


こんにちは、くみです。
今回は、bubbleでアプリを作った際に使用したプラグインの紹介をします。
使ったプラグインは、「Rakutenブックス」です。これはRakutenブックスから商品を検索することができる外部APIプラグインです。書籍タイトル検索はもちろん、在庫状況や限定版の指定まで、細かい指示ができるようになっています。
このプラグインは実際に使う前に、やることがあります。
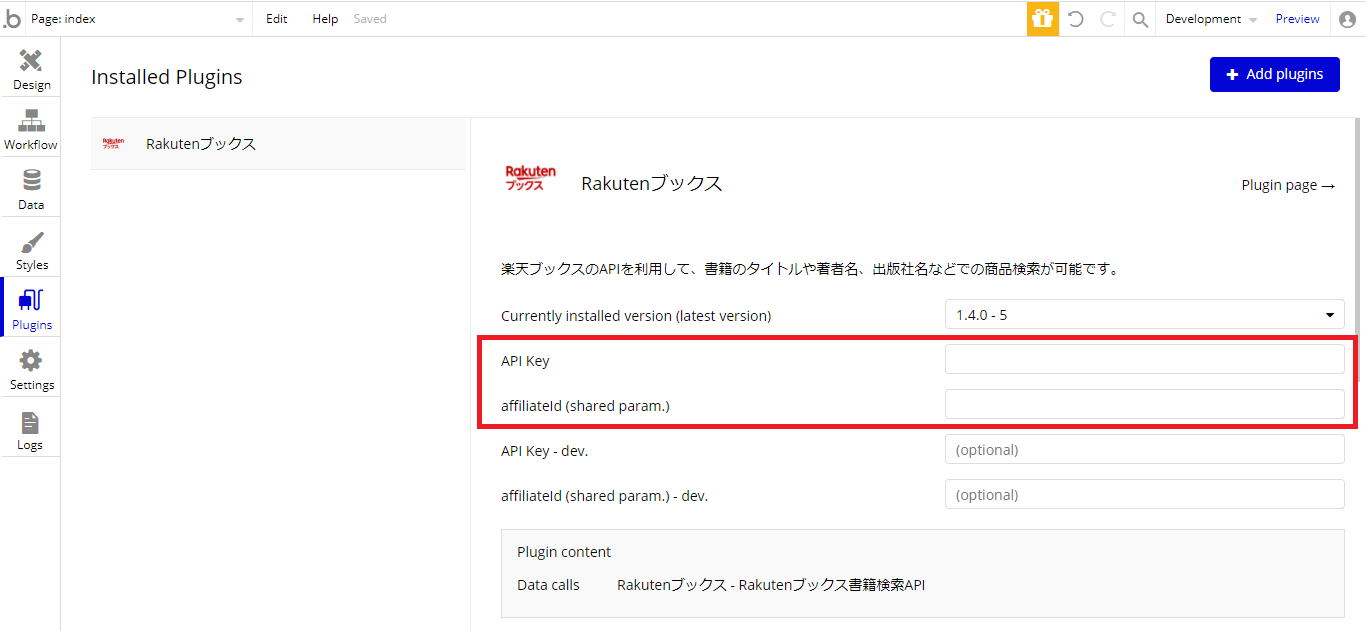
Rakutenブックスプラグインは使用するのにAPI Key、affiliateldが必要になりますが、プラグインをインストールした時点ではこれらが入力されていません。

