


こんばんわ、ちょっと息抜きでPythonistaでのUI(ユーザーインターフェースといって所謂画面のこと)を作る方法について書きます。
PythonistaはiPhoneやiPadでPythonの記述・実行ができる素晴らしいアプリです。
(詳細は過去記事『Pythonistaの魅力を伝えたい』を参照)
1.まずはやってみよう

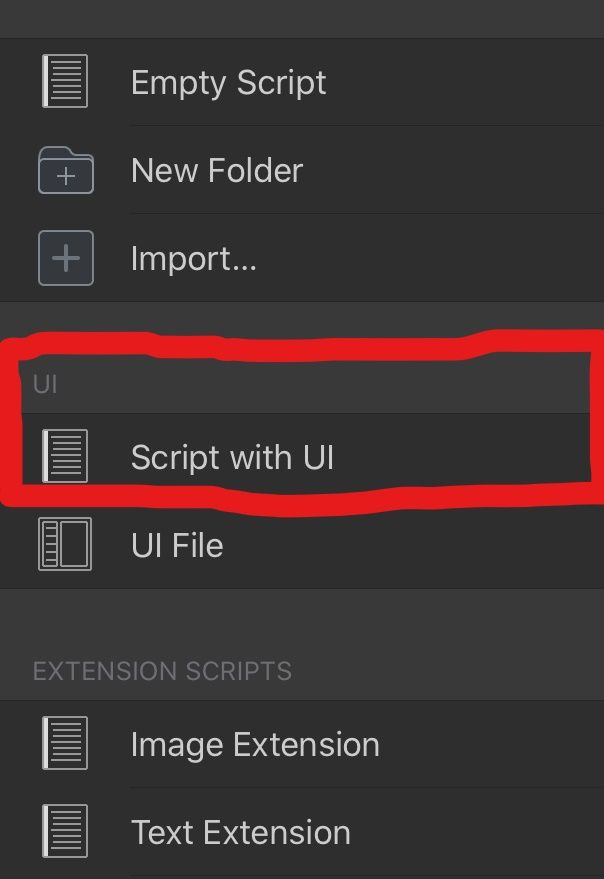
まずは、Pythonistaを起動し、コード作成やファイル作成を行うための’+’ボタンをタップ。そしたら、UIというカテゴリにある「Script with UI」を選択してください。
まずはボタンを押したら、数字を1ずつ加算し計算結果を表示するとともに、処理結果をログとして表示する簡単なアプリを作ります。
・・・と思いましたが、せっかくn進数について記事を書いてきたので、10進数を入力してボタンを押したらn進数を表示するアプリを作ってみましょう。
では、convert_nという名前でファイルを作成してみましょう。

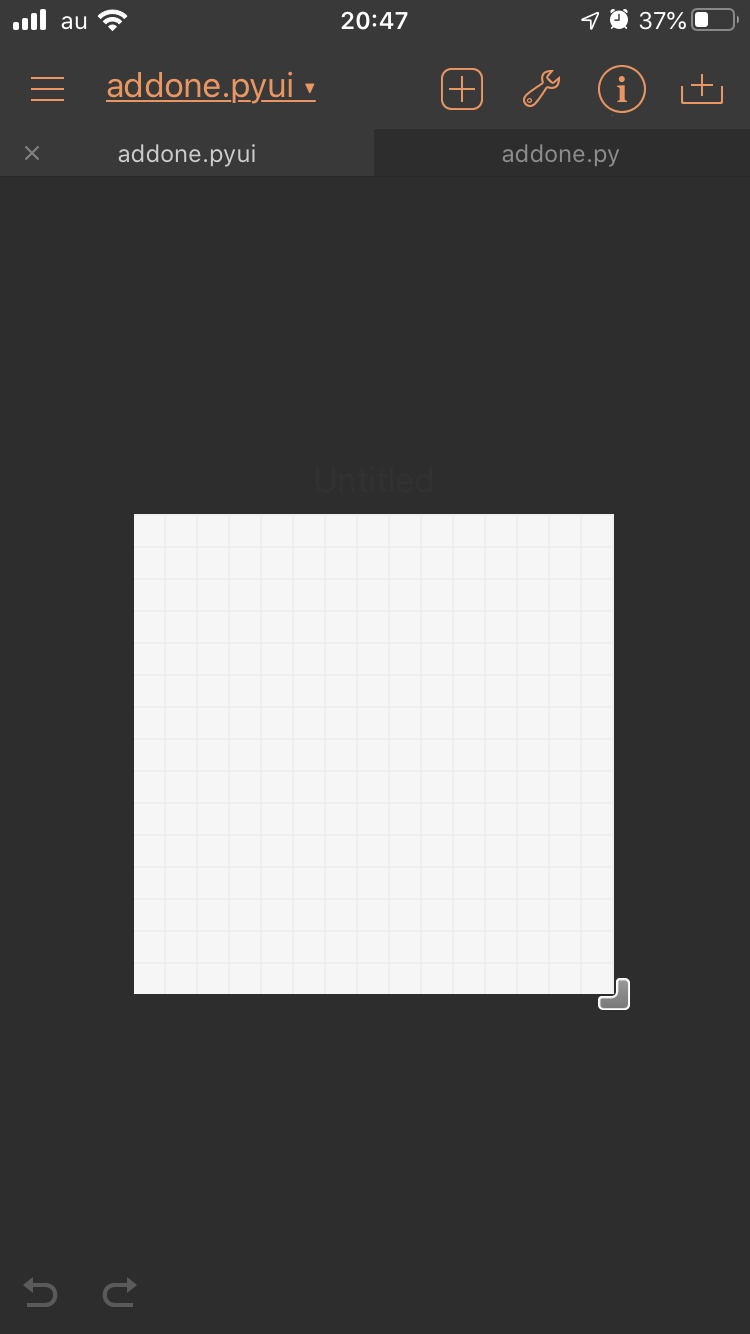
そうすると、いつも通りconvert_n.pyというファイルが表示されるとともに、convert_n.pyuiというファイルが表示されます。
※ファイル名が違いますが、ご容赦ください。
(記事書いている途中で作成するプログラムの内容を変更しましたw)
この画面では、直感的に上の真ん中にある、+ボタンから様々なUIの部品(ボタンやラベル、テキストフィールド等)を選択して、視覚的に配置していくことが可能なのです。
もちろん、tkinterのようにコードで書くことも可能ですが、表示位置や部品の大きさ等、視覚的に操作できる方が楽ですよね。
まずは、UI画面を先に作ってしまいましょう。
2.UI画面を作る
今回のプログラムの要件を整理すると、以下➀~➂となりますね。
(もちろん、違う作り方もあるのであくまで例です)
➀ アプリ内の入力用エリアに10進数を入力する
➁ 「2進数」か「8進数」か「16進数」への「変換」ボタンを押下する
➂ 変換した結果を表示用エリアに出力する
UI要素として必要になるのは、以下➊~➌ですね。
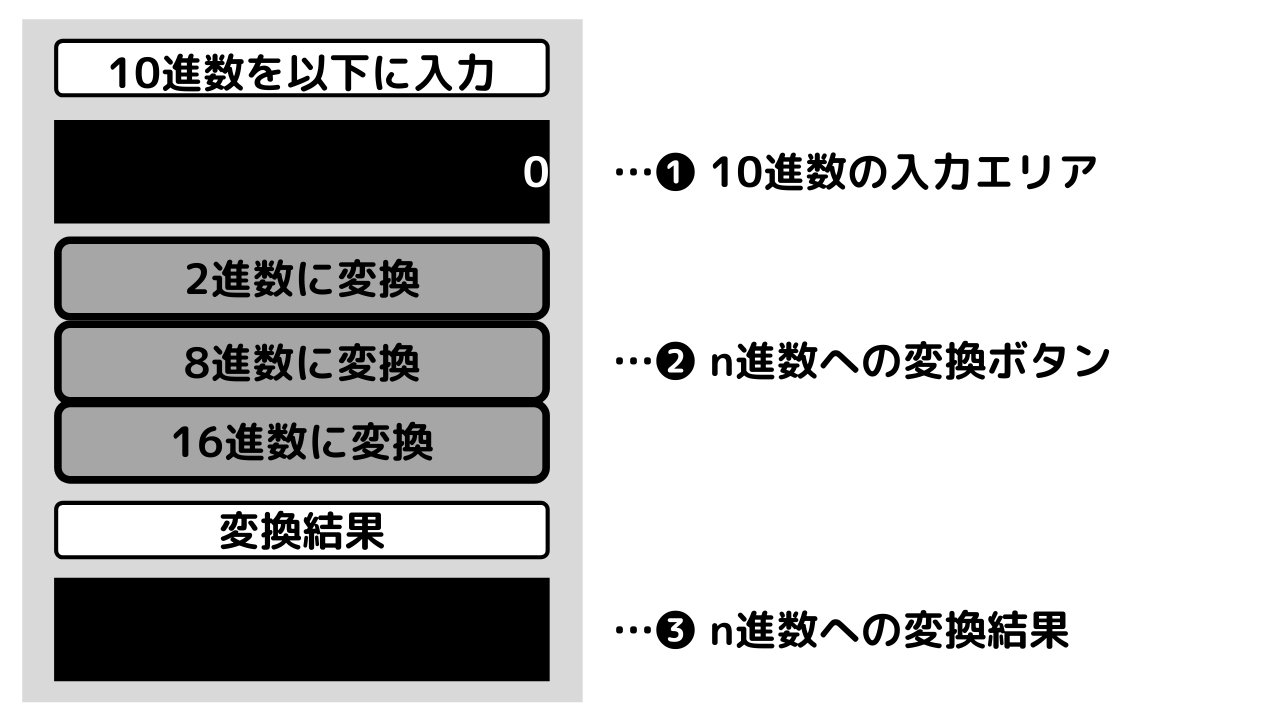
➊ 10進数の入力用エリア
➋ n進数への変換ボタン
➌ 表示用エリア
図にしてみると・・・

こんな感じですね。
では、Pythonistaの部品を組み合わせて、上の画面を作ってみましょう。
(1) ビューのサイズ変更

そこそこ部品を並べるので、まずはビュー全体のサイズを変更します。
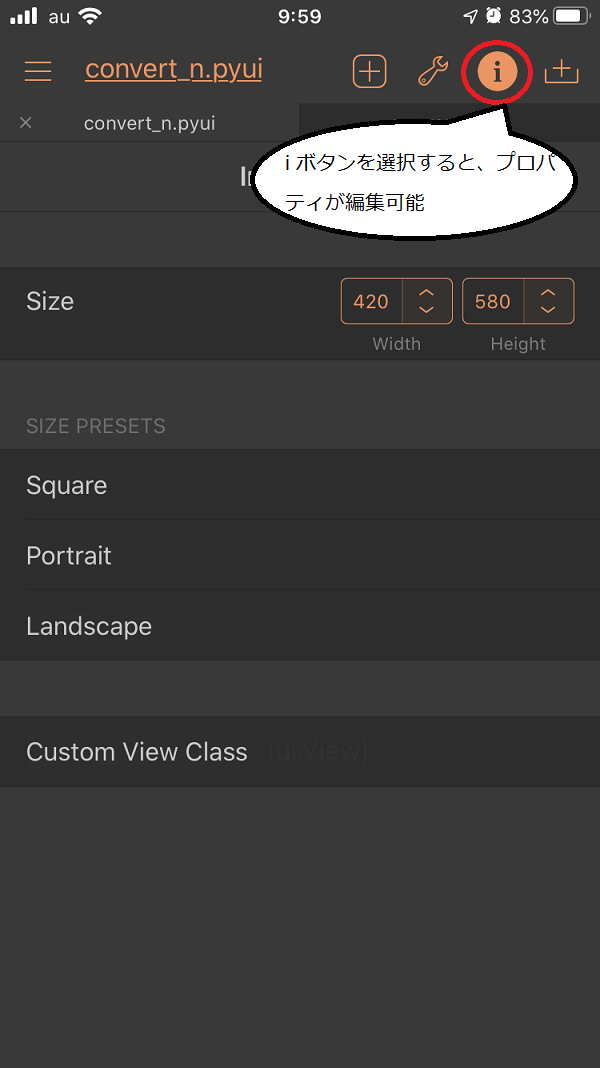
Width:420、Height:580とします。
※convert_n.pyuiのiボタンの押下でプロパティ設定のon・offが可能です。(他のパーツも同様)
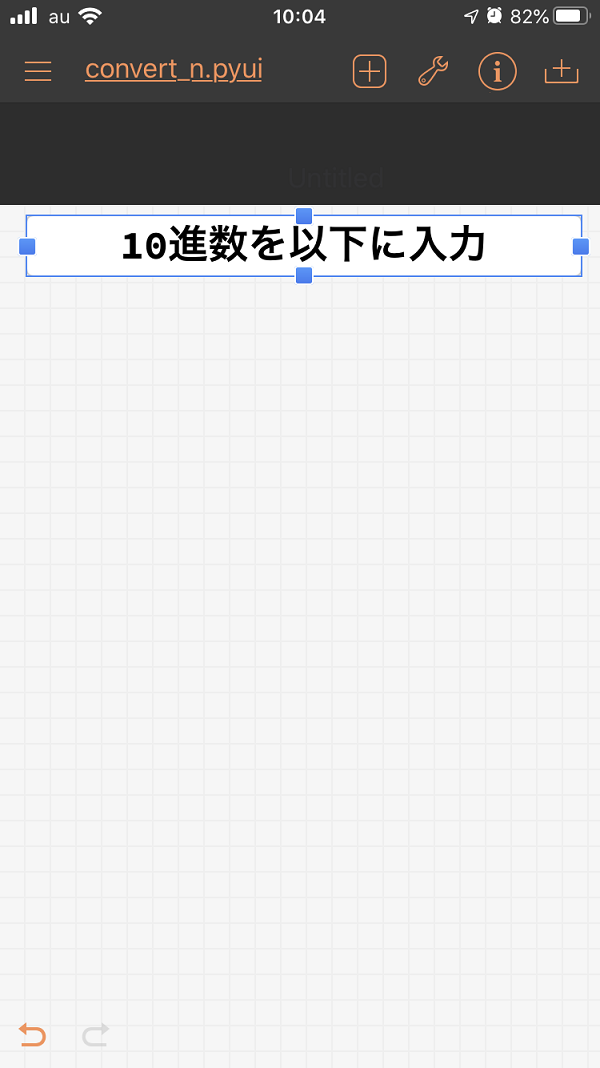
(2) ラベルを作ってみる

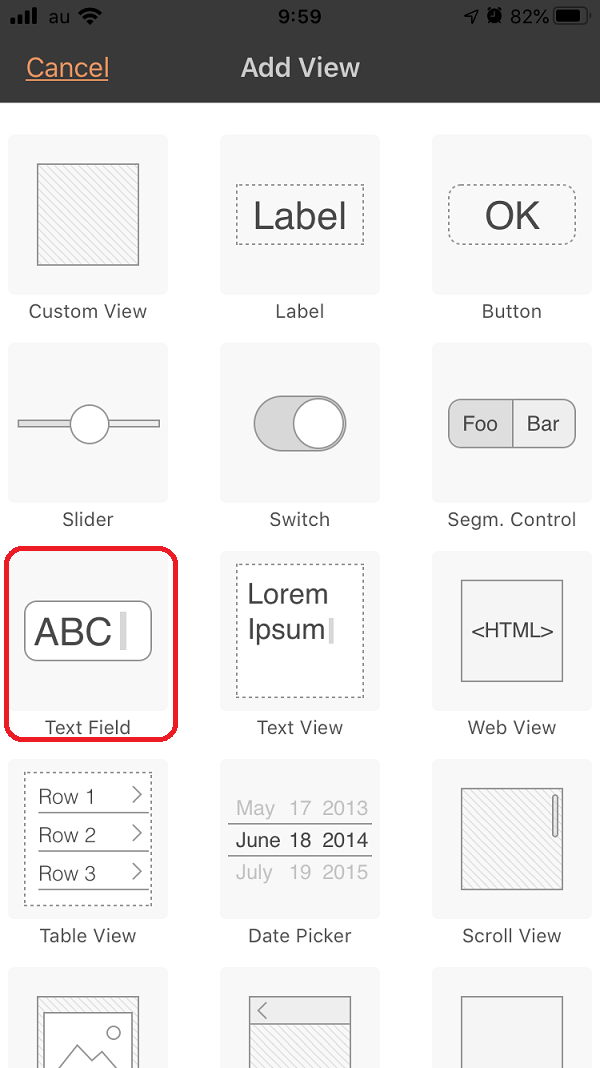
+ボタンを押し、Add Viewの画面でText Fieldを選択します。
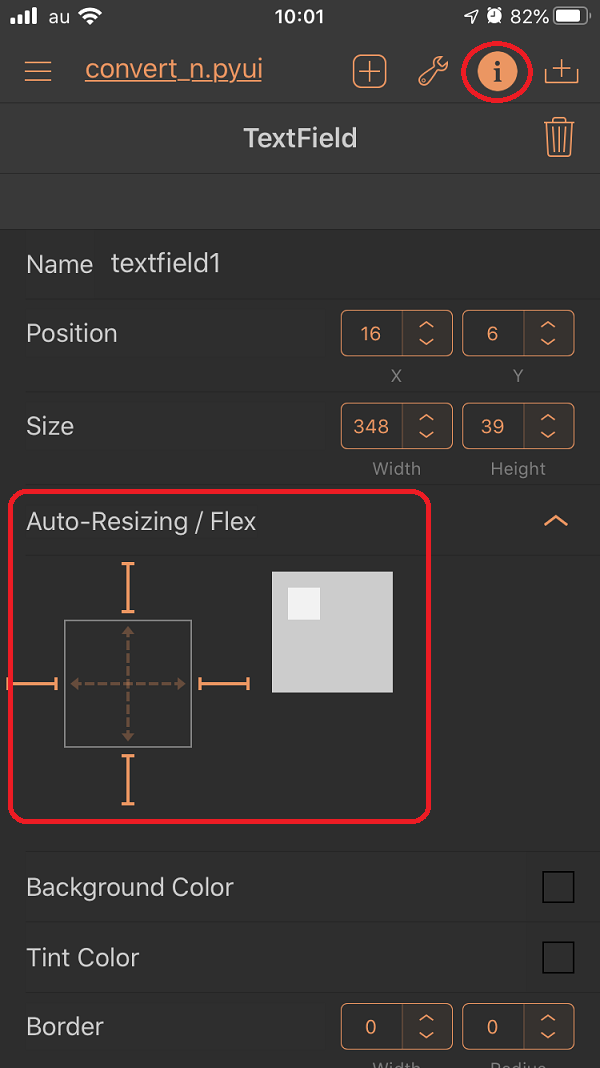
先ほどと同様にiボタンからプロパティ編集画面を開きます。
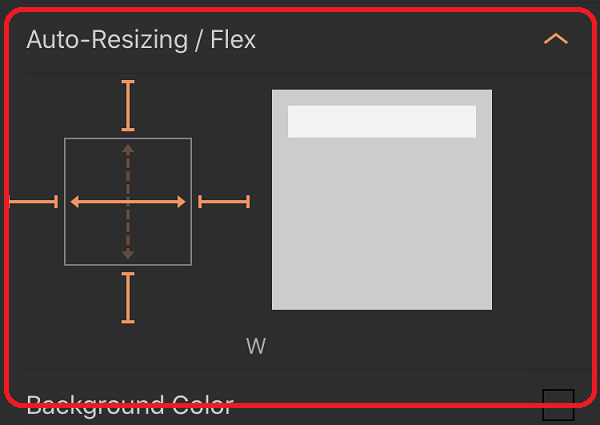
まずは、ボタンが画面サイズにかかわらずイイ感じに表示されるよう、Auto-Resizing/Flexで横にオレンジの矢印を設定します。

