

UGOKのヨコチ🦖です。
進捗がかなり滞ってしまいましたが、引き続きウェブアプリケーションの制作を行っていこうと思います。概要はこちらです。
今回やること
前回は、Spotify Web APIを使って「日本トップ50」という名前のプレイリストに載っている曲のCDジャケット画像のURLを9個抜き出し、html上に表示させました。
今回は、抜き出したCDジャケット画像のURLを使って、html上に画像を表示させようと思います。
<!DOCTYPE html>
<html>
<body>
<!-- HTML -->
<div id="app">
<button @click="getAPIdata()">APIデータの取得</button>
<ul v-if="appdata">
<img v-bind:src="img[0]">
</ul>
</div>
<!-- JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
let app = new Vue({
el: '#app',
data: function() {
return {
appdata: '',
item:'',
img:[]
}
},
methods: {
//ボタンを押すとAPIでとったデータを表示する
getAPIdata: function() {
const self = this; //fetch内ではthisが使えないので先に定数として設定しておく
fetch('./list').then(function(res) { // /listというものに対する命令
return res.json(); //responseをjson形式で返す
}).then(function(data) {
self.appdata = data; //appdataにとってきたデータを代入する
self.item = data.items;
for(let i=0;i<9;i++){
self.addURL = data.items[i].track.album.images[0].url;
self.img.push(self.addURL);
}
});
}
}
});
</script>
</body>
</html>前回との変更点としては、CDジャケット画像のURLのみをimgという配列に収納するため、self.img.push(self.addURL);としました。
また、html上に画像を表示するためにimgタグを使用し、<img v-bind:src="img[0]">と表記しました。v-bindを使うことで、「APIデータの取得」というボタンを押すことで画像を表示させることができます。(v-bindをつけ忘れ、全然画像が表示されなかった・・・💧)
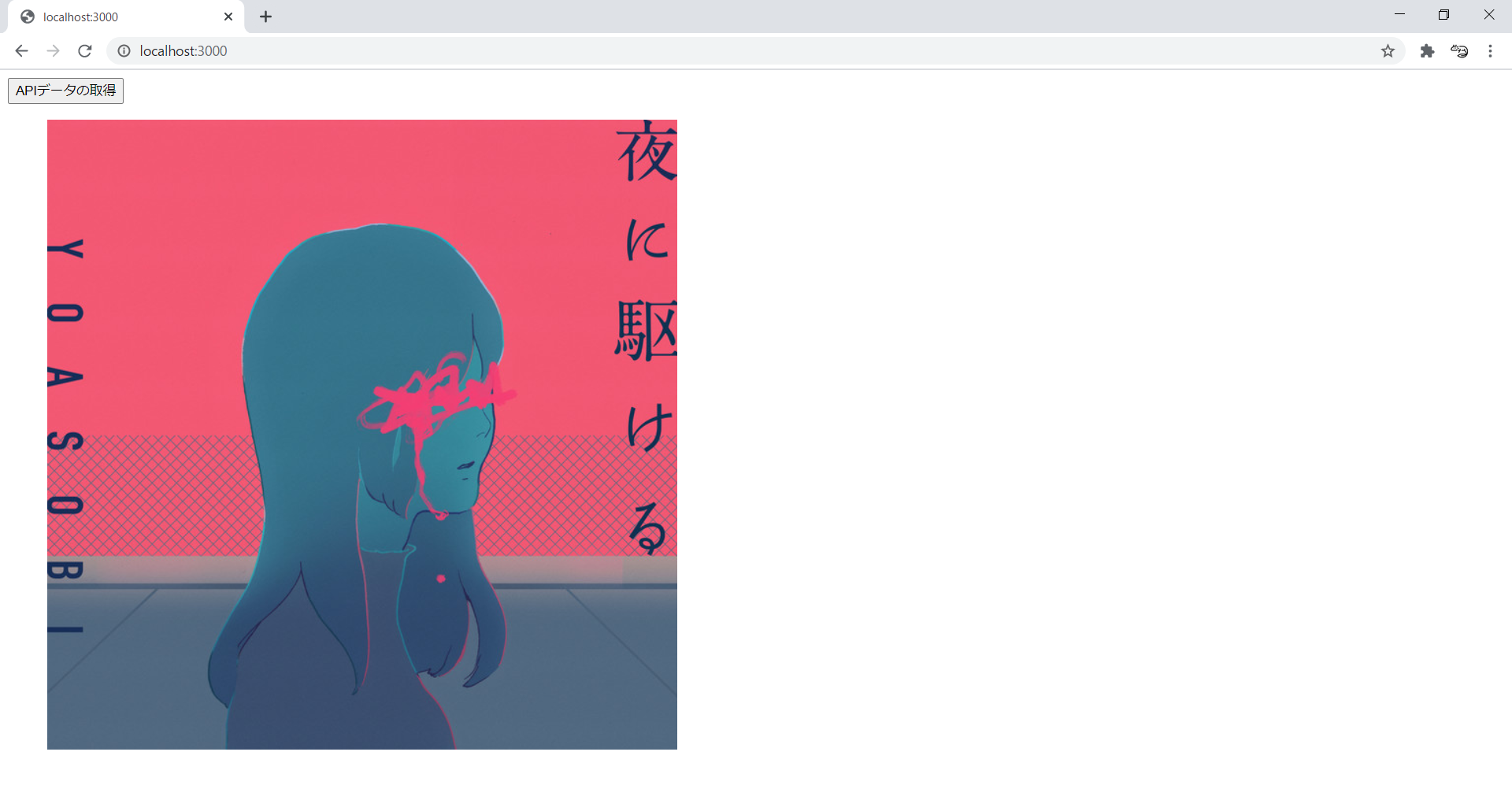
実行結果

できた~~~~~~❕❕❕(n回目)
URLを使って画像を表示する方法も何もかも全く覚えておらず、苦戦に苦戦を重ねていたのですが先生のお陰ですんなりと解決し、ああ・・・先生とは偉大なものだ・・・と改めて実感しました・・・・🥰🥰🥰
:今後について
html上にCDジャケット画像を実際に表示することができたので、次回はこれを3×3の形に並べ表示させようと思います。そうするにあたって、いまimg[0]というように表示させるCDジャケット画像のURLを直接指定しているところを変数を使って指定するように変更しようと思います。
:参考
獲得ALIS:  7.53 ALIS
7.53 ALIS  0.00 ALIS
0.00 ALIS
twitter @ugok_2
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

テレビ番組で登録商標が「言えない」のか考察してみる
417.76 ALIS
31.20 ALIS

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた
599.04 ALIS
486.35 ALIS

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!
246.34 ALIS
16.10 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

バターをつくってみた
906.43 ALIS
127.90 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

機械学習を体験してみよう!(難易度低)
454.56 ALIS
124.82 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS