

UGOKのヨコチ🦖です。
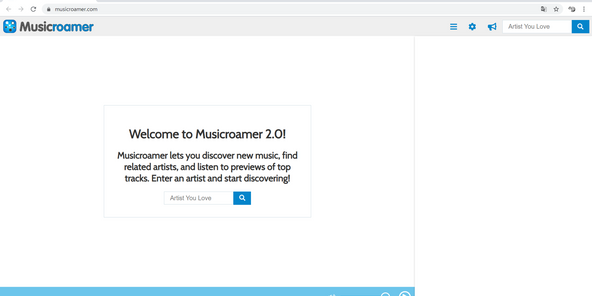
前回は類似アーティストのCDジャケット・詳細の表示を行いました。制作しているウェブアプリケーションの概要はこちらです。
今回やること
前回は、Spotify Web APIを使って「日本トップ50」という名前のプレイリストに載っている曲のCDジャケット画像をランダムに表示させ、そこから選択したCDジャケット画像のアーティストの類似アーティストのCDジャケット・詳細を表示させました。
今回は、類似アーティストのCDジャケット・詳細の表示を繰り返して行えるようにします。
https://gist.github.com/yochn/00af8b679ac68d83aaaa797b4b37475d
前回と大きな変更はなく、類似アーティストの詳細を表示する画面に「次へ」というボタンを追加し、ボタンを押すことで類似アーティストのidの取得画面に戻り、CDジャケット画像の表示→詳細の表示を繰り返すようにしました。