↓こうします。

こうすると、水平方向で自動的にリサイズしてくれるので、表示が変になりません。
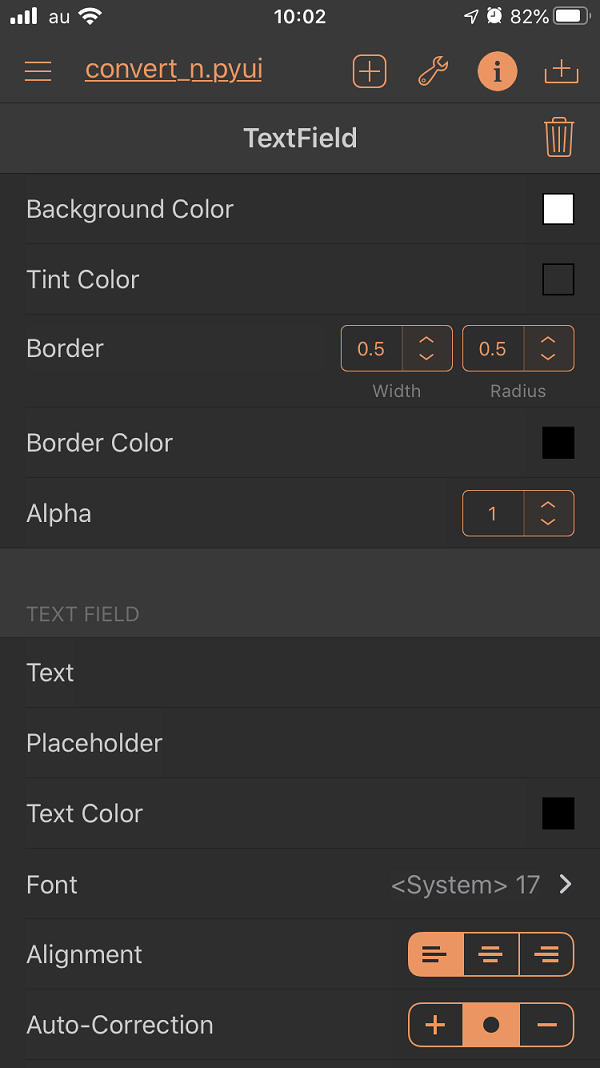
次に入力エリアへの入力を流す文言を記載したいので、更にプロパティを設定します。

背景(Background Color)を設定する。
⇒ #FFFFFF (白)にしました。
枠線(Border Color)を設定する。
⇒ #000000 (黒)にしました。
フォントの色(Text Color)を設定する。
⇒黒にしました。
※この後、FontもSourceCodePro-BoldのFontsize25に変更しました。
そうすると・・・

こんな感じで、パーツが一つできました。
このノリで全てのパーツを作っていきます。
入力エリアは同様にText Filed、変換ボタンはButton、結果表示の文言と結果表示エリアはTextFieldを並べます。
全部並べると・・・こんな感じ。ちなみに、パーツはコピーできますので、コピーして必要な部分だけプロパティを変更するのが楽です。
※ labelとButtonは後でプログラムと紐づけるので、プロパティのNameの部分だけはコピーした後に修正しておいてください。
(label1, label2, button1, button2, button3みたいに)

プロパティのNameを書いておくと、
上から・・・
textfiled1
label1 → ここはtextfield2に修正※
button1
button2
button3
textfield1
label2
としました
※よく考えるとlabelには入力ができないため、label1はtextfield2に置き換えました(笑)
3.プログラムを書いて、UIとプログラムを紐づける
では、後はプログラムを書いてUI部品と紐づけをしていきましょう。
まずは2進数変換ボタンだけ作ります。コードは以下の通りです。
パーツ毎に解説していくと(僕も覚えたばかりですが笑)・・・
1行目: import ui
⇒Pythonistaに用意されているuiモジュールを呼び出します。
3~7行目:def convert_binary(sender):
n10 = sender.superview['textfield2'].text
result = sender.superview['label2']
result.text = str(bin(int(n10)))
⇒2進数変換ボタンの処理(convert_binary)を記述しています。senderが引数となっていますが、senderには処理が発生したUIパーツのオブジェクト(2進数変換ボタン)が格納されています。
n10 = sender.superview['textfield2'].textの部分は、n10という変数にUIパーツ('textfield2')のテキスト値(.text)を格納しているわけです。
更にresult変数には、UIパーツlabel2を格納しています。
一番最後のresult.text = str(bin(int(n10)))についてですが、n10に格納したtextfield2のテキスト値を数値変換し、bin()により2進数変換した結果を再度文字列にしたものをresult変数(UIパーツlabel2が格納されている)に渡しています。
.textとしているのは、テキスト要素で出力をするためUIパーツのテキスト値を指定しているわけです。
9・10行目は定型文くらいに思っといてください。(まだ説明できず笑)
恐らく、作成したviewをload_view()読み込んで、.present('sheet')で画面表示させてるんだろうなくらいに思ってます。
プログラムが書けたら、最後にボタンと処理を紐づけましょう。
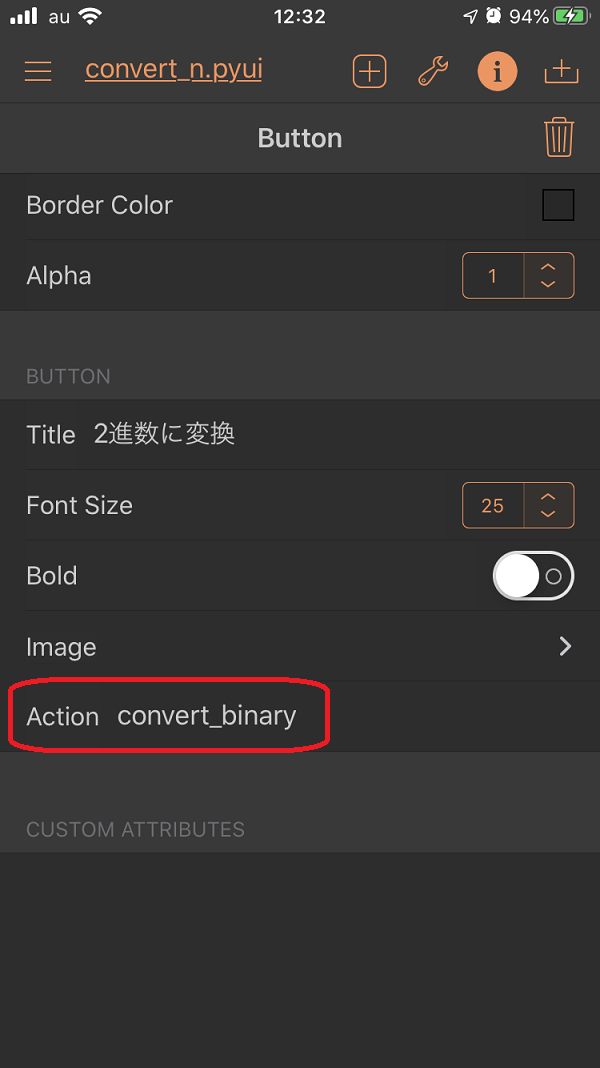
convert_n.pyui画面の方で、「2進数への変換」ボタンのプロパティ一覧を開いてください。
最下部にActionという欄があるので、そこに作成した処理名(今回はconvert_binary)を記載します。

これでOKです!
4.プログラムを動かしてみよう
では、プログラムを起動してみます。convert_n.pyの実行ボタン(▷)を押してみてください。

見た目は大丈夫ですね。
各パーツのAuto-Resizing/Flexの水平設定がされていると、キレイに表示されますね。
では、テキストフィールドに10進数を入力してみます。

入力ができない場合は、Text Fieldになっているかチェックしてください。
(Labelだと入力できません)
「2進数に変換」ボタンを押すと・・・

表示できましたね!
では、ついでに「8進数に変換」ボタンと「16進数に変換」ボタンの処理も作ってしまいましょう。
ボタンにActionとして、処理を紐づけるのをお忘れなく!
5.まとめ
いかがでしたでしょうか?UIの基本は何となく分かったのではないでしょうか。
僕がつまいづいたのは・・・全部ですが(笑)
特に、どう表示エリアと処理を紐づけるのか??(sender.superview)
これがなかなか分からず、ドキュメントを読んでも分からず・・・。いろんな方が書かれている記事を読み漁って、自分で試していたら、ようやく理解できました。
自分で手を動かすのが一番、理解に繋がるので是非色々と作ってみてください。
電卓(何かを計算する)的なプログラムなんかも、コードを応用すれば作れます!
最後に全てのボタンの処理を記載したコードを記載して終了とします。
最後まで読んでいただき、ありがとうございました。
別のサイトでPython入門講座を書いてますので、良かったらそちらもお願いします。
↓
i
https://nonstop-iida-blog.com/
投稿者の人気記事




Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

機械学習を体験してみよう!(難易度低)

ALISのシステム概観

防犯意識 マーキング 下書き供養④

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

無料案内所という職業

テレビ番組で登録商標が「言えない」のか考察してみる

【科学(化学)】進化に必要だった猛毒のガス~酸素~

【科学】アリストテレスにデカルトにニュートンに…みな光に取り憑かれた~光学の発展~

京都のきーひん、神戸のこーへん

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
