


みなさん、ALISで毎回同じ画像やURLを入れる作業が面倒だと感じたことはありませんか?
HTMLの挿入が可能ということは、ゆうきさんの記事を読んで知りました。これは目からうろこ!!
よかったら合わせて参考にしてみてください。


○ 留意事項
・今回紹介する技術を使えば、画像のリンクもコピーすることができますが、画像の場合は、正規の表示方法ではないので、いずれ表示されなく可能性があるかもしれません
・Windows10で試しています
上記のゆうきさんの記事より引用
ALIS独自の表示形式なので、いずれ表示されなくなる可能性があるということです。
まあ、ALISがアップデートされて表示されなくなったとしても、テンプレを使用するのが最後のリンク程度なら、さほど問題ではないでしょう。
では実際に画像等を用いてALISでテンプレを挿入する方法を分かりやすく解説します。
ALISでHTML形式のテンプレートを挿入する手順

1 Google ChromeでALISにログインします。

2 マイページの過去記事からテンプレートとしてコピーしたい部分を見つける。(新規記事作成から新たにテンプレートを準備してもOK)

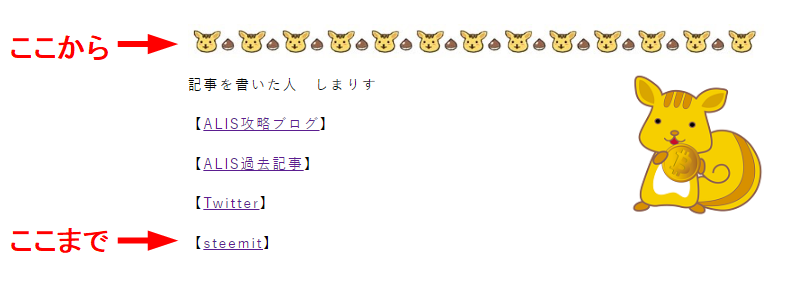
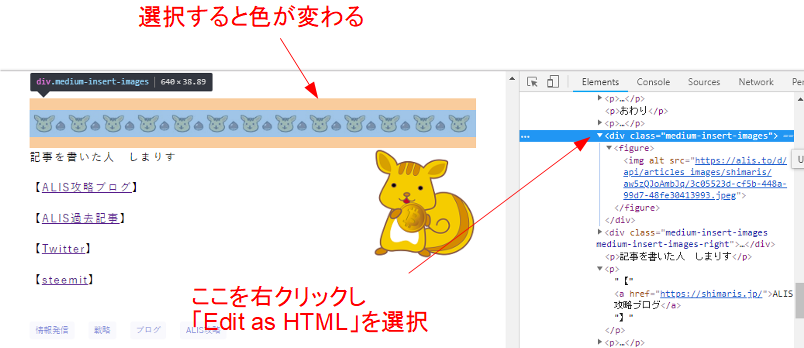
僕の場合は、記事の最後に毎回このようなテンプレートを入れているので、矢印で示した部分(右のしまりす画像含む)のHTMLを吸い出して、次回からのALIS記事作成時にコピー&ペーストですぐにテンプレを挿入できるようにします。
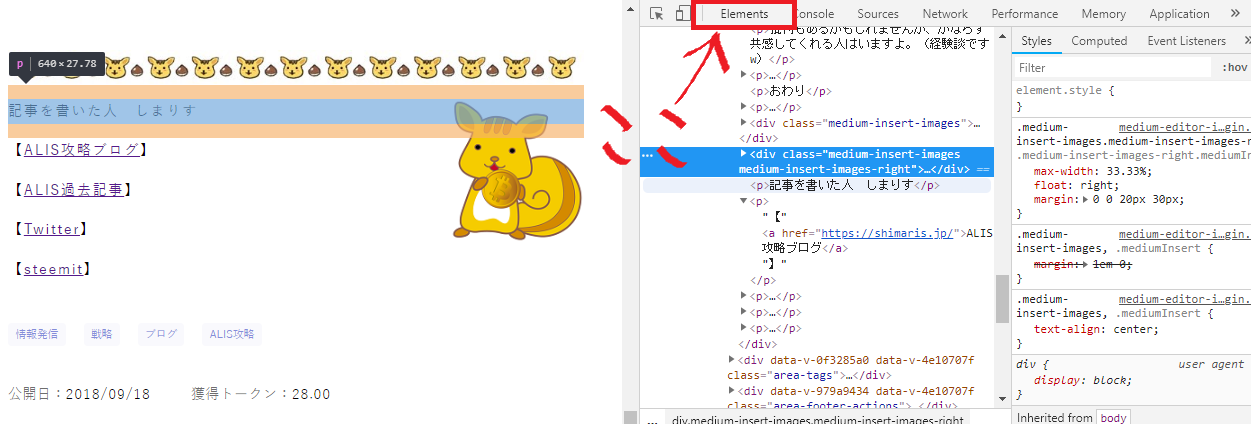
3 テンプレとして利用したい部分(または新規記事で新たに用意したもの)を見つけたら右クリックから検証を選択します。

4 HTML編集画面で「Elements」を選択

5 Elements記事のテンプレートとして吸い出したい部分を選択し、右クリックから「Edit as HTML」をクリック

まずはこの「しまちゃんライン」のHTMLを吸い出します。

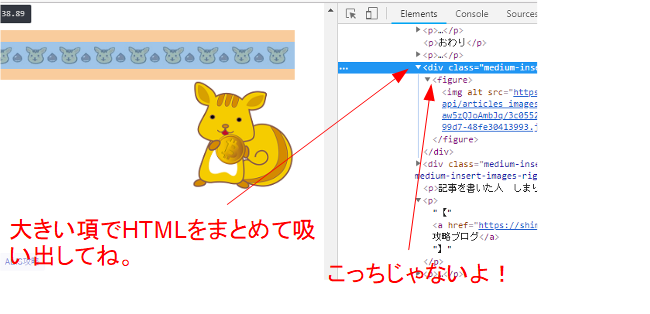
※注意
一番大きい項を選択してください。

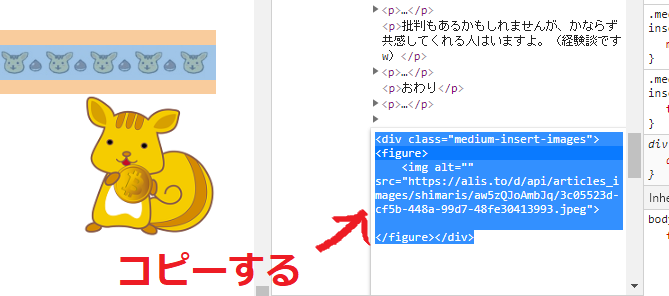
6 「Edit as HTML」で表示された中身をコピー

7 コピーしたHTMLをメモ帳などに張り付けて保存
8 「7」を繰り返す(他の部分のHTML文も、メモ帳にコピーしておく)

しまりすの画像

「記事を書いた人」という文、【ALIS攻略ブログ】のリンク入り文字...
吸い出しを繰り返して保存したHTMLはこちら↓
<div class="medium-insert-images medium-insert-active" style="" data-prevented-drag-and-drop="true"><figure contenteditable="false">
<img src="https://alis.to/d/api/articles_images/shimaris/375bgQwlw57N/1423fc94-7370-4184-9764-6200296dd6f9.jpeg" alt="" class="medium-insert-image-active">
<figcaption contenteditable="true" class="medium-insert-caption-placeholder" data-placeholder="Type caption for image (optional)"></figcaption></figure></div>
<div class="medium-insert-images medium-insert-images-right" style="" data-prevented-drag-and-drop="true"><figure contenteditable="false">
<img src="https://alis.to/d/api/articles_images/shimaris/375bgQwlw57N/ef948547-6ad8-45b5-b389-295207f80fff.png" alt="" class="">
</figure></div>
<p>記事を書いた人 しまりす</p>
<p>【<a href="https://shimaris.jp/">ALIS攻略ブログ</a>】</p>
<p>【<a href="https://alis.to/users/shimaris">ALIS過去記事</a>】 </p>
<p>【<a href="https://twitter.com/shimaris_coin">Twitter</a>】 </p>
<p>【<a href="https://steemit.com/@shimaris">steemit</a>】 </p>
次からこれを新規記事に入れることにより、テンプレートを素早く挿入できます。
では、実際に挿入してみます。
9 新規記事を開き何行か改行をいれる

10 右クリックで検証を押してから、「Elements」内に移動して、どこかの「<p></p>」の部分で右クリック。「Edit as HTML」を選択

11 メモ帳などに保存したHTMLを貼り付ける。

12 編集を閉じてテンプレートを記事に反映させる
編集を閉じればテンプレートが記事に反映されます。
試しに新規記事作成から僕のHTMLを入れてみてください!テンプレートが挿入されるはずですよ!
これで次からテンプレの挿入にかかる時間が短縮されますね^^
ぜひ試してみてください!
おわり


記事を書いた人 しまりす
【ALIS過去記事】
【Twitter】
【steemit】
投稿者の人気記事




2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

UNISWAPでALISをETHに交換してみた

【初心者向け】JPYCを購入して使ってみました!

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

約2年間ブロックチェ-ンゲームをして

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Uniswap v3を完全に理解した

Eth2.0のステークによるDeFiへの影響を考える。

CoinList(コインリスト)の登録方法

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~
