

男もすなる日記といふものを、女もしてみむとてするなり。それの年のしはすの二十日あまり一日の、戌の時に門出す。
--- 紀貫之「土佐日記」より
若い人がするというFlutter/Dartというものを、おじさんの俺もしてみようと思いました。紀貫之って女なんでしたっけ?習ったような気もしますが忘れました。まず環境を作ります。ここで使用するOSはWindows10です。Mac使ったことないんですよねぇ。高いから。

Flutterとは
モバイルアプリを作るための環境です。言語はDartを主に使います。iOSもAndroidも共通的に開発できるメリットがあります。
インストール
まずFlutter SDKのzipをここからダウンロードします。4種類のOSに対応しているので、使用するOS用のモジュールを選びます。
今回ダウンロードしたのはWindows用のflutter_windows_1.22.5-stable.zip。これを適当なフォルダに展開します。ここではD:\src\flutterにします。
次にD:\src\flutter\binにパスを通します。これでflutterコマンドが実行できるようになります。システム分析用(Flutterを使える環境かを表示してくれる)のflutter doctorコマンドを実行してみます。
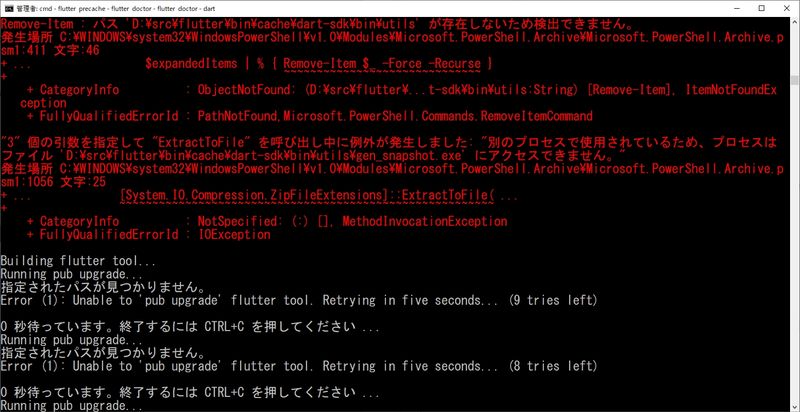
> flutter doctor
エラー発生。

エラーは以下のサイトを参考にして解消します。
参考URL: https://stackoverflow.com/questions/49497109/error-unable-to-pub-upgrade-flutter-tool-retrying-in-five-seconds
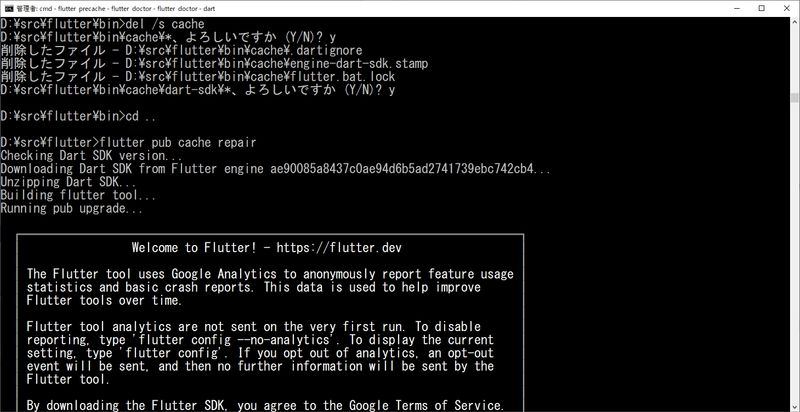
I fix that by:
* Cntr+C to stop infinite error loop.
* Kill the Dart process in Windows Task Manager.
* Delete the cache folder located in flutter/bin directory.
* Run in command line "flutter pub cache repair".

