

今回は日付の表示形式から記述していきます。うん朝から調子がいまいち黄砂のせいで…なのでちょっと短めにしておきます。

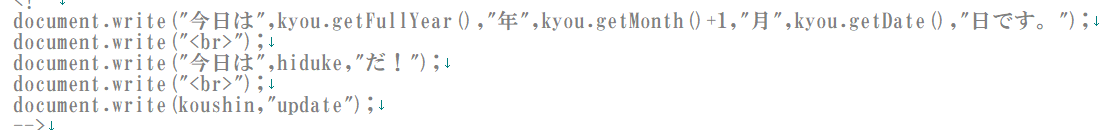
今回のプログラム補こんな感じ
kyou.getFullYear()
kyou.getMonth()+1
kyou.getDate()
それぞれ 年、月、日をかえすので
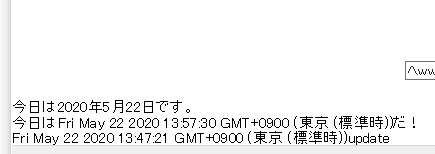
表示すると

こうなりますwww
西暦年を返す
日付オブジェクト.getFullYear()
指定した日付オブジェクトから西暦の年を返す。
月を返す
日付オブジェクト.getFullMonth()
指定した日付オブジェクトから月を0~11で返す
但し1月は0、2月は1…が返ってくるので
ブラウザで表示するときは+1をする必要があります。
日にちを返す
日付オブジェクト.getFullDate()
指定した日付オブジェクトから日にちを返す。
次はTIME(時間)です。
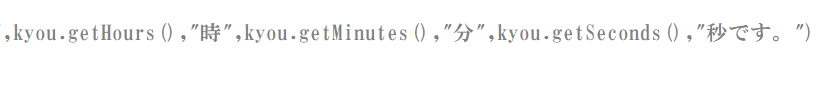
まずは、設定の仕方。
時間を返す
日付オブジェクト.getHours()
指定した日付オブジェクトから時間を返す。
分を返す
日付オブジェクト.getMinutes()
指定した日付オブジェクトから分を返す。
秒を返す
日付オブジェクト.getSeconds()
指定した日付オブジェクトから秒を返す。

今回追加した部分がこれ↑
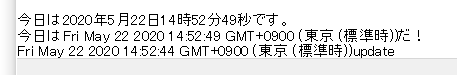
表示すると…………‥

ここまでご覧いただきありがとうございました。
第6章 JavaScript 日時の操作 後編②に続きます_(._.)_
BYマんタ
======================================
参考書は
よくわかる
ゼロからはじめるJavaScript
発行者 大森 康文
著作/制作 富士通エフオーエム株式会社
獲得ALIS:  77.04 ALIS
77.04 ALIS  1.10 ALIS
1.10 ALIS
あけましておめでとうございます⛩うん 2026年来ちゃったね!今年も記事書いていくけど !また1年よろしくお願いします🙇
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS