

はじめに
お疲れsummer。
本稿は、画像を作ってくれる生成AI「DreamStudio」で作った画像をスプライト(キャラ)として子供向けプログラミング言語「スクラッチ」に取り込む方法を記載します。
デザイナーの方、「もっとスマートな方法があるよ」という方は、ぜひ教えてください。すごい高価なツールを使えばいいのかもしれませんが、私はDreamStudioにのみ生成料を支払っています。
手順
1. DreamStudioにアクセスします。アドレスはここです。
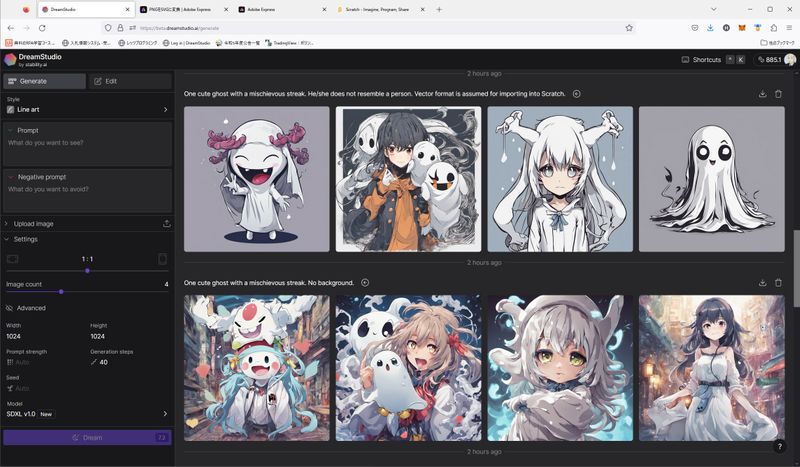
アクセスすると、以下のような画面になります。過去に既に画像を作ってある場合、それが履歴として表示されます。以下に表示されているのは「かわいい幽霊」です。

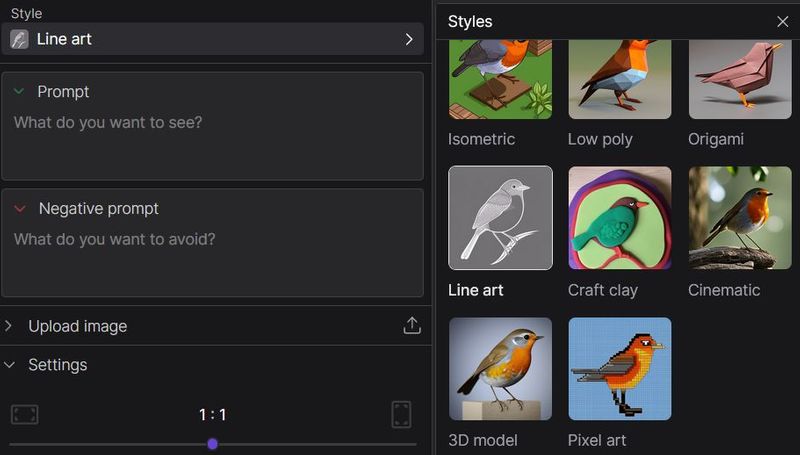
2. スタイルをLine art(ラインアート)にします。Anime(アニメ)でもいいかもしれませんが、Line artの方が取り込める画像が作りやすくなります。

3. 画像のサイズは変えず、デフォルトの1024x1024のままでいいです。256x256などに変えると、以下のように全体が描かれない画像が作られてしまいます。


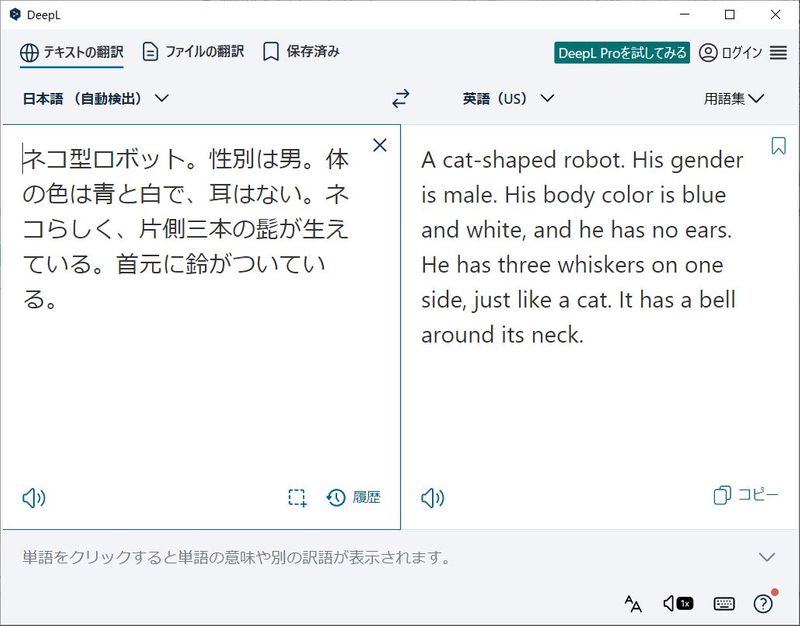
4. DreamStudioへの指示は英語で行います。そこで、翻訳ツールに指示文を記入し、英訳します。

5. Promptに英語の指示文をコピペします。

6. Negative promptに「background」と記載します。これは、スクラッチに取り込むときに背景が邪魔になるため、背景に何も描かないようにする指示です。

7. 準備ができましたので、Dreamボタンを押します。

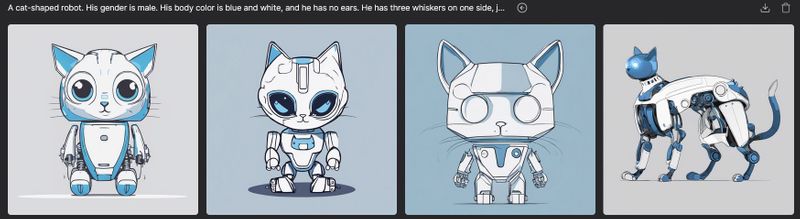
8. 無事に画像が生成されました。ただ、どれも耳がありますね...。Negative promptにearと記載すればよかったのかもしれません。

9. 画像を作業フォルダにダウンロードし、わかりやすい名前をつけます。
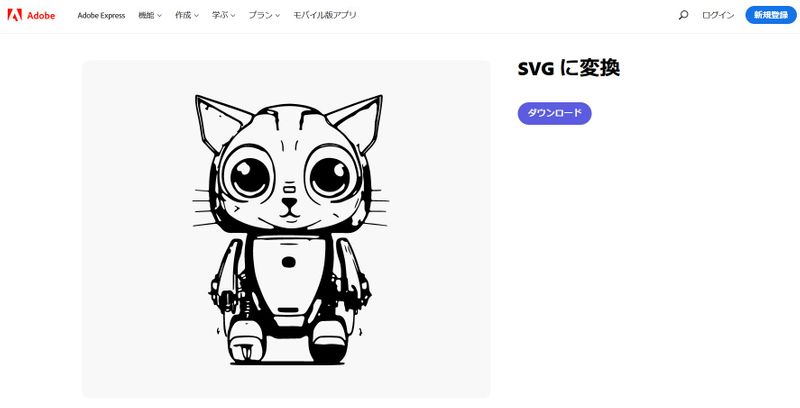
10. 画像はPNG形式になっているので、これをSVG形式に変換します。変換ツールを持っていればそのツールで変換しましょう。私は持っていなかったので、アドビのネット上のサービスを使いました。

11. 変換したい画像ファイルをアップロードします。


12. ダウンロードボタンを押すと「ログインしろ、またはアカウントを作れ」と言われるので、画像を右クリックし名前をつけて保存します。セコい。

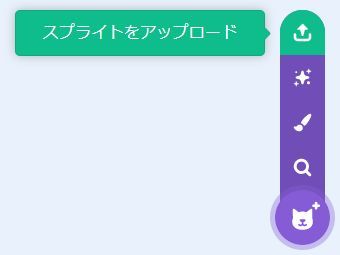
13. スクラッチで、スプライトをアップロードを選択し、SVGファイルをアップロードします。

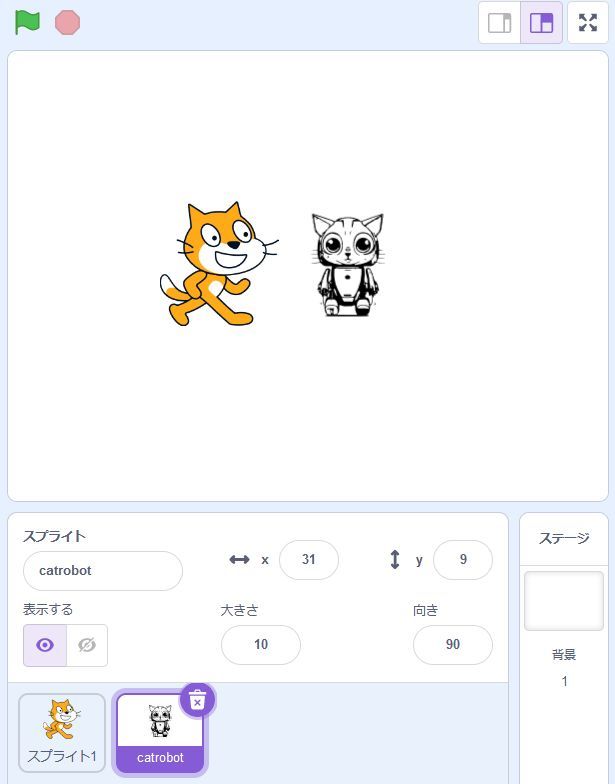
14. スクラッチに生成AIが描いたキャラを取り込めました!ここでは、キャラのサイズを10%に指定しています。

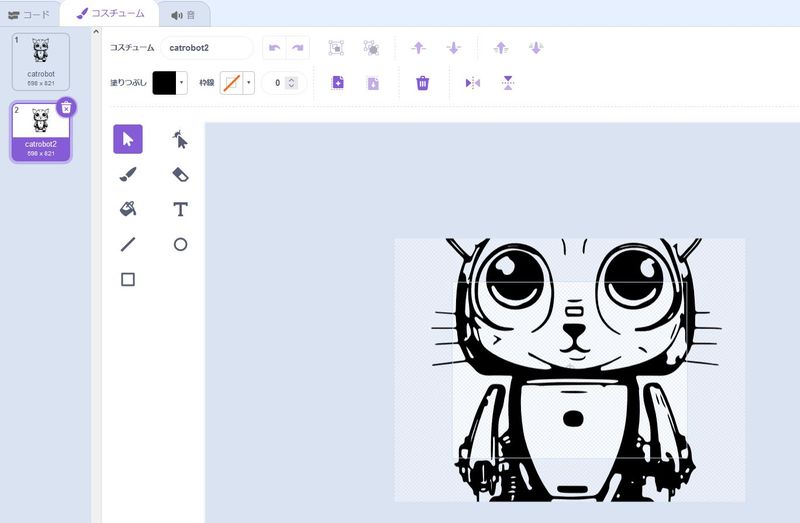
あとは、こんなかんじでコスチュームを編集していけばOK!ちょっとサイズが大きすぎたようです。SVG形式に変換する前に、なんらかのツールでサイズを縮小すればいいようですね。

いかがでしょうか?
生成AIも使いようですね。早く日本語で指示できるようになってほしいです。
以上
投稿者の人気記事




なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

約2年間ブロックチェ-ンゲームをして

ドラクエで学ぶオーバフロー

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

機械学習を体験してみよう!(難易度低)

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

ALISのシステム概観

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

オープンソースプロジェクトに参加して自己肯定感を高める
