


こんにちは。梅雨入りしてじめじめと暑い日がやってきましたね。憂鬱ですね。
今回はDynamoDBを使って、その2で取得してきたデータを保存したことについて書いていきたいと思います。
目的
ローカルでDynamoDBを動かす。
データを保存する。
本題
DynamoDBって利用枠超えたらお金かかるし…
でも触ったことないから色々試しながら進めたい…
ということで、まずはローカルでDynamoDBを触れる環境にしようと思ったので環境構築をしていきたいと思います。
最初はAWSの公式のところに載っていたPDFを参考にしながらやっていたのですが、ちょっと難しかったので他の記事を探しました。
上記の記事を参考にしながらやっていきました。GUIも使いたかったので、記事からgithubに飛んで、READMEを参考にそれっぽく書いていたのですが、動かない・・となっていました。
const { DynamoDB } = require("aws-sdk");
const { createServer } = require("dynamodb-admin");
const dynamodb = new DynamoDB({ region: "ap-northeast-1" });
const dynClient = new DynamoDB.DocumentClient({
endpoint: "http://localhost:8000",
service: dynamodb,
});
const app = createServer(dynamodb, dynClient);
const port = 8001;
const server = app.listen(port);
server.on("listening", () => {
const address = server.address();
console.log(` listening on http://0.0.0.0:${address.port}`);
});
どうやらregionを設定していなかったのがよくなかったみたいです。
DynamoDBには、DynamoDBとDynamoDB.DocumentClientという2種類の書き方があるみたいです。上で言うところのdunamodb, dynClient。
二つの違いや、メリットデメリットをまだ調べることができていないのですが、公式ドキュメントとかをみていた感じ、DocumentClientのほうがわかりやすかったのでそっちを使っています。
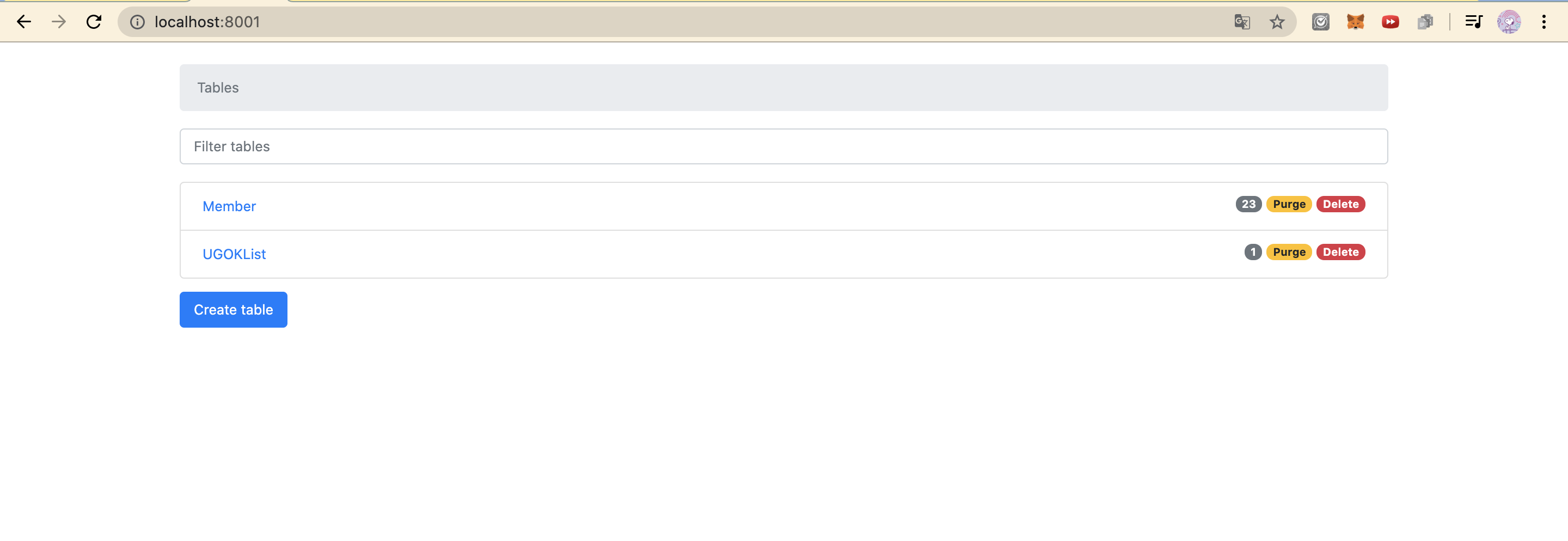
これで実行すると…

