


前置き==========================
最近TradingView Webhookアラートの僕になってきてる気がします。
どうも、たんさんです。
前回のシンプルなDiscord通知↓
に続き、今回はLINE Notifyに通知を送るプログラムを作ります。
さらに言えば、そのLINE NotifyをLINEグループに追加してグループで共有できるかも試していきたいなと思っています。
前提条件=============================
この記事は全文無料で読めます。(有料設定は投げ銭用です)
しかし、TradingViewのWebhookアラートを使用するにはTradingViewの有料会員登録が必要ですので、その点はご理解ください。
↓TradingViewの有料登録はこちらから(アフィリエイトリンクです)
仕様(ざっくり)====================
TradingView → Google Apps Script → LINE
準備==========================
・TradingView有料会員になる
・Googleアカウントを取得
Google Apps Scriptの設定①===========
⭐️Google Driveにアクセス
⭐️+新規をクリック
⭐️その他 > Google Apps Scriptをクリック
------------↓スクリプトエディタにアクセスできない場合↓-------------
※Google Apps Scirptがない場合は以下の方法でGoogleアカウントにGoogle Apps Scriptを接続してください。
・Googleドライブにもどり、+新規 > その他 > +アプリを追加をクリック
・アプリを検索でGoogle Apps Scriptと検索し、+接続をクリック
・チェックボックスにチェックが入っていることを確認し、OKをクリック
------------↑スクリプトエディタにアクセスできない場合↑-------------
⭐️無題のプロジェクトをクリックし、任意の名前(ここでは「tradingview_line」)を入力
⭐️以下のコードを貼り付け
※以下の部分に、これから取得するLINE Notify Tokenを入力します
token = "LINE Notify Token";
※ちなみに、複数の通知先に通知したい場合は
トークンの部分↓
token1 = "LINE Notify Token1";
token2 = "LINE Notify Token2";
token3 = "LINE Notify Token3";
token4 = "LINE Notify Token4";
と、1つ目の関数↓
function doPost(p){
var message = p.postData.contents;
sendHttpPost(token1, message);
sendHttpPost(token2, message);
sendHttpPost(token3, message);
sendHttpPost(token4, message);
}
を上記のように追加していけばOKです。
LINE Notify Tokenの取得================
⭐️LINE Notifyにアクセス(PCのみ)
⭐️ログインをクリック
⭐️必要情報を入力してログインをクリック
⭐️右上の自分の登録名をクリックしマイページをクリック
⭐️アクセストークンの発行(開発者向け)のトークンを発行するをクリック
⭐️トークン名(通知の際、表示されます)に任意のトークン名(ここでは「TradingView」)を入力し、1:1でLINE Notifyから通知を受け取るをクリックし、発行するをクリック
⭐️発行したトークンをコピー
Google Apps Scriptの設定②=============
⭐️Google Apps Scriptの先ほどの部分にコピーしたトークンを貼り付け
token = "aaaabbbbccccddddeeeeffff";
⭐️ファイル > 保存をクリック
⭐️公開 > ウェブアプリケーションとして導入をクリック
・プロジェクトバージョン:New
・次のユーザーとしてアプリケーションを実行:自分
・アプリケーションにアクセスできるユーザー:全員(匿名ユーザーを含む)
⭐️以上のようになっていることを確認し導入をクリック
⭐️許可を確認をクリック
⭐️自分のGoogleアカウントをクリック
⭐️詳細をクリック
⭐️tradingview_line(安全ではないページ)に移動をクリック
⭐️許可をクリック
⭐️現在のウェブ アプリケーションのURLをコピーし、OKをクリック
TradingViewの設定==================
TradingViewからテストアラートを送ってみます。
⭐️Webhook URLのチェックボックスにチェックを入れ、先ほどコピーしたURLをペースト
⭐️メッセージにLINE Notifyに送りたいメッセージを入力
※LINE Notifyにメッセージが送られる様子を確認してみましょう。
LINE Notifyで登録したトークン名と共に、先ほどメッセージ部分に記載した内容がそのまま送られています。
本番アラートも上記部分に気をつけて設定してもらえれば大丈夫です。
終わりに===========================
いかがでしたでしょうか?
先日の記事と同様に、TradingView Webhookアラートのおかげでお手軽にリアルタイムなアラートを送れるようになったかと思います!
簡単に設定できますので、是非一度試していただければと思います!
以上です。お付き合いいただきありがとうございました。
有用でしたら是非投げ銭として、記事の購入をよろしくお願いします!!
(有料部分は投げ銭用なので何もありません。)
投稿者の人気記事




ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Uniswap v3を完全に理解した

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

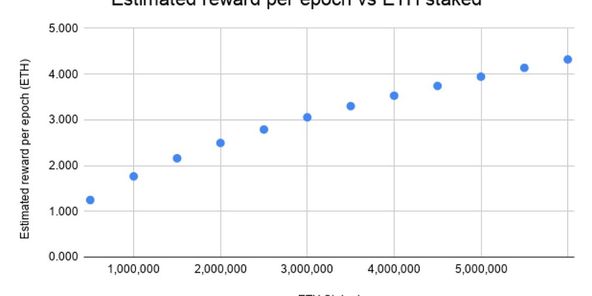
Eth2.0のステークによるDeFiへの影響を考える。

UNISWAPでALISをETHに交換してみた

【初心者向け】JPYCを購入して使ってみました!

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
