空白の行を作らないといけません。
なぜなら、(読者の環境で表示された)改行の場所が画面の右の方だと、改行しているのかの判断がつかないし視覚的にもわかりにくいからです。
ALiSのテキストエディタを使うと無難な改行がしやすい
ところが、ALiSでは空白の行を作らなくても、改行のポイントが分かるように行間が自動で広がって読みやすくなります。
試しに上と同じ文章を行間を変えないようにしてみます。
比較すると一目瞭然ですよね。
読む人の事を考えた改行
ブロガーが記事を書く環境や、読者が記事を見る環境は、スマホ(縦、横)だったりパソコンだったりタブレットだったりと人それぞれです。
特に問題が発生しやすいのは画面の小さいスマホで見た場合のレイアウトでしょう。
読者がどのような端末で見ているかわからない以上、段落を変える以外での改行は避けたほうが無難みたいです。
段落のはじめに全角分の空白を開けると子供の頃に学校で習いました。この空白があればスマホで見ようがパソコンで見ようが段落を見失うことはありません。
しかし、実際やってみると、1桁目がガタガタになって個人的にはちょっと・・・
そして一般的なテキストエディタで段落を(確実に)読者に伝えるには、改行を2回して、空白の行を作らないといけません。
なぜなら、(読者の環境で表示された)改行の場所が画面の右の方だと、改行しているのかの判断がつかないし視覚的にもわかりにくいからです。
ALiSのUI/UXはどこを目指す?
以前、ALiSファンのオフ会に参加したことがあるのですが、たまたま正面の席だった人がUI/UXデザイナーの方で、落合陽一さんをフレッシュにしたような好青年でした。
UI/UXって自分は全然知らなかったのですが、UIっていうのはユーザーインターフェイスの事で、ユーザーとデータを繋げる部分の設計デザインです。例えばテキストエディタの操作感やブログページのレイアウトとかをデザインする事なのかな?
UXデザインというのはユーザーエクスペリエンスデザインというものらしく、ユーザーの体験をデザインするって事みたいです。
ALiSだったら「いいね」押したり「投稿」したりすることで、トークン貰えたりする「体験」をUIを通して複合的にデザインするって感じがUXでしょうか…?(自分でも意味不…)
「クライアントのイメージするユーザー体験」という、「抽象的過ぎるイメージを形にする」のは非常に難しいといった話を聞いたのですが、そんなのヴィジョンを持った人間が、自分の手で作業しなきゃ無理な仕事じゃないか? って疑問を感じました。
特にALiSのような誰も体験したことのない次世代ブログのユーザー体験をデザインするってホント大変そうですよね!
…で、実はこの話にはオチがあって、その好青年こそALiSのうさぎさんでした。
当時、ALiS公式の場ではうさぎのお面を付けていたので顔出しはしていなく、その飲み会の終わりまで自分がうさぎさんである事を隠していたんです。
事前に言ってくれれば、社交辞令みたいな話だけじゃなく、色々聞きたいことあったのに…(色々聞かれたくないから隠してたのかも?)
さて、ALiSのUIですが、シンプルすぎてわかりにくい感じとか・・・個人的には大好物です。
ALiSは「広告が出ない」のだからシンプルでカッコよくあって欲しいと思うのです。
でも、「広告が出ない」事をメリットと感じるブロガーって、カスタマイズ性を求める人が多いと思うので、そういった機能性はやっぱ必要なんでしょうね。
自由にデザインできるようになると、みんなが少しでも目立つために派手にしようと考えて、ギラギラしたショッピングサイトやアダルトサイトみたいになってしまったらと思うと怖いですが…。
ひょっとすると、Ctrl+Uのアンダーラインのように、知ってる人だけが使える裏技的な機能として追加されていくのが無難かもしれません。
現時点でもアイデア次第で色々できる
まだまだ必要最小限の機能しかないALiSですが、グーグルのサイト内検索を使えば、とりあえず検索機能を追加できますし、テキストエディタに関しても、どうしてもデザイン性を持たせたい場合は、画像を貼る事で解決できたりもします。
また、Twitterを使う事でコメントをいただくこともできましたし、Twitterの埋め込み機能で動画を投稿している人までいたりします。
現時点でもアイデア次第で、カバーできる事も色々とあるんですね。
ALiSの新機能は心待ちにしていますが、適当に作った間に合わせではなく、「さすがALiS」と思わせてくれるものを期待します。
参考
【PCユーザー必見?!30秒で出来る】ALIS検索小技 | ALIS S@dApps理系大生
ALISで文字に色を付ける方法見つけたったwww | ALIS いおんぶてぃっく@クソコラ
Alisで縦書きをする。 | ALIS だいちゃん
ALISに動画を投稿する方法 | ALIS KoichiMiwa
ご意見等ありましたらこちらのツイートに返信していただけるとありがたいです。
この記事を描いた人

ALiSでトークンエコノミーや評価経済の世界を勉強していきたいと思います。
ちなみにICOで購入したALiSトークンは生涯売る気がありませんので、ブログの記事でALISをどれだけ称賛しても、DISっていてもポジショントークではありません。(そんな訳ないか…)
※本記事は個人的な見解です。また、投資を勧誘するものではありません。
投稿者の人気記事




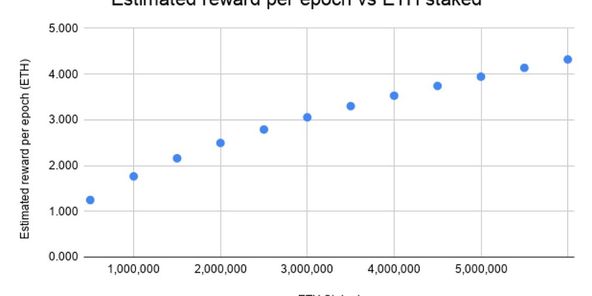
Eth2.0のステークによるDeFiへの影響を考える。
CryptoChick 2020/03/05
ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
昆布森ちゃん 2021/01/19
【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」
Taka 2021/07/24
コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説
昆布森ちゃん 2021/01/24
Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
大田コウキ 2021/04/06
【初心者向け】JPYCを購入して使ってみました!
暗号資産ジョシ校生 蟻巣 2021/06/30
【DeFi】複利でトークンを運用してくれるサイト
KTAG 2021/02/22
CoinList(コインリスト)の登録方法
Taka 2021/02/25
Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた
Taka 2021/02/25
NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
otakucoin 2021/03/29
UNISWAPでALISをETHに交換してみた
Macky3216 2020/09/28