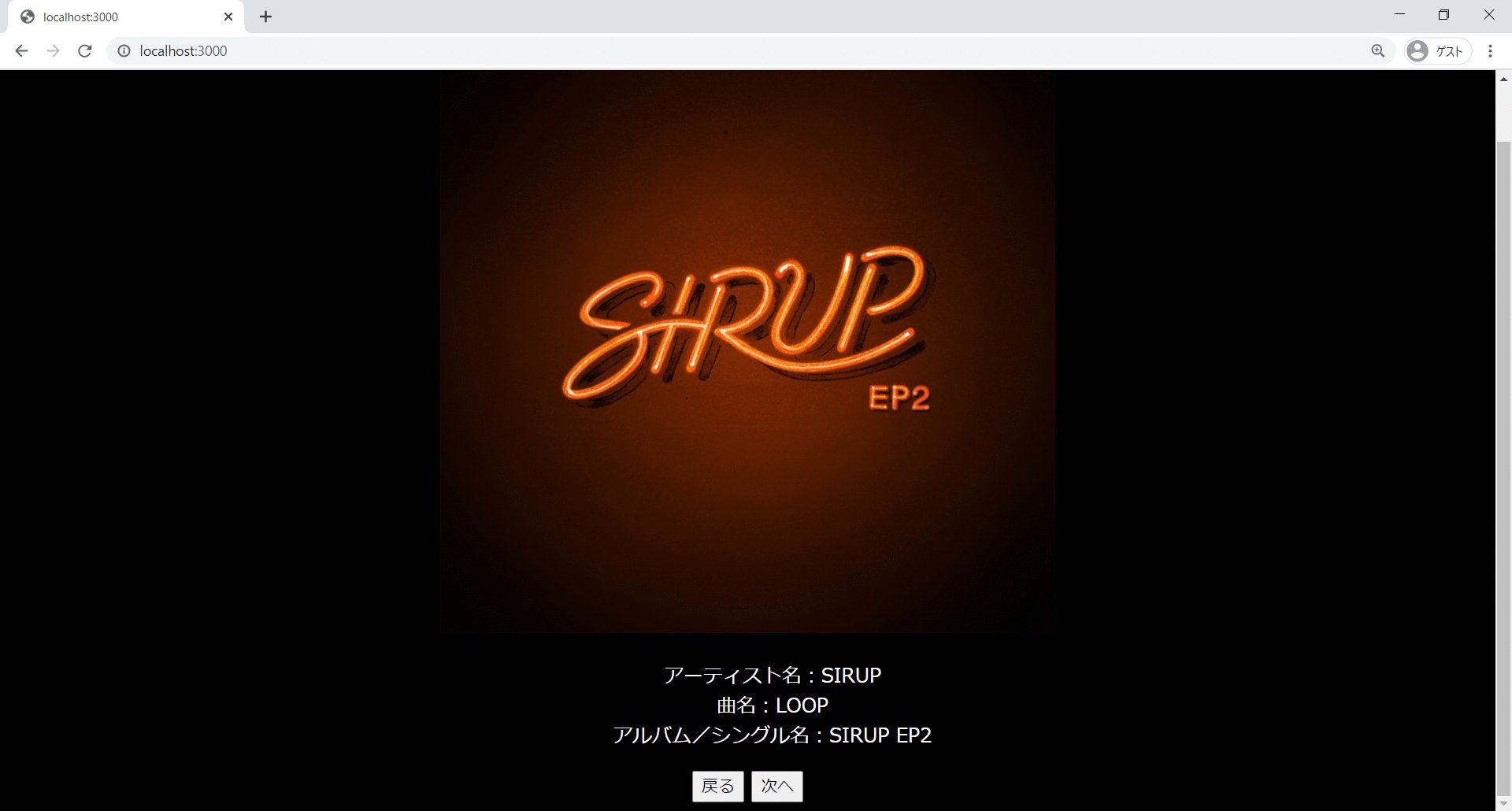
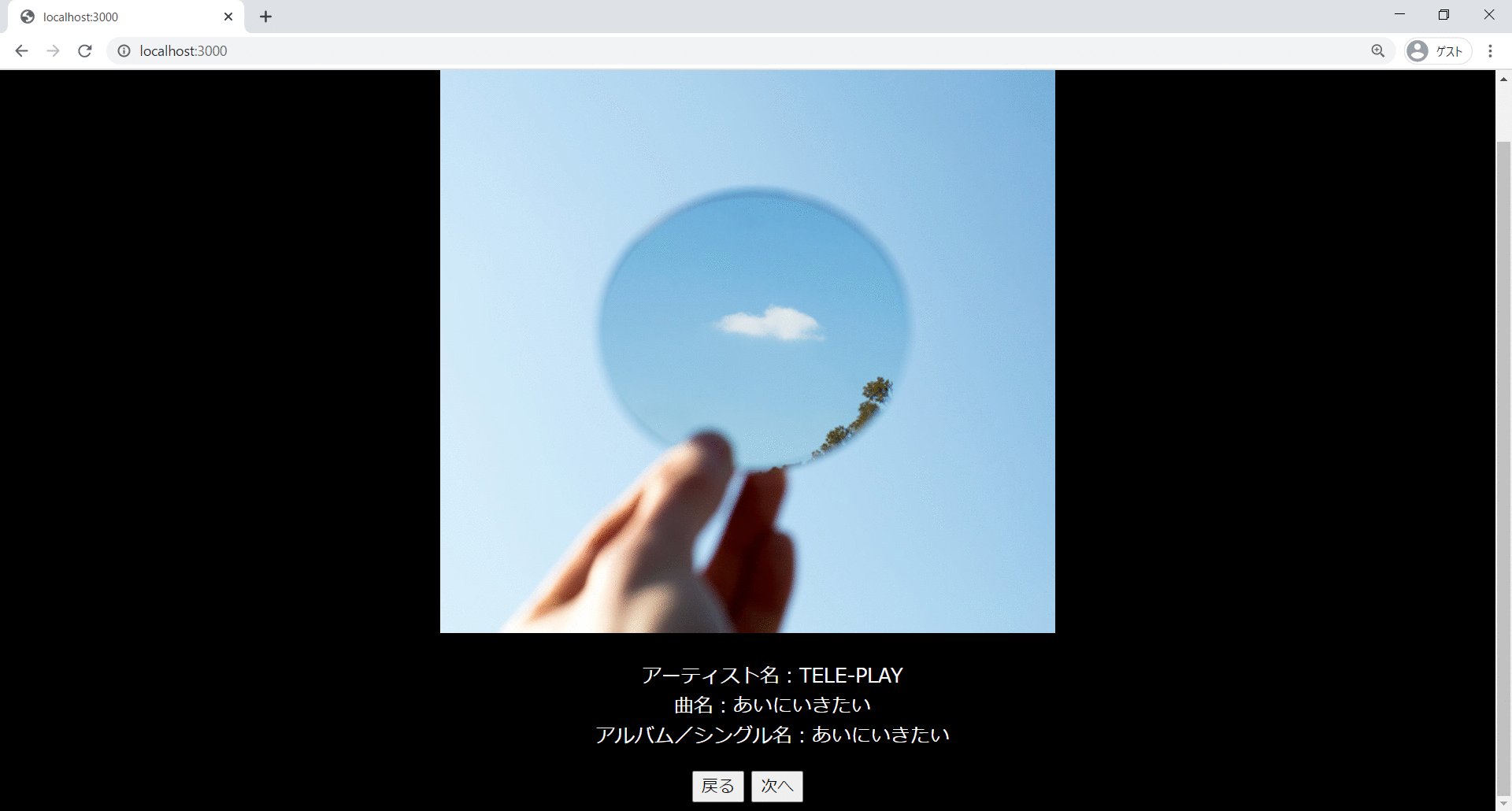
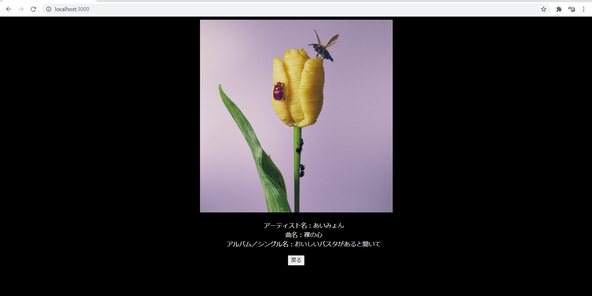
実行結果

以上のように繰り返して類似アーティストを表示することができました☺やっと最低限の機能をつけることができましたやったーーーーーーー!!!!!
まったくできないと思っていたものが実際目に見える形になったらほんとうにうれしいですね・・・
見た目やレイアウトなどまだまだ改善点は山積みなので引き続き改善していこうと思います~~~~☺
獲得ALIS:  10.59 ALIS
10.59 ALIS  0.00 ALIS
0.00 ALIS
twitter @ugok_2
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

バターをつくってみた
906.43 ALIS
127.90 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS