

UGOKのヨコチ🦖です。
前回はCDジャケット画像を9個並べて表示させました。見た目は自分の作りたいものに近づいてきましたが、中身がまだまだできていません💧まだまだこれからですね💧がんばります。制作中のウェブアプリケーションについての概要は以下の記事をご覧ください。
今回やること
前回は、Spotify Web APIを使って「日本トップ50」という名前のプレイリストに載っている曲のCDジャケット画像のURLを使って、html上にCDジャケット画像を9個表示させました。
今回は、CDジャケット画像に含まれている曲を実際に試聴できるようにしたいと思います。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- HTML -->
<div id="app">
<button @click="getAPIdata()">APIデータの取得</button>
<ul v-if="appdata" id="appdata">
<div v-for="n in 9">
<div :id="img[n-1]" style="text-align: center">
<img v-bind:src="img[n-1]" width="350px">
<iframe height="50" width="350" :src="preview[n-1]" frameborder="0"></iframe>
</div>
</div>
</ul>
</div>
<!-- JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
let app = new Vue({
el: '#app',
data: function() {
return {
appdata: '',
item: '',
img: [],
preview: []
}
},
methods: {
//ボタンを押すとAPIでとったデータを表示する
getAPIdata: function() {
const self = this; //fetch内ではthisが使えないので先に定数として設定しておく
fetch('./list').then(function(res) { // /listというものに対する命令
return res.json(); //responseをjson形式で返す
}).then(function(data) {
self.appdata = data; //appdataにとってきたデータを代入する
self.item = data.items;
for (let i = 0; i < 9; i++) {
self.addURL = data.items[i].track.album.images[0].url;
self.img.push(self.addURL);
}
for (let i = 0; i < 9; i++) {
self.preURL = data.items[i].track.preview_url;
self.preview.push(self.preURL);
}
});
}
}
});
</script>
</body>
</html>
曲の試聴リンクも同一のAPIから取得することができましたので、CDジャケット画像のURLを取得したときと同様の命令を書きました。
for (let i = 0; i < 9; i++) {
self.preURL = data.items[i].track.preview_url;
self.preview.push(self.preURL);
}
曲の試聴リンクを取得するところまではすんなりできたのですが、実際に取得したリンクに飛ぶことができない・・・飛び方がわからない・・・と、ここで躓きました・・・😥<a>タグを使ってどうにかできないものか・・・<img>タグと同様にできないものか・・・と思ったのですができず・・・😥諦めて<iframe>を使用しました😥
<div v-for="n in 9">
<div :id="img[n-1]" style="text-align: center">
<img v-bind:src="img[n-1]" width="350px">
<iframe height="50" width="350" :src="preview[n-1]" frameborder="0"></iframe>
</div>
</div>
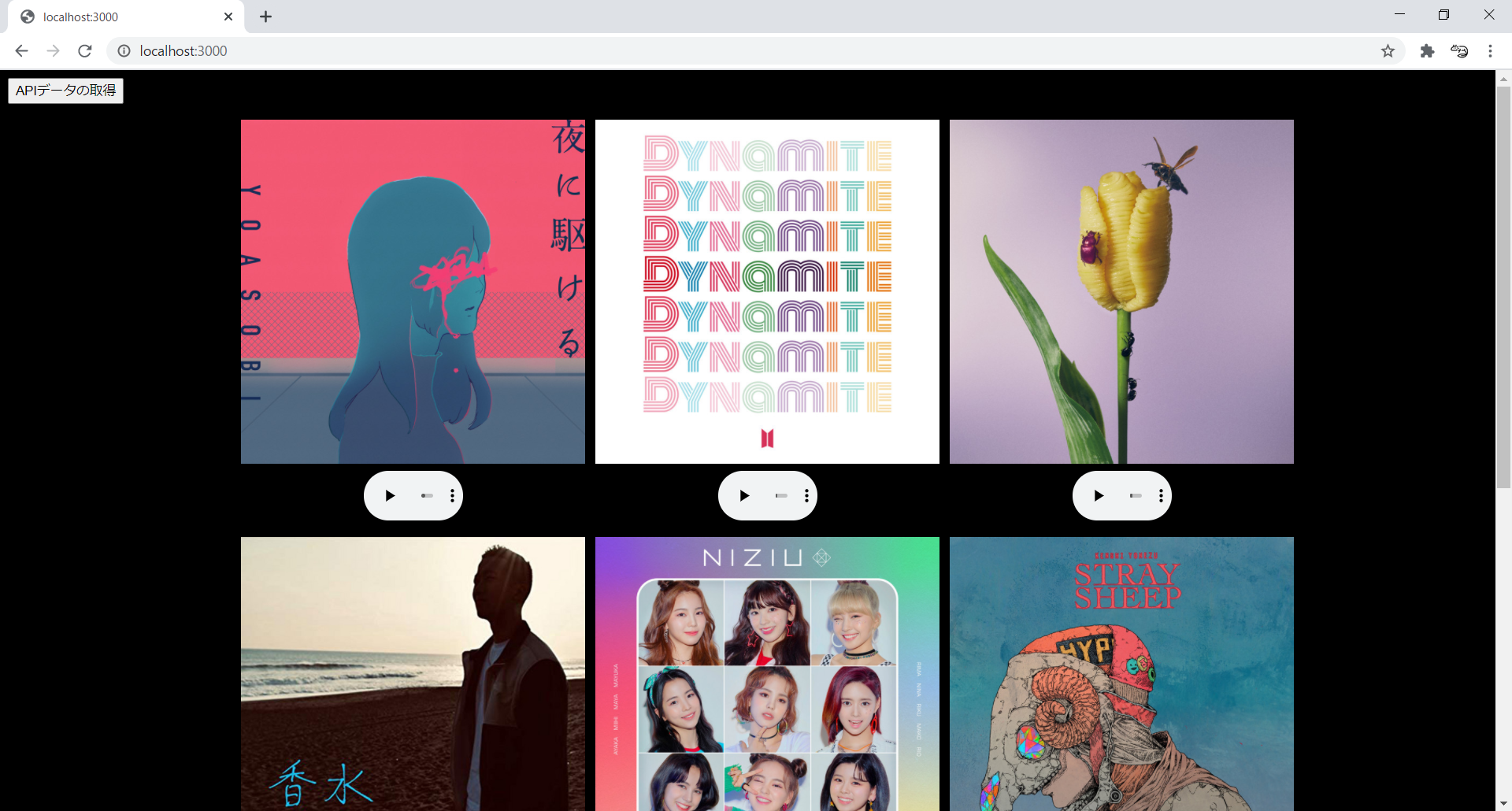
曲の試聴リンク先が黒背景ということもあり、インラインフレームのフレームを無くし、背景色も黒に変更し再生ボタンが変に浮かないように装飾も変更してみました。
実行結果

なんかそれらしくなった気がしますね!!!(???)
実は、CDジャケット画像をクリックするとCDの詳細や曲の試聴を全部一気に表示するようにしようと思っていたのですが、新しい音楽に出会う「きっかけづくり」というこの制作の目的を考え直すと、第一にCDジャケット画像の表示、次に試聴できることが必要なのではないかという考えに至りました(先生の助言)。なのでひとまずこの2つを最優先に表示し、試聴したうえで気になったものに対しCDの詳細を表示させるようにしようと思います。
:今後について
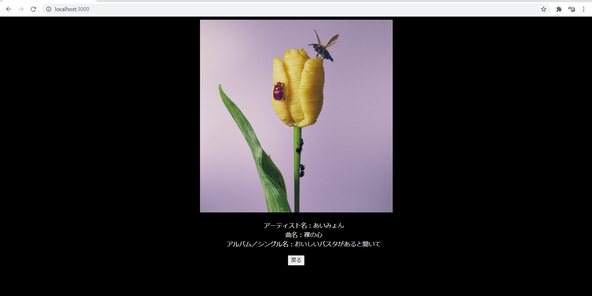
曲の試聴ができるようになったので、次はそのCDに関する情報をCDジャケット画像をクリックした際に表示できるようにしたいと思います☺
:参考
投稿者の人気記事




バターをつくってみた

オランダ人が語る大麻大国のオランダ

京都のきーひん、神戸のこーへん

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

SASUKEオーディションに出た時の話

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