あらためて
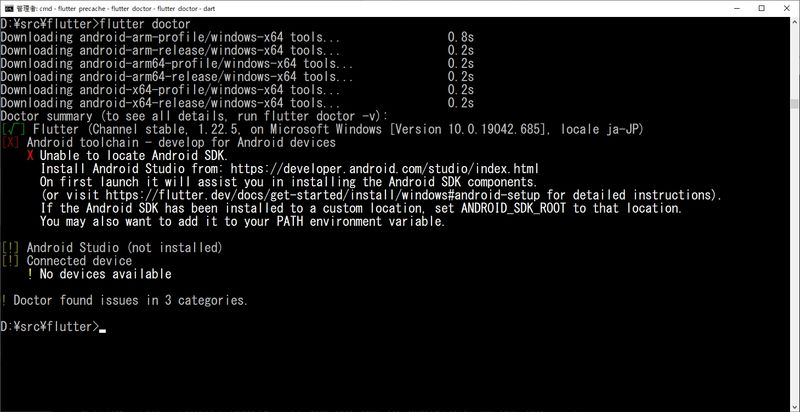
> flutter doctor

エラーはなくなりました。flutter doctorが示した、やることを実行します。
Android Studioをインストールします。
インストールパスはデフォルトのC:\Program Files\Android\Android Studio。インストール自体は何事もなく終わります。
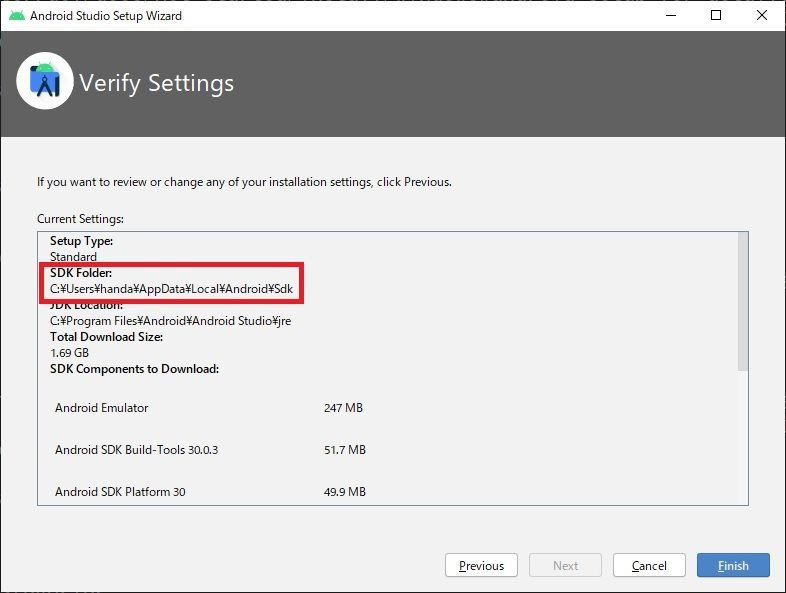
一旦Android Studioを起動します。セットアップウィザードで、SDKフォルダの位置をチェックします。

Android StudioおよびAndroid SDKのインストールが終わったら、上でチェックしたSDKフォルダにパスを通します。
同様に、環境変数ANDROID_HOMEに同じSDKフォルダを登録します。
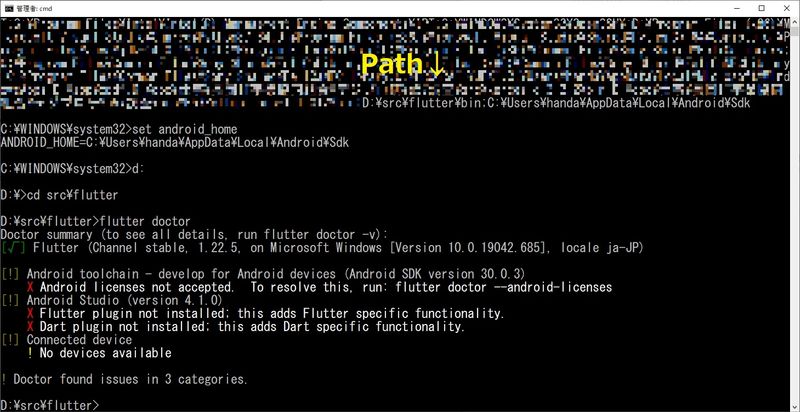
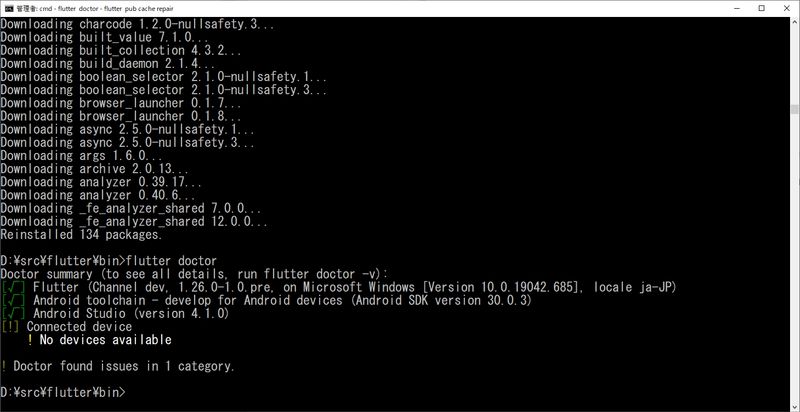
登録したら、あらためてflutter doctor。

ここでは、以下のように表示されました。これを解決します。
X Android toolchainライセンスが未許諾です。解決するには、flutter doctor --android-licensesを実行してください。
X Android StudioにFlutterプラグインがインストールされていません。この追加はFlutterをより機能的にします。
X Android StudioにDartプラグインがインストールされていません。この追加はDartをより機能的にします。
Android toolchainライセンスを許諾します。
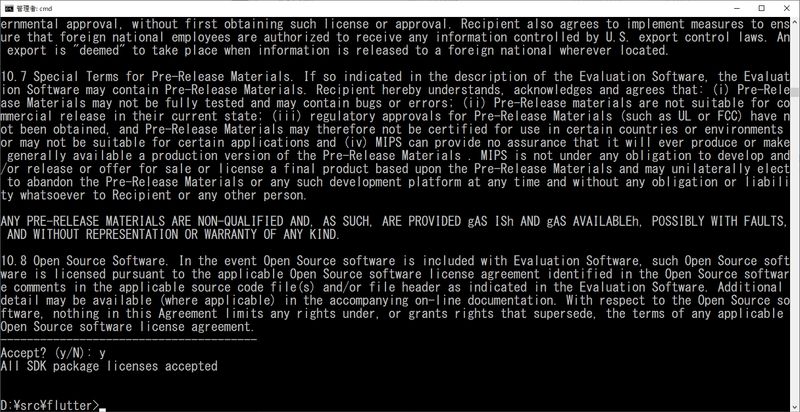
> flutter doctor --android-licenses
全ての質問にyを押して許諾します。

Android StudioでFlutter/Dartプラグインをインストールします。
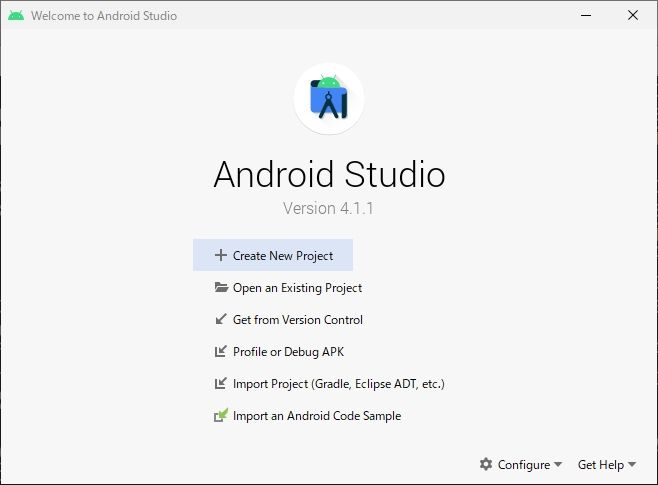
一旦プロジェクトを作る体でAndroid Studioのプラグインインストール画面へ進みます。プラグインがインストールできるのは、プロジェクトを作った後しかできないためです。ですので、ここで作るプロジェクトはあくまで仮のもので、作ったプロジェクトは捨てていいです。
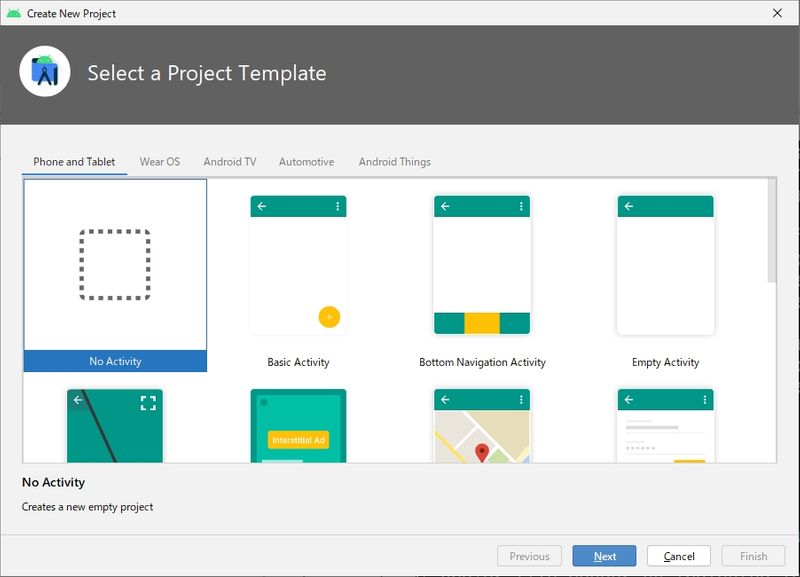
Create New Project

Phone and TabletでNo Activityを選び、Next

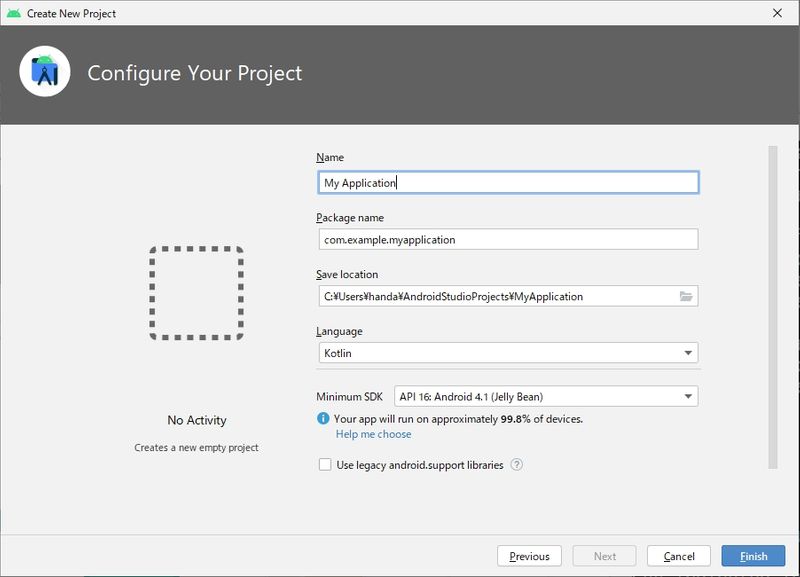
Configure Your Projectではデフォルトのまま、Finish

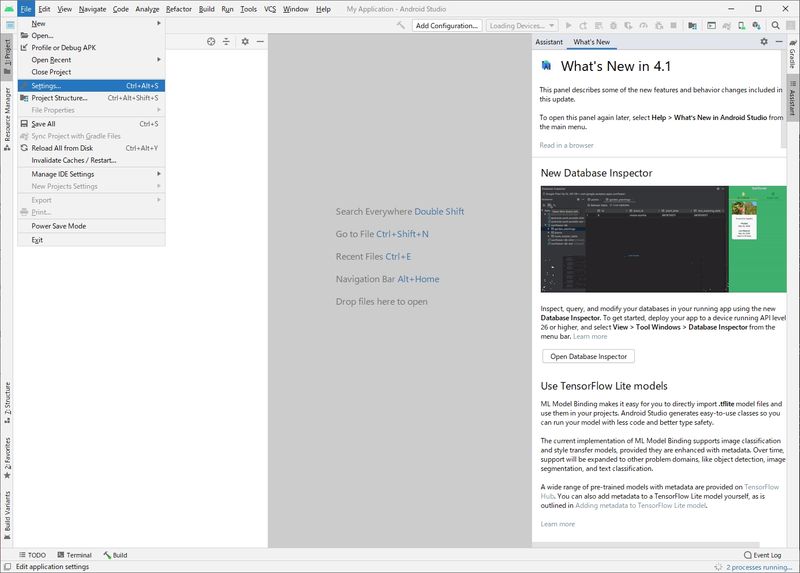
起動したら(プロジェクトが開いたら)、File>Settingsを選択。

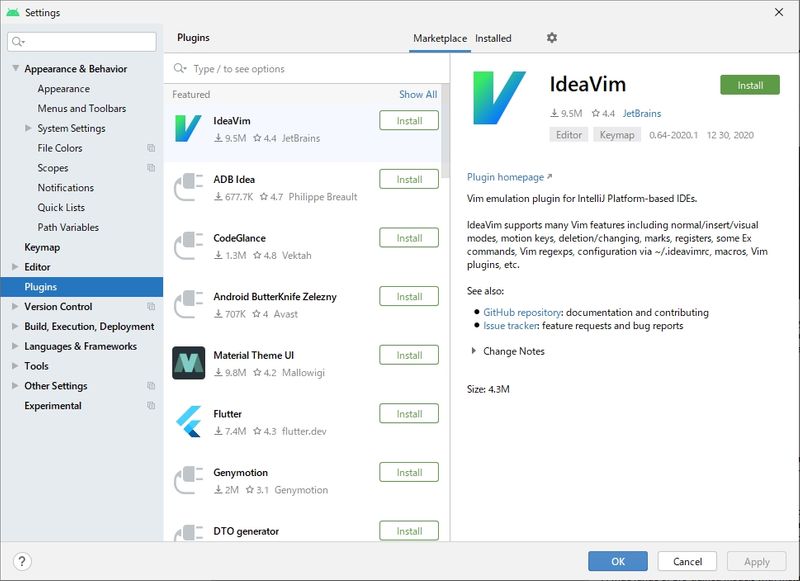
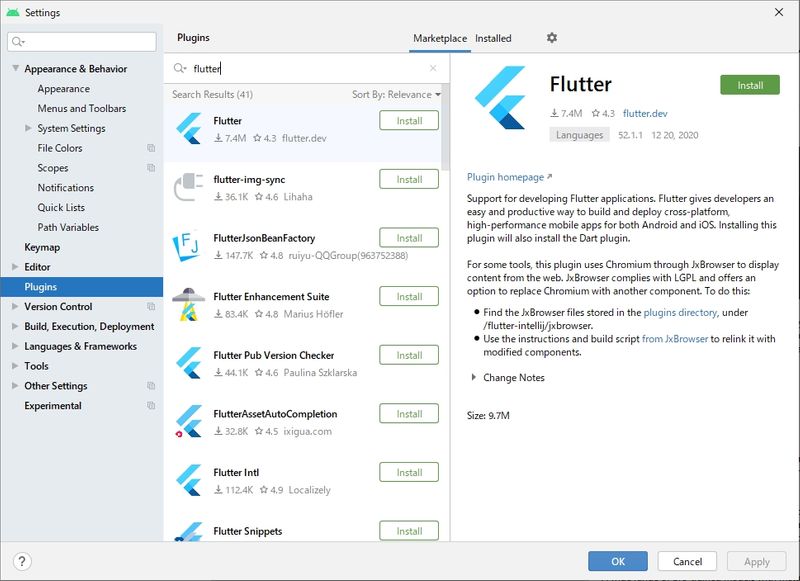
Settings画面で、Pluginsを選択。

名前検索で「flutter」と入力し、ヒットしたFlutterをInstall。

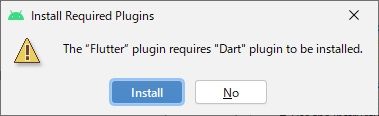
FlutterプラグインはDartプラグインも必要です。入れますか?と聞かれるのでInstall。

InstallボタンがRestart IDEボタンに変わるので、押します。

この時点でflutter doctorを実行し、直すべきところがなければインストール成功です。プラグインを入れたのにプラグインがないと言われたら、flutter pub cache repairをやり直します。(ネット上には、ここで困っている人が多数います)
flutter doctorで以下のように「! No devices available」以外何も言われなくなるまでインストール作業は続きます...。(なかなか一発では成功しません)