まずはこれらを取得することから始めましょう。
API Key / affiliateldの取得
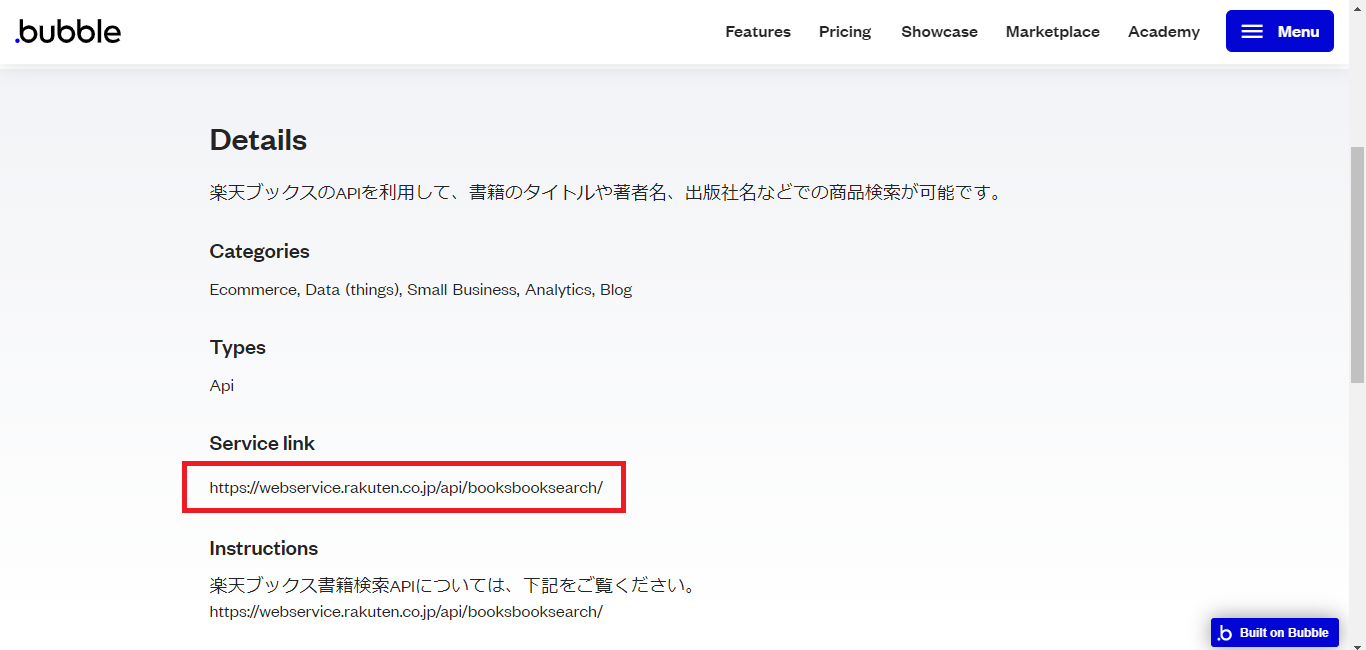
①プラグインページに行き、Service linkをクリック

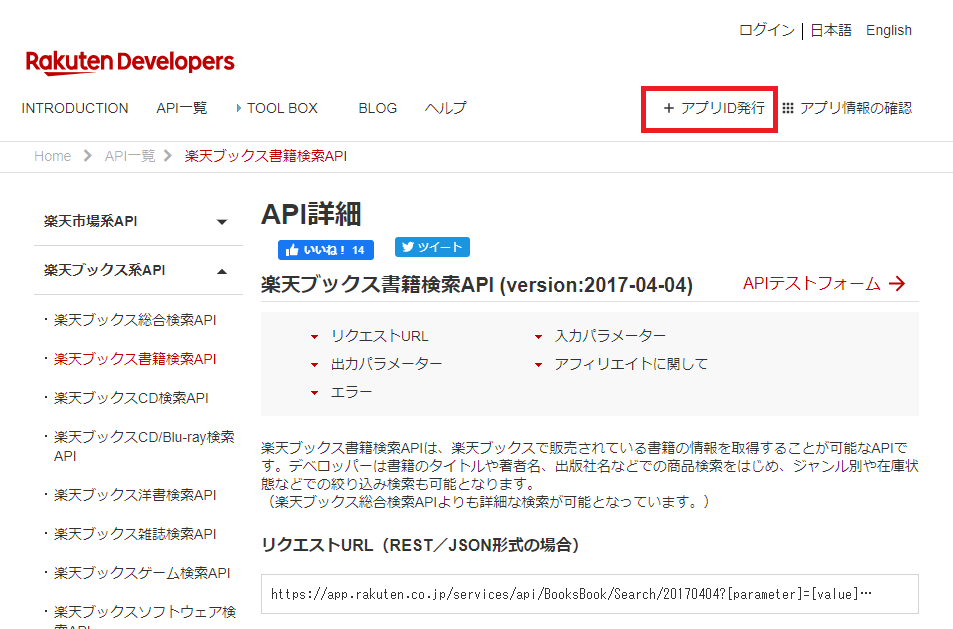
②アプリID発行をクリック

③楽天にログイン
アカウントがない方は新規登録してください。また、既にログインしている方は④に進んでください。

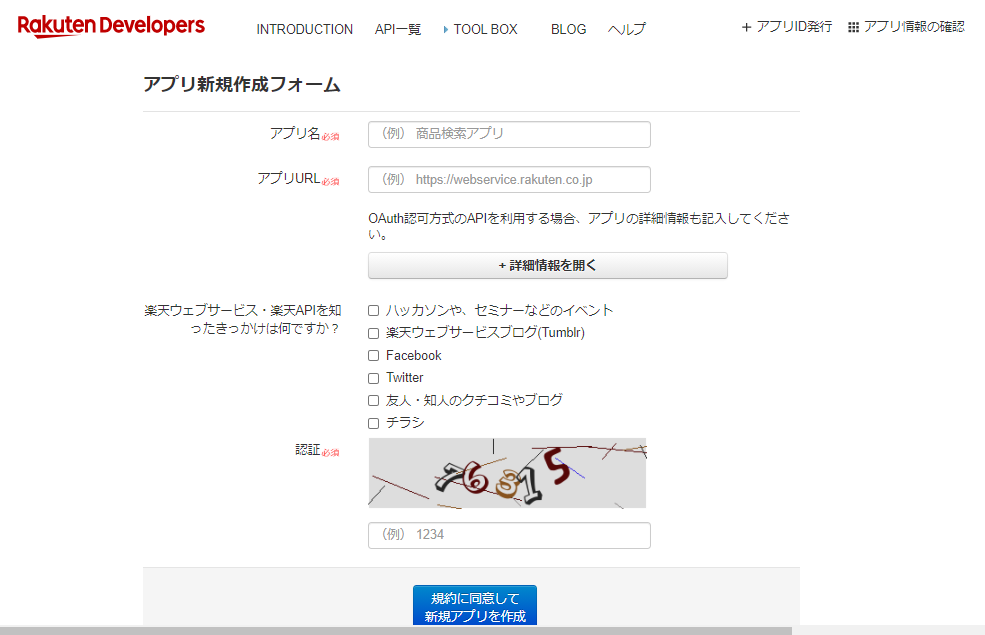
④利用規約をよく読み、フォームに入力、送信

④が終わると、いくつかID等が発行されていると思います。
アプリID/デベロッパーIDがAPI Key、アフィリエイトIDがaffiliateldなので、それぞれ入力すると完了です。楽天ブックス書籍検索APIが使えるようになりました。
