


昨日からALISの記事を書き始めた、ブログ研究ブロガーのKeiです!
半日ほど色々なALISの記事を見ていてわかった、「ALISの他の記事と差別化する5つの方法」について説明していきます。
まだまだ、β版もローンチしたばかりなので、ちょっとしたポイントに気をつければ、簡単に差別化が図れますよ!


1、アイキャッチ(サムネイル)画像を適切に設置しよう!

記事一覧を見ていればわかりますが、まだまだアイキャッチ画像をきちんとつけていない人がたくさんいます笑

アイキャッチ画像というのは、記事タイトル上の長方形の画像のことです。
設定をしていない場合は、ドッドの画像が勝手に表示される仕様のようですね。
もしくは、アイキャッチ画像を設定していても半分に切れていたり...。
一見軽視されがちですが、どれだけいい記事を書いてもアイキャッチ画像が適切に設置されていない時点で、一気に記事のクリック率は下がります。
インフルエンサーの方の記事を見れば、必ずアイキャッチ画像を設定しているはずですよ。
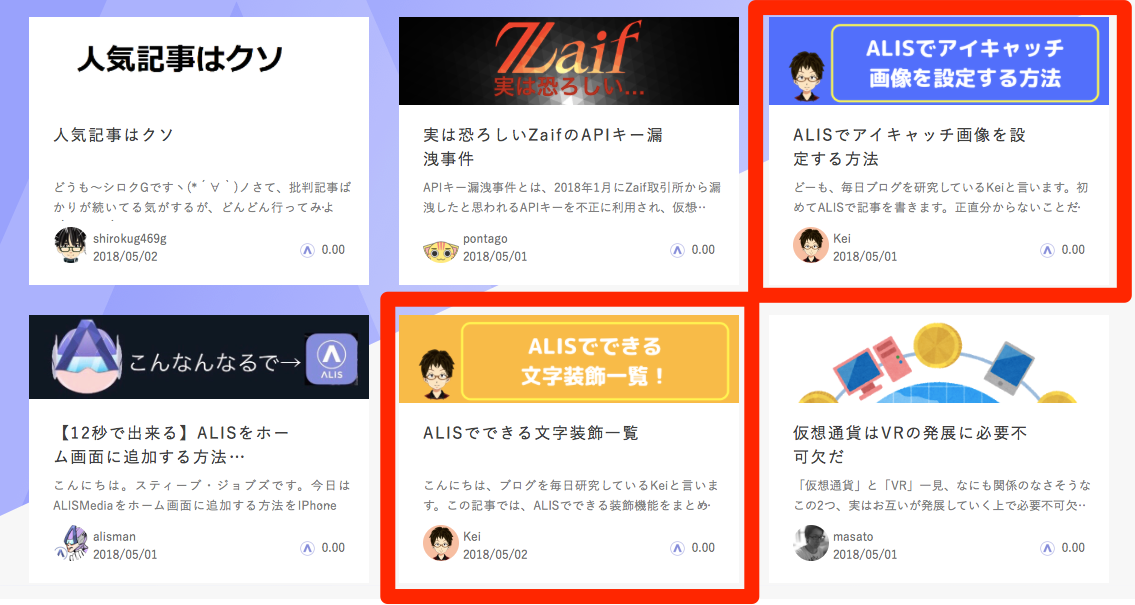
例として僕の過去記事を見ていただければ、綺麗に枠内にアイキャッチ画像がはまっているはずです。

ちなみに上2つのアイキャッチ画像は、「幅1985px、高さ520px」で設定しました。
このサイズの画像であれば、携帯サイトで確認した際もきちんと表示されますよ!

具体的にアイキャッチ画像を設定する方法は、僕のALISでアイキャッチ画像を設定する方法の記事を参考にしてみてくださいね。

2、見出しと点線で緩急をつけよう!

僕自身もこの記事から付け始めていますが、必ず見出しとその上下、もしくは下に線を入れることで緩急をつけています。
他の記事を見ていると、見出し(h2タグ、h3タグ)を文字を強調したい時に使っている人が多く、本来ブログのh2タグ、h3タグの正しい使い方で使用している方が少ないです。
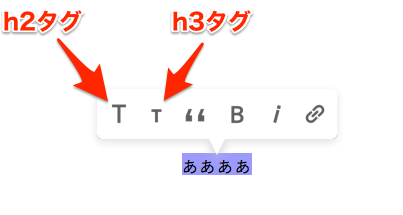
h2タグ、h3タグをつけるには?
h2、h3タグを設定したいテキストをドラッグした状態で、大きいTをクリックすればh2タグ、小さいTをつければh3タグになります。

h2タグは中見出し、h3タグは小見出しとして使用すると読者さんにとって読みやすくなります。
※ちなみにALISでは、記事のタイトルがh1タグとして設定されています。

3、画像編集アプリで、装飾に工夫をしよう!

現在のALISはβ版なので、装飾機能がまだほとんどありません。
文字に枠をつけることもできなければ、フォントをかえることもできない。
でも、別アプリで編集したテキストなどを画像として貼り付けてしまえば、文字の色やフォントを変えることも出来るし、枠をつけることも簡単にできます。
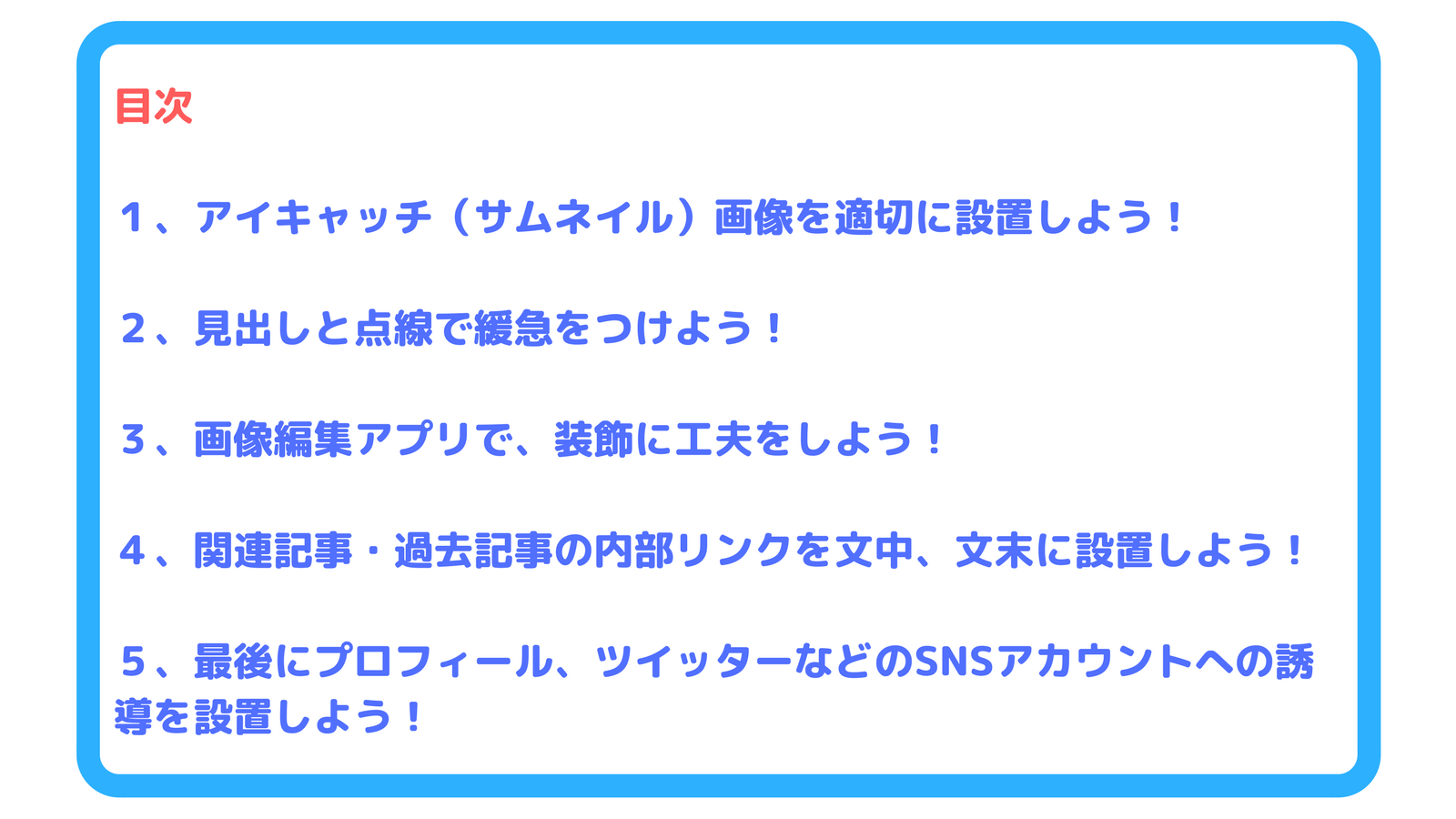
例えばこの記事の冒頭にある目次も、Canvaというサイトを使って自分で作ってみました。