Hello worldを作る
環境構築が完了したら、いよいよHello Worldです。
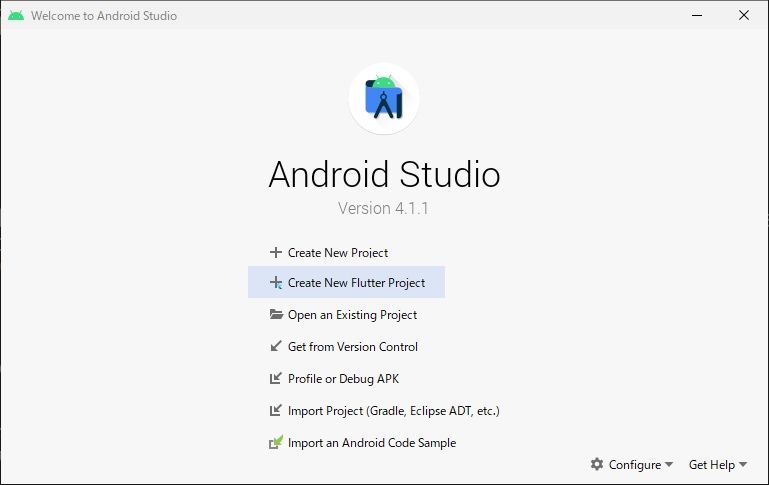
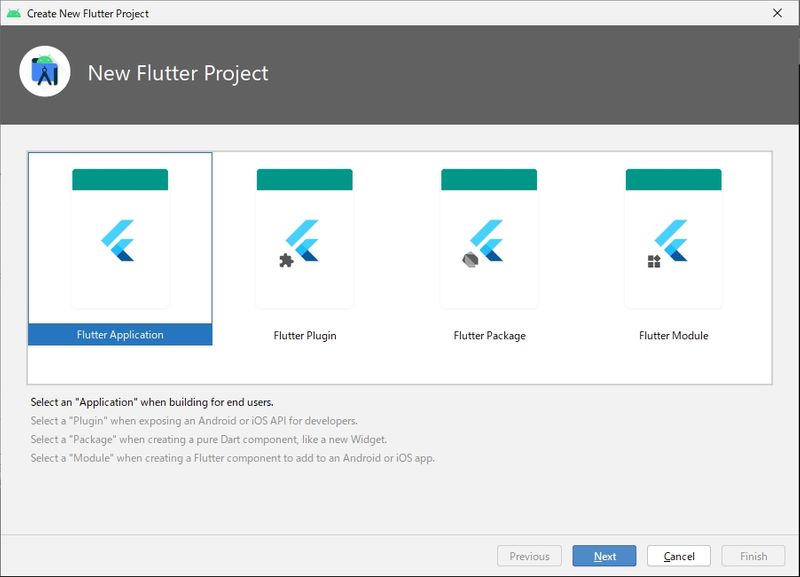
Android StudioでCreate New Flutter Projectを選択。

Flutter Applicationを選択。

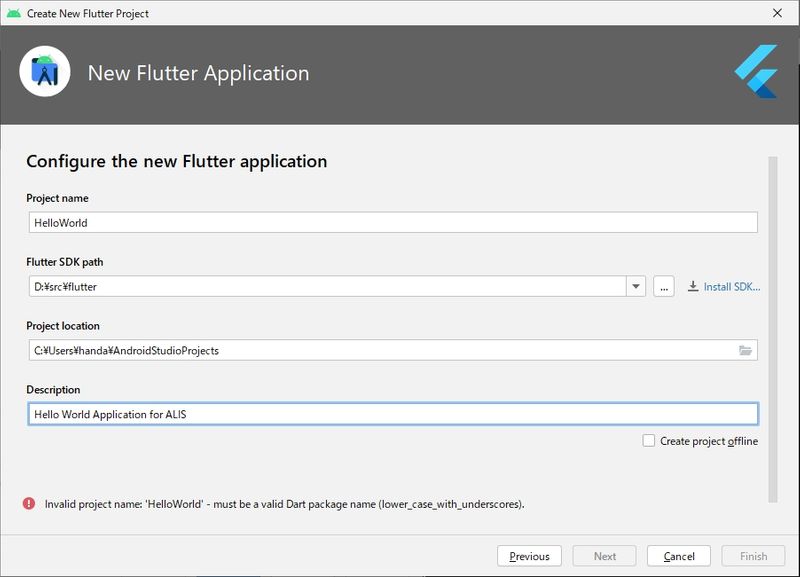
アプリに名前をつけます。「HelloWorld」とすると、だめだと言われます。「正しいDartパッケージ名でないといけません。小文字とアンダースコア(アンダーバー)のみです」とのこと。

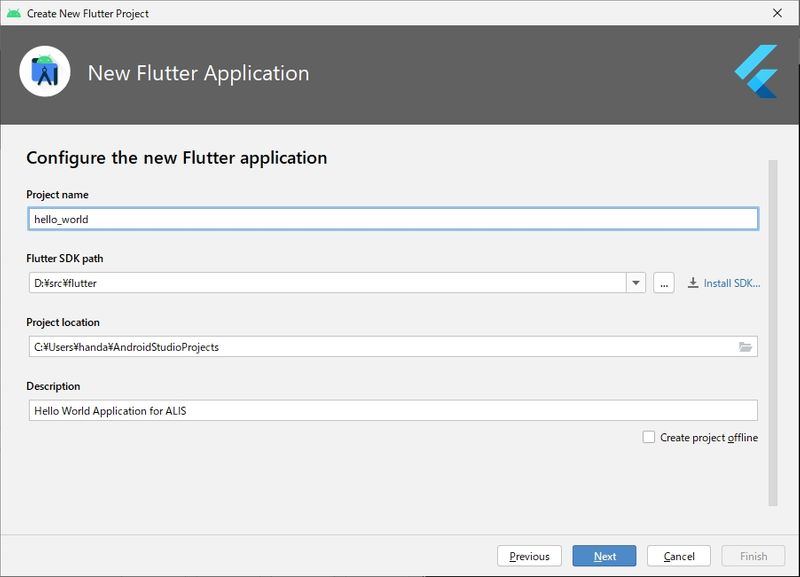
「hello_world」に変えたら、通りました。

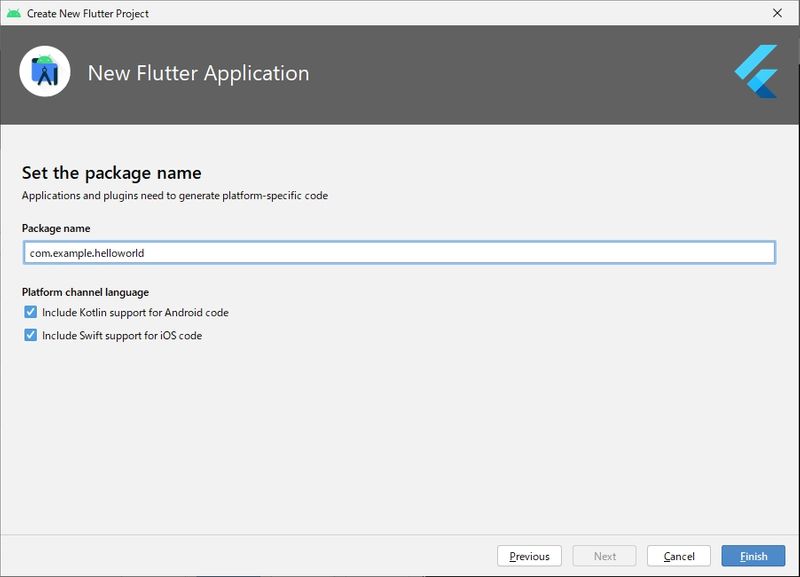
パッケージ名を指定します。hello_worldは勝手にhelloworldと変名してくれています。このままでいいのでFinish。

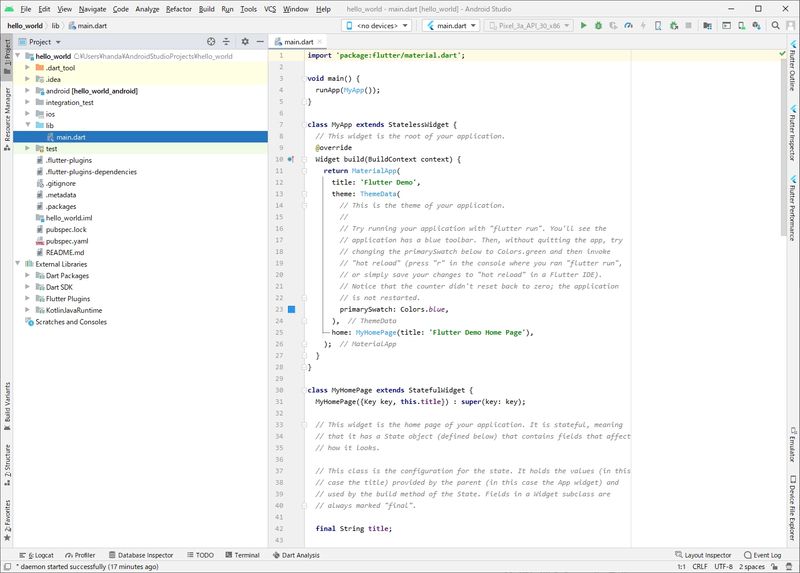
プロジェクトが開きます。ソースはC#やJavaに似ていますね。拡張子は.dartです。


現時点では言語仕様がわかっていないので、文字列リテラルだけ変更します。タイトルは'Hello World'、ホームは'Hello World for ALIS'としました。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Hello World for ALIS'),
);
}
}
プログラムを作ったので、実行します。
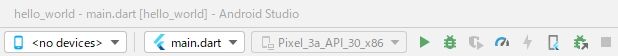
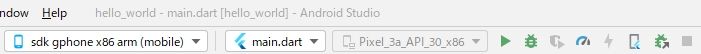
Android Studioの上にツールバーがあります。

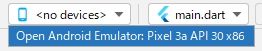
ターゲットが<no devices>になっているので変えます。ここでは、Pixel 3a API 30 x86を選びます。

Pixelが起動します。けっこう時間がかかります...。

完全に起動すると本当にスマホのような画面になります。これはスマホをエミュレートしている画面です。Google検索などもちゃんと動くのでなんだか面白いです。

ツールバーはこのように変化します。

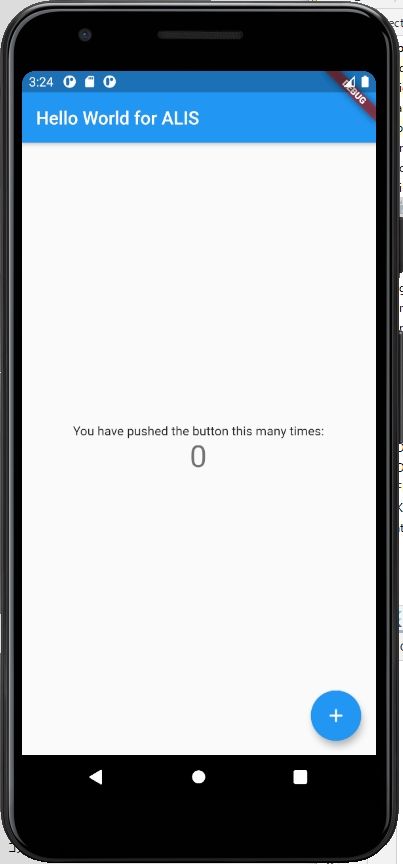
右三角▶のRun 'main.dart'ボタンを押します。かなり待たされますが、スマホ画面が変わり、Hello World for ALISが見えます。ここでは、タイトルに設定したHello Worldは見えないようです。

これで、ひとまずエミュレータ(実機がない)環境でのプログラムの簡単な実行方法までわかりました。ツールバーの一番右の四角■ボタンがプログラムの停止です。
所感
あまりパワーのないマシンでは、エミュレータ環境でのアプリ起動はそうとう時間がかかることがわかりました。Flutter/Dart開発は、メモリを増やし、ドライブもSSDにして、CPUもハイエンドにした方が良さそうです。開発用のAndroid端末があれば、エミュレータを使わずに済みそうですが、現時点では接続方法などがわかっていないので、言語仕様の理解とともに次の課題にして本稿を終わります。
以上
投稿者の人気記事




iOS15 配信開始!!

彼女でも分かるように解説:ディープフェイク

機械学習を体験してみよう!(難易度低)

Uniswap v3を完全に理解した

ドラクエで学ぶオーバフロー

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

オープンソースプロジェクトに参加して自己肯定感を高める

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

約2年間ブロックチェ-ンゲームをして