ここからは実際に使っていきますが、このAPIはService linkに詳細が載っていて非常にわかりやすいので、少しだけご紹介します。
実際に使ってみよう
画像の検索・表示
今回は軽い紹介になるので、「指定した本の画像を検索・表示」をします。
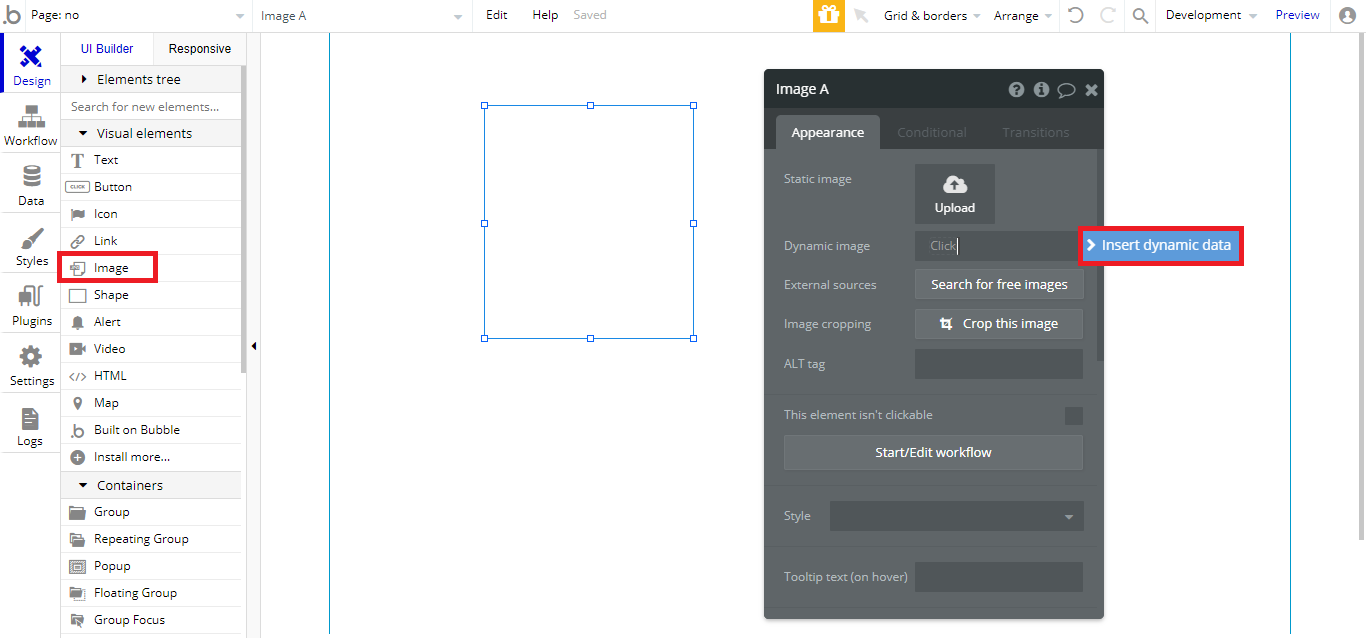
①Visual elementsタブのImageを設置し、Insert dynamic dataをクリック

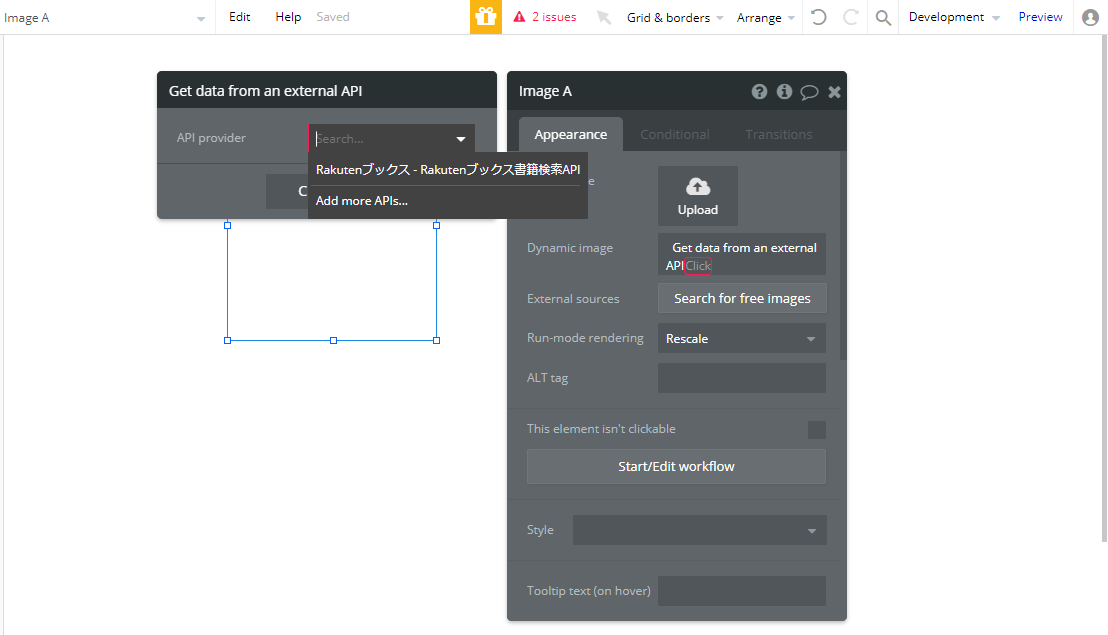
②Get data from an external APIをクリックし、API providerに「Rakutenブックス-Rakutenブックス書籍検索API」を選択する

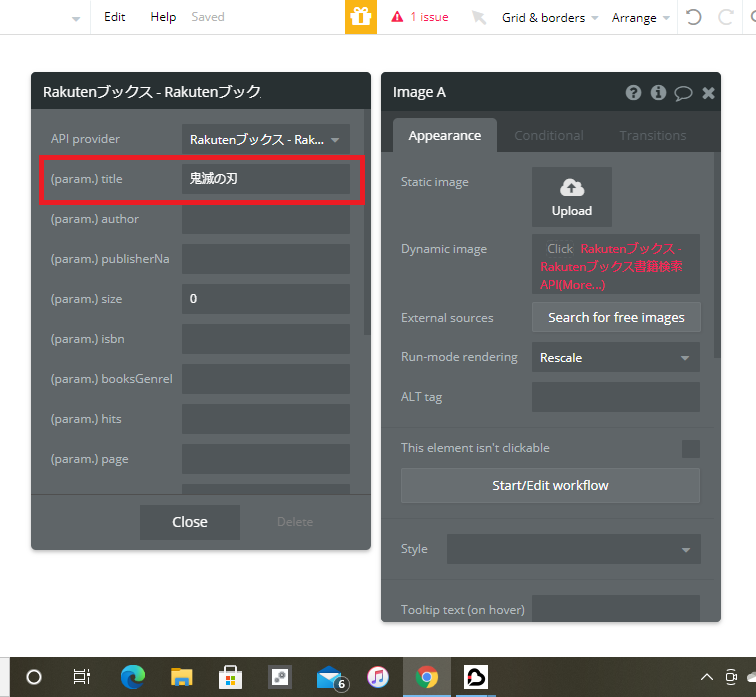
③表示させたい本のタイトル入力
今回は、おそらく知らない人はほとんどいないであろう鬼滅の刃にします。私も好きです。

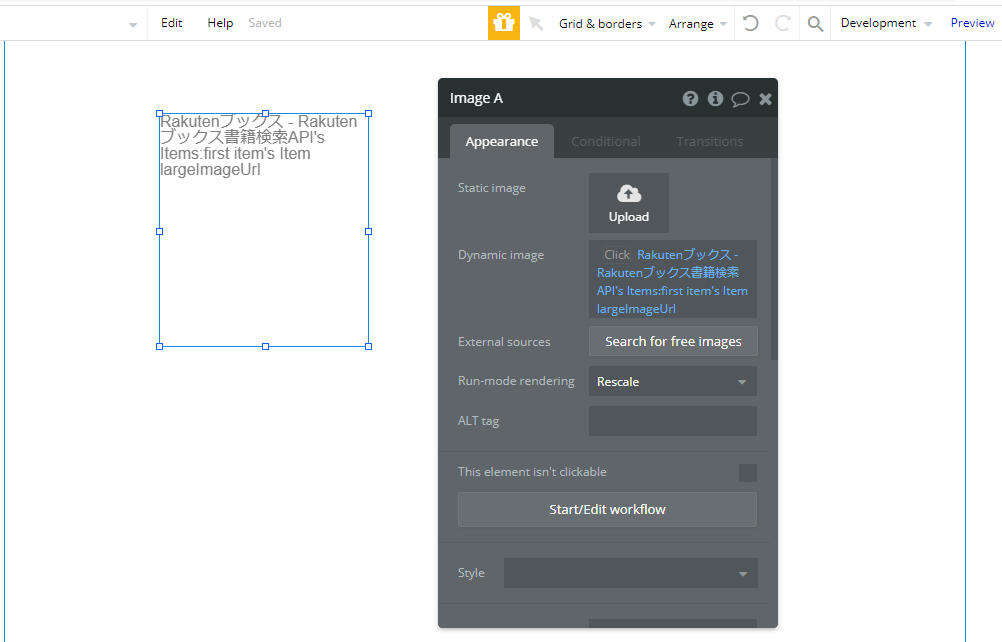
④ 's Items → :first Item → 's Item largeImageUrl の順にクリック
ImageUrlはlargeとmediumで大きさが異なるだけなので、どちらでも問題ありません。今回はlargeで進みます。

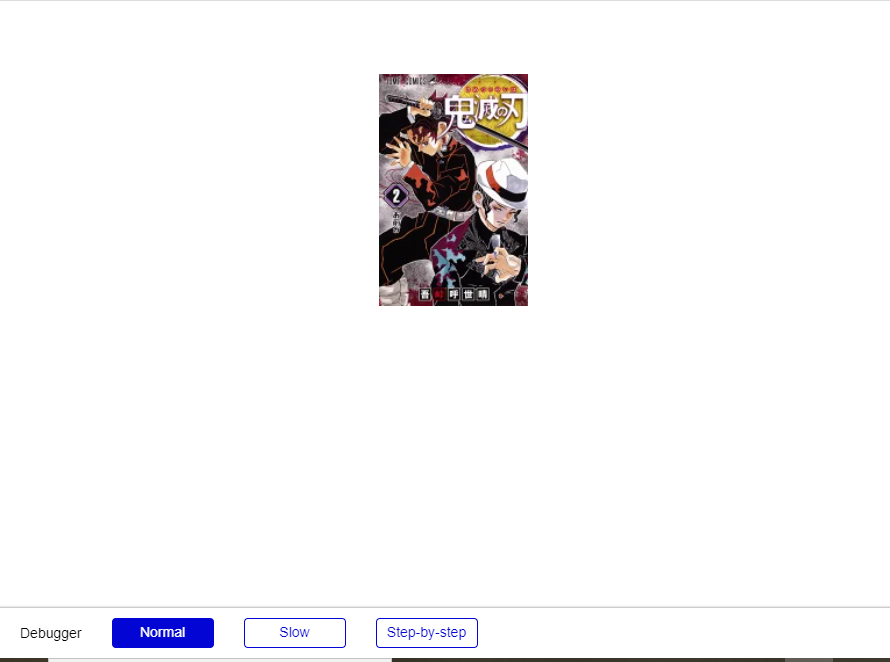
これで完了です。ここまで出来たら、Previewに進みましょう。

無事に鬼滅の刃の画像が表示されました。初期設定のまま、first Itemで指定しているため、「鬼滅の刃」で検索をかけ、在庫が残っていて、かつ一番最初にでた商品が表示されています。
Rakutenブックスプラグインの紹介はここまでとなります。設定を変えると、また違った検索のかけ方が出来て便利でした。
次はこのプラグインを使ったアプリの紹介をするので、そちらも見ていただけると嬉しいです。
読んでいただき、ありがとうございました。
投稿者の人気記事




無料案内所という職業

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

京都のきーひん、神戸のこーへん

バターをつくってみた

機械学習を体験してみよう!(難易度低)

テレビ番組で登録商標が「言えない」のか考察してみる

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

約2年間ブロックチェ-ンゲームをして

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
