


今回は、前回紹介したプラグイン「Air Date/Time Dropper」を使って簡単なアプリを作ってみたので、その紹介をしたいと思います。
スケジュールアプリ
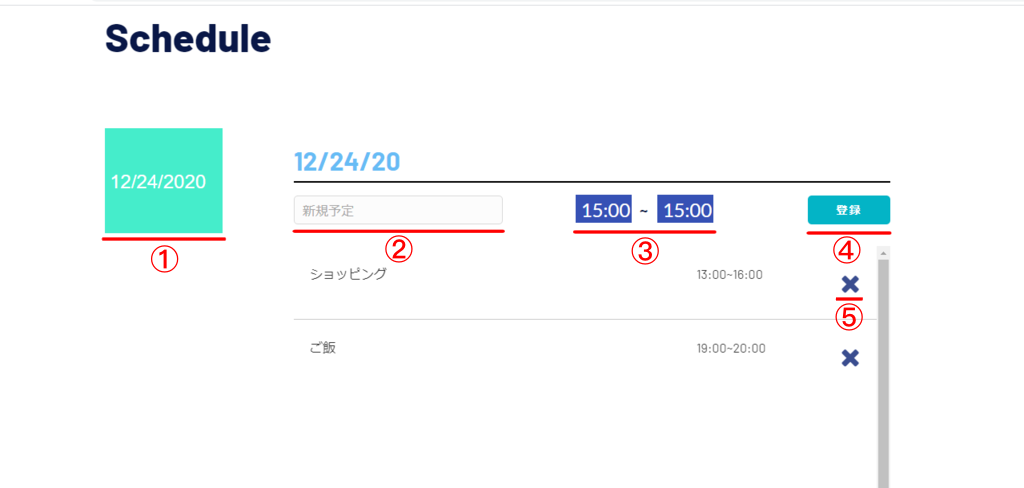
今回作ったアプリは予定を入力できるスケジュールアプリです。

①日付変更 ②予定入力欄 ③時刻変更 ④予定登録 ⑤予定削除
①~④で予定を登録し、間違って入力してしまった場合には⑤で削除するという、最低限必要な機能は備わっていると思います。
苦戦したところ
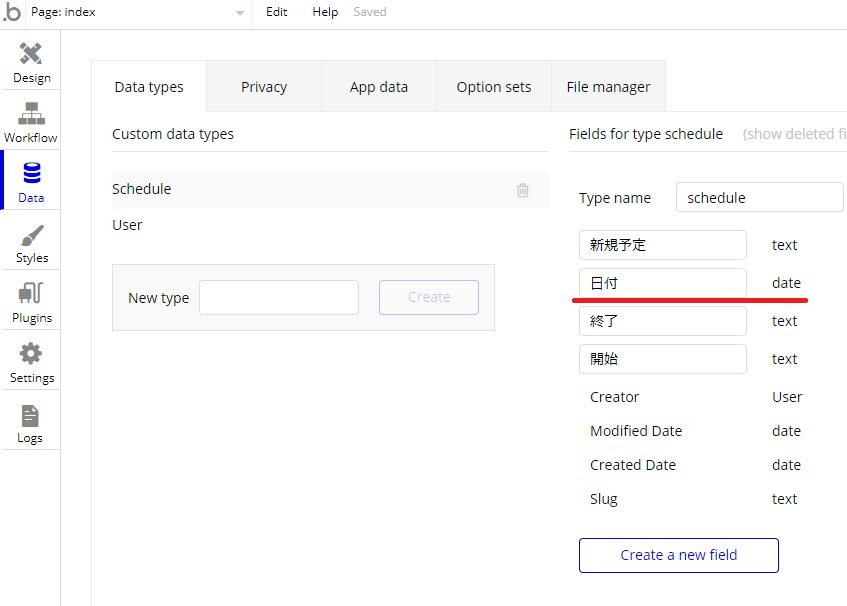
このアプリを作る中で、日付とスケジュールの内容を一致させることが一番難しかったです。日付ごとに違ったスケジュール内容を表示させたかったのですが、どの日付を選んでも全く同じスケジュールが表示されるようになっていて、この原因はデータベースにありました。

日付の値とスケジュールの内容を繋ぐ「日付」というデータベースのField typeが鍵となっていました。始めはここを「text」にしていたのですが、それでは日付の値とスケジュールの内容をうまく繋ぐことができずにいました。これを「date」に変えると想定通り動かすことができるようになりました。
これからの課題
今回はスケジュールアプリとして最低限必要な機能を備えただけなので、よく登録する予定のショートカットボタンを設置するといった、使いやすくなる機能を入れたいと思いました。デザインももう少し工夫したいです。
今回はこれで以上となります。最後まで読んでいただきありがとうございました!
獲得ALIS:  1.11 ALIS
1.11 ALIS  0.00 ALIS
0.00 ALIS
bubbleでノーコード勉強してます。
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた
599.04 ALIS
486.35 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

バターをつくってみた
906.43 ALIS
127.90 ALIS