


ども、Keiです!
ライターとして初出勤を終えましたが、今からまた記事を書きます。
昨日、
『文章の読みやすさに意識を向けないと、そもそも記事読んでもらえないよ。』
という喧嘩腰の記事を書きました笑


その「文章の読みやすさ」を構成する要素として、
・見出しをきちんとつける。
・見出しに装飾をつける。
の2つがあると僕は考えています。
ここを意識しているだけで、
・見出しごとの大きなテーマを事前に把握できる。
・文章に緩急ができる。
といった2つの思いやりが加わるからです。

ALIS内で見出しに装飾をつける方法

「え、ALISで見出しの装飾ってつけれるの?」と思った人もいるかもしれません。
現状のALISはhtmlやCSSを編集できませんが、それに代わる方法はあります。
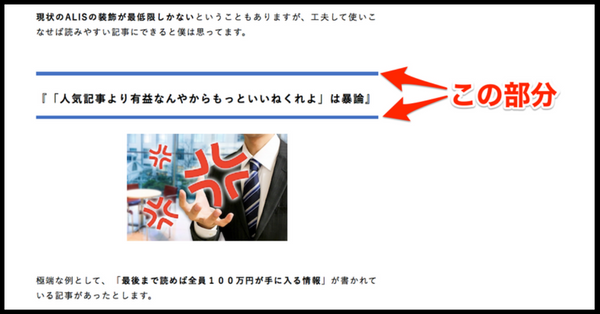
例えば、僕の過去記事の見出し部分。

実はこれ、「青い線の画像」を見出しの前後に貼り付けているだけです笑
今回は上記のような見出しの装飾として使える「線の画像」を何パターンか作成してみたので、もしよければ自由にダウンロードして使ってみてください!(MACもWindowsも右クリックで、画像を保存できますので。)
見出しの前後を挟んでもよし、下側だけに貼り付けるもよしです!

ALISで見出しを装飾するためのサンプル画像集

1、シンプルな線
・赤

オレンジ

・青

・緑

2、縞々の線
・赤

・オレンジ

・青

・緑

3、四角が並んだ線
・赤

・オレンジ

・青

・緑

4、丸が並んだ線
・赤

・オレンジ

・青

・緑

5、ダイヤが並んだ線
・赤

・オレンジ

・青

・緑

サンプル画像は以上です!
人によっては、「装飾のないβ版くらいのシンプルさがいい!」と思われているライターもいるでしょうし、そういった文章の方が読みやすい人もいると思います。
必ずしも装飾をつけることが+になるとはいいませんが、太字と改行だけで書かれた記事よりはよっぽど見やすくなるというのが僕の持論です。
見出しの度に画像を貼り付けるのは手間ですが、そのひと手間で差別化を図れるのでぜひ一度お試しください!

ツイッターもやってますー

公開日:2018/05/14
獲得ALIS:81.39
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」
701.38 ALIS
69.90 ALIS

CoinList(コインリスト)の登録方法
120.37 ALIS
15.55 ALIS

UNISWAPでALISをETHに交換してみた
1.24k ALIS
40.40 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

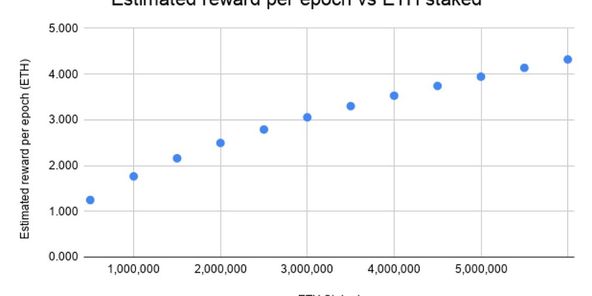
Eth2.0のステークによるDeFiへの影響を考える。
121.44 ALIS
44.10 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

【初心者向け】JPYCを購入して使ってみました!
1.33k ALIS
30.03 ALIS

Uniswap v3を完全に理解した
488.96 ALIS
18.92 ALIS

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説
715.08 ALIS
21.49 ALIS

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた
1.35k ALIS
59.99 ALIS

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)
422.72 ALIS
38.10 ALIS