

お久しぶりです。UGOKのヨコチ🦖です。
前回までは自分が今後制作するウェブアプリケーションに似ている既存のウェブアプリケーションや論文についてまとめていました。今回からは実際にウェブアプリケーションを作っていこうと思います。
制作していくウェブアプリケーションの概要はこちらです。
今回やること
Node.jsというコマンドプロンプトを使用してSpotify Web APIを使ってみる。手始めに自分のユーザー情報を取得し、ウェブ上に表示させてみる。
Spotify Web APIのチュートリアルを翻訳した過去などがありますが、実際に作るとなると全くわからず進まずだったので、偉大な先生のお力と偉大なネットのお力を存分に頼らせていただきました😊🎶
//node.jsにインストールするもの
const express = require('express');
const request = require('request');
const cors = require('cors');
const app = express();
// CORSの設定
app.use(cors());
// webフォルダの中身を公開する
app.use(express.static('web'));
// API
app.get('/list', (req, res) => { // /listというものが含まれているときに行う反応
var client_id = ' '; //SpotifyのクライアントID
var client_secret = ' '; //Spotifyのクライアントシークレット
//認証を行う
var authOptions = {
url: 'https://accounts.spotify.com/api/token',
headers: {
'Authorization': 'Basic ' + (new Buffer(client_id + ':' + client_secret).toString('base64'))
},
form: {
grant_type: 'client_credentials'
},
json: true //基本固定
};
//取りたい情報は何か、目的のための命令
request.post(authOptions, function (error, response, body) {
if (!error && response.statusCode === 200) { //こういう書き方をする
//アクセストークンを使ってAPIを使いデータを取ってくる
var token = body.access_token;
var options = {
url: 'https://api.spotify.com/v1/users/gwuv8fcoawadj2lds1lefiv3h',
headers: {
'Authorization': 'Bearer ' + token
},
json: true
};
request.get(options, function (error, response, body) {
res.json(body);
});
}
});
});
//3000というポート番号(サーバー)に表示させる
app.listen(3000, () => console.log('Listening on port 3000'));SpotifyのクライアントID、クライアントシークレットは事前に取得し、先に入力しておく形にしています。今回は、自分のユーザー情報を取得したいので、「url:'https://api.spotify.com/v1/users/{user_id}'」という形の中の{user_id}の部分に自身のIDである'gwuv8fcoawadj2lds1lefiv3h'を入力しました。
このように、欲しい情報をリクエストした後は、得た情報を表示させます。
<!DOCTYPE html>
<html>
<body>
<div id="app">
<button @click="getAPIdata()">APIデータの取得</button>
<ul v-if="appdata">
//apiデータ内からキーとデータをきれいに表示させる
<li v-for="(data, key) in appdata">
{{key}}: {{data}}
</li>
</ul>
</div>
<!-- JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
let app = new Vue({
el: '#app',
data: function() {
return {
appdata: ''
}
},
methods: {
//ボタンを押すとAPIでとったデータを表示する
getAPIdata: function() {
const self = this; //fetch内ではthisが使えないので先に定数として設定しておく
fetch('./list').then(function(res) { // /listというものに対する命令
return res.json(); //responseをjson形式で返す
}).then(function(data) {
self.appdata = data; //appdataにとってきたデータを代入する
});
}
}
});
</script>
</body>
</html>
Vue.jsを使ってとってきた情報を表示させています。また、情報を取得したことがわかりやすいようにボタンを作成し、ボタンを押すことでデータを表示させるようにしました。
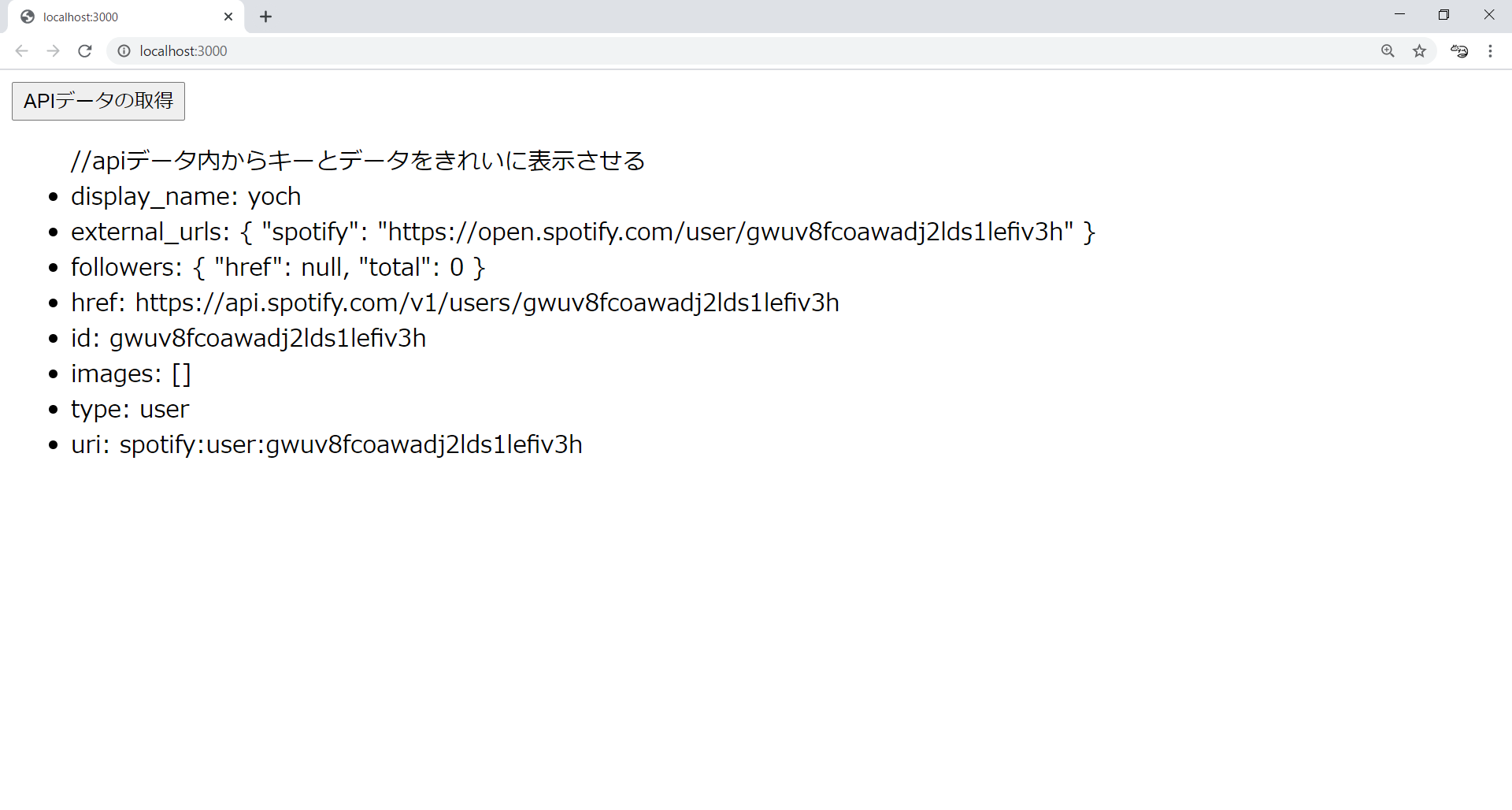
実行結果

ユーザー情報として、以下の8個の情報を取得することができます。
・display_name(ユーザー名)
・external_urls(このユーザーの、外部に公開されているURL)
・followers(このユーザーのフォロワーに関する情報)
・href(このユーザーのWeb APIエンドポイントへのリンク)
・id(このユーザーのSpotify user ID)
・images(ユーザーのプロフィール画像)
・type(オブジェクトタイプ)
・uri(このユーザーのSpotify URI)
アカウントを作ったばかり、そして全然利用していないこともあり、フォロワーの数やプロフィール画像の値が空白であったりしますがちゃんと自分のアカウントの情報を取得することができました!☺
:今後について
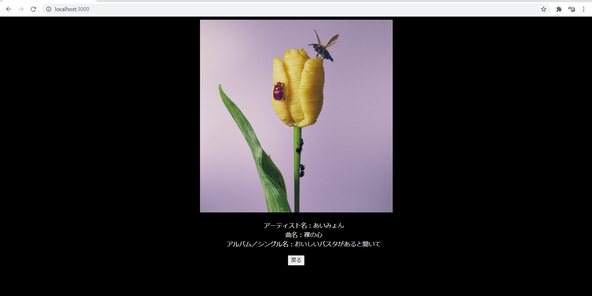
次回は実際に自分が取得したいと思っているジャケット写真をどうにか抽出できないかな~とおもっています。がんばりたい☺
投稿者の人気記事




わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

京都のきーひん、神戸のこーへん

SASUKEオーディションに出た時の話

約2年間ブロックチェ-ンゲームをして

機械学習を体験してみよう!(難易度低)

テレビ番組で登録商標が「言えない」のか考察してみる

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