無事それっぽいのが立ち上がりました。👏
では次にテーブルを作ってデータを入れていきたいと思います!
"use strict";
const twitter = require("twitter");
const { readFileSync } = require("fs");
const { DynamoDB } = require("aws-sdk");
const dynamodb = new DynamoDB({ region: "ap-northeast-1" });
const dynClient = new DynamoDB.DocumentClient({
endpoint: "http://localhost:8000",
service: dynamodb,
});
const twiClient = new twitter(
JSON.parse(readFileSync("config/secret.json", "utf-8"))
);
twiClient.get("lists/list", (error, lists) => {
if (error) console.error(error);
else {
const params = {
TableName: "UGOKList",
Item: {
id: 1,
name: lists[0].name,
twitterId: lists[0].id_str,
},
};
dynClient.put(params, (error) => {
if (error) console.error(error);
});
}
});Twitterのリストを取得するAPIを呼び出して、DBに保存したいデータだけ抽出しました!
今はUGOKまとめアカウントには1つしかリストがないので、[0]で指定したデータを取ってきています。グループが色々できた時ようにまたこのあたりを改善したいですね。
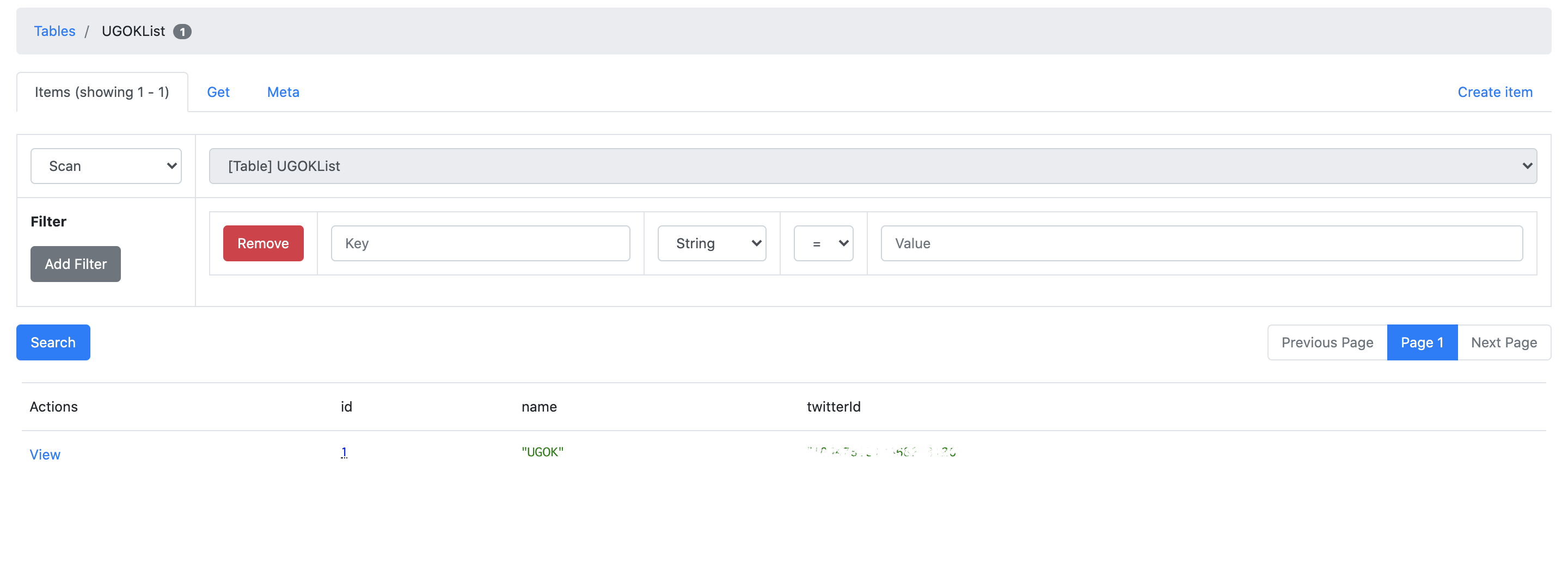
テーブル(UGOKList)はGUIから事前に作っておきました。dynClient.put(params)で、パラメータのデータを保存してくれます。

できました👏
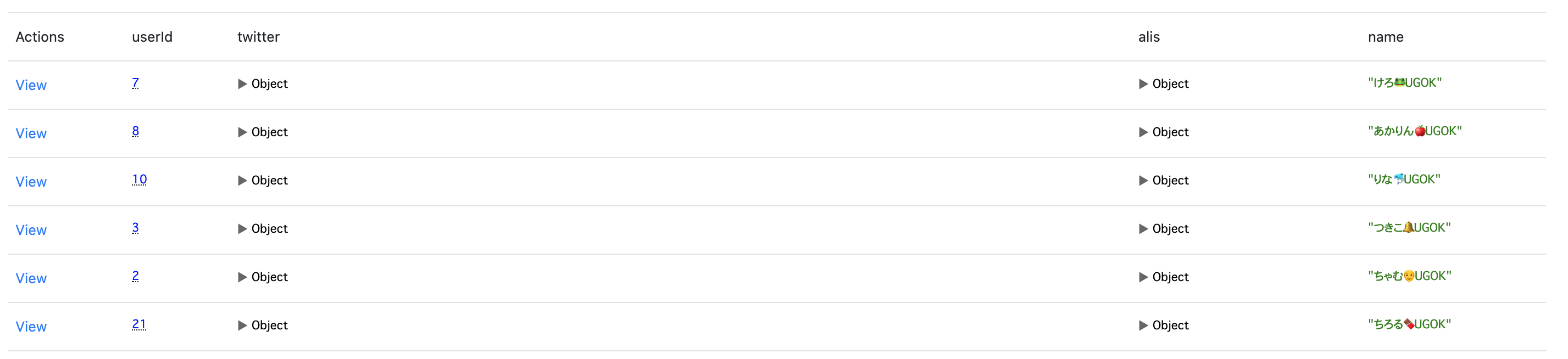
こんな感じでメンバーの追加もしていきます。

いい感じに全員分追加ができました!
とりあえずDynamoDBをローカルで動かすことと、初期データを保存するところはできたとおもいます!
今回は環境構築など、自分の理解が及んでいない部分だったのでこの記事見てできた!という備忘録程度のものになりました。
次回はこの保存した名前を元にALISのユーザーを検索して、idを取得して保存したいと思います!
.
.
.
ちなみになぜDynamoDBなのかというと、私がAWSを使ってみたかったからというだけです。
今は無料枠だからいいけど、一回計算してみて、無料枠内でできないと気がついたらほかのを使おうかなと思っています…
DBソフトは色々ありますが、比較した上での検討もまたしたいと思っています。本当は最初にやるべきだろうけど、AWS使ってみたかったので・・・。😥
あと、今はメンバーテーブルに全部情報入れているけど、twitterとalisはIDだけを保存して、別のテーブル分けた方がいいのかな・・と今見返してて思った。
データベース設計もちゃんと勉強しなければなあ・・。
参考資料(記事)
投稿者の人気記事




バターをつくってみた

機械学習を体験してみよう!(難易度低)

京都のきーひん、神戸のこーへん

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

オランダ人が語る大麻大国のオランダ

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

約2年間ブロックチェ-ンゲームをして

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。