テキストを装飾しているのではなく、Canvaで作成した目次を画像としてALISに貼り付けることで、無機質になりがちな他の記事と差別化を図ることができますよね!
Canvaを使ったことがない方は、非常にわかりやすく解説してくれている下記の記事を参考にしてみてください。(外部サイトです。)
慣れればアイキャッチ画像なんかも3分で作れるようになりますよ〜!

4、関連記事・過去記事の内部リンクを文中、文末に設置しよう!

内部リンクというのは、「記事の中から自分の他の記事に飛べるURL」と思っていただければOKです。
これはALIS的にも重要ですし、Google検索におけるSEO対策としても重要です。
内部リンクを設置しておけば、自分の記事を見に来てくれた人に、他の記事も合わせて見ていってもらえる可能性が高まるので、いいねをもらうことができる確率も高まります。
SEO的にも内部リンクを設置しておくことは効果があると言われているので、検索上位に表示されることにも繋がりますし。
内部リンクを設定する方法
1、内部リンク先に設定したい記事のタイトルを入力します。
例)ALISでアイキャッチ画像を設定する方法
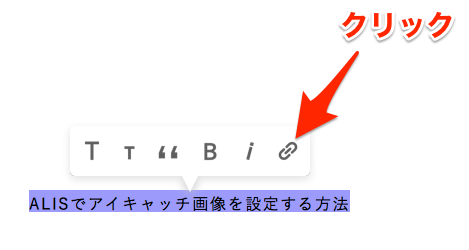
2、その記事名をドラッグして、表示されたアイコン右端の鎖のようなマークをクリックします。

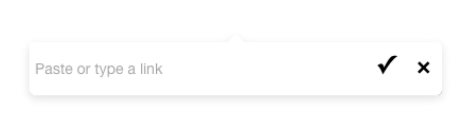
3、表示された空欄(Paste or type a link)内にその記事のURLを貼り付けて、チェックマークをクリックします。

たったこれだけ。
クリックしてもらえれば、別の記事にジャンプしますよ!

5、最後にプロフィール、ツイッターなどのSNSアカウントへの誘導を設置しよう!

何人かのインフルエンサーさんの記事を見ていると、簡単なプロフィールや、SNSアカウント、自分で保有しているブログへのリンクを最後に貼られているケースをよく見受けます。
やり方は、先ほどの内部リンクを貼り付ける時と同じで、鎖のマークにTwitterのURLやブログのURLを貼り付ければOKです。
これをしておけば、ALISから他の媒体にも読者さんを流すことができるので非常に有効な方法だと思います。
毎回入力すると手間なので、テンプレートを作って貼り付けるだけにしておくと効率もいいと思いますよ!
僕もこの記事の最後に、その誘導を設置しておくのでよければ参考にしてください!
それでは最後までお読みいただきありがとうございました!

◆ツイッターアカウント◆
◆ALISの過去記事◆
「人気記事上位狙えそう!」の手触り感は書き手にとって超重要。
シェア・内部リンクの際は注意! ALIS記事にはURLが2つあります。

投稿者の人気記事




NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

【初心者向け】JPYCを購入して使ってみました!

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

CoinList(コインリスト)の登録方法

【初心者向け】$MCHCの基本情報と獲得方法

【DeFi】複利でトークンを運用してくれるサイト

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

UNISWAPでALISをETHに交換してみた