


初めまして、くみと申します。今回が初投稿なので、読みにくい部分もあるかもしれませんが、最後まで見ていただけたらと思います。よろしくお願いします!
今回は、bubbleの無料プラグインであるAir Date/Time Dropperを簡単に紹介します。 これは日付や時刻を指定して表示することができるもので、インストールすると、Air Date Dropper、Air Time Dropperの2つのElementが追加されます。まずはAir Date Dropperを見てみましょう。
Air Date Dropper
Air Date Dropperは日付を表示するElementです。

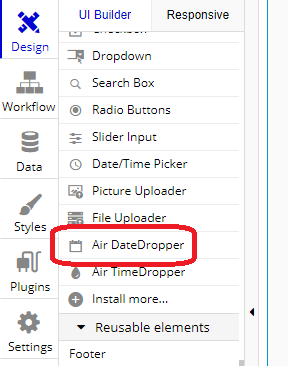
インストール後、画像の赤枠で囲まれたAir Date Dropperを選択し、配置します。

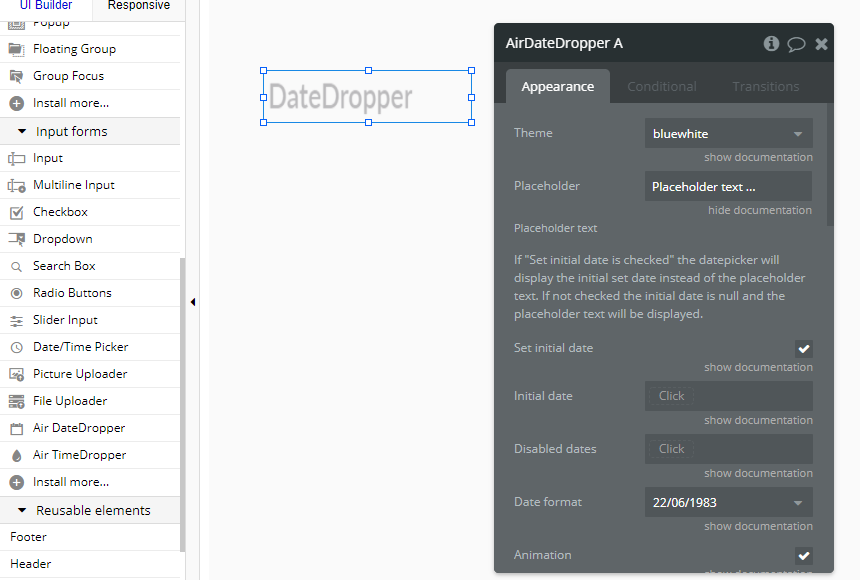
初期設定日や表示形式、テーマカラー等の設定が出来ますが、自分で設定変更をしなくても、そのまま使えます。今回は紹介なので、変更せずにそのままPreviewに行ってみましょう。

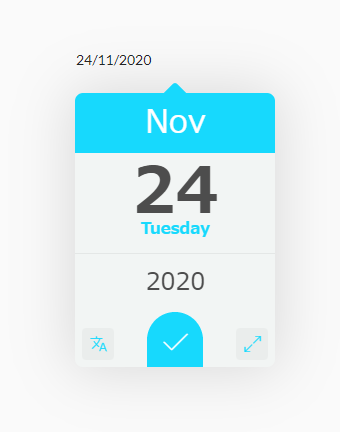
画面に、今日の日付(24/11/2020)が表示されていると思います。日付をクリックすると、画像のようなカレンダーが出ると思います。右下の矢印ボタンをクリックすると、一か月の大きなカレンダーを表示することもできます。
Air Date Dropperの紹介は以上です。次は、Air Time Dropperを見てみましょう。
Air Time Dropper
Air Time Dropperは時刻を表示するElementです。

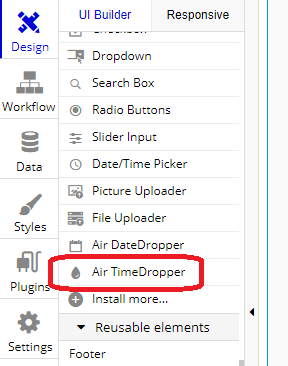
Air Time Dropperも、やることはAir Date Dropperと変わりません。赤枠で囲まれているAir Time Dropperを選択、配置しましょう。

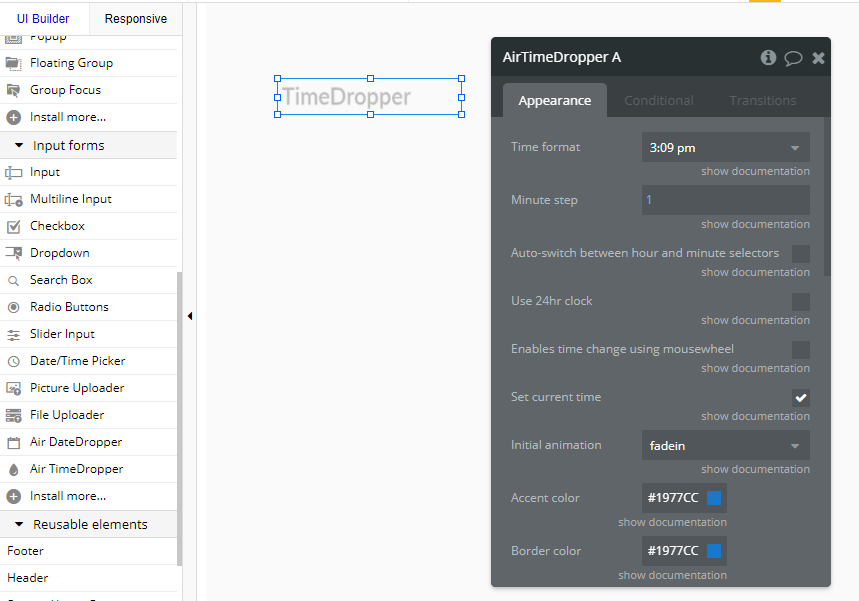
表示形式、テーマカラー等の設定ができます。こちらもAir Date Dropper同様、設定の変更なしでそのまま使えるので、Previewに移動しましょう。

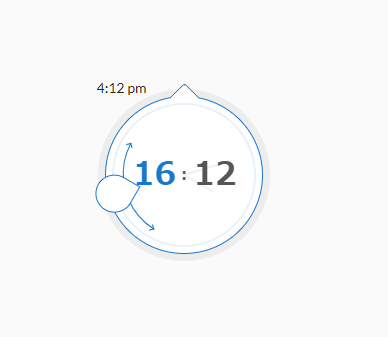
画面に、現在の時刻(4:12pm)が表示されていると思います。時刻をクリックすると、画像のように時計が表示されます。分を変えたい場合は12のところをクリックすると、時間から分へ切り替わります。針をクリックしたまま動かすと、時間の変更ができます。
Air Time Dropperの紹介は以上です。
Date/TimePicker自体はプラグインをインストールしなくてもbubbleに入っているんですが、時間の入力が少し不便なので、Air Date/Time Dropperを活用したほうが使いやすいアプリができると思います。 また、Air Date/Time Dropperは設定画面に設定方法を書いてくれているので、初心者でも使いやすいプラグインだと思います。ここで書いていない機能もまだあるので、ぜひ自分でも使って見てください。
今回はここまでとなります。読んでいただき、ありがとうございました!
投稿者の人気記事




オランダ人が語る大麻大国のオランダ

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

約2年間ブロックチェ-ンゲームをして

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

テレビ番組で登録商標が「言えない」のか考察してみる

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

京都のきーひん、神戸のこーへん

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

機械学習を体験してみよう!(難易度低)

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
