

UGOKのヨコチ🦖です。
前回はCDジャケット画像をランダムに表示させました☺制作しているウェブアプリケーションの概要はこちらです。
今回やること
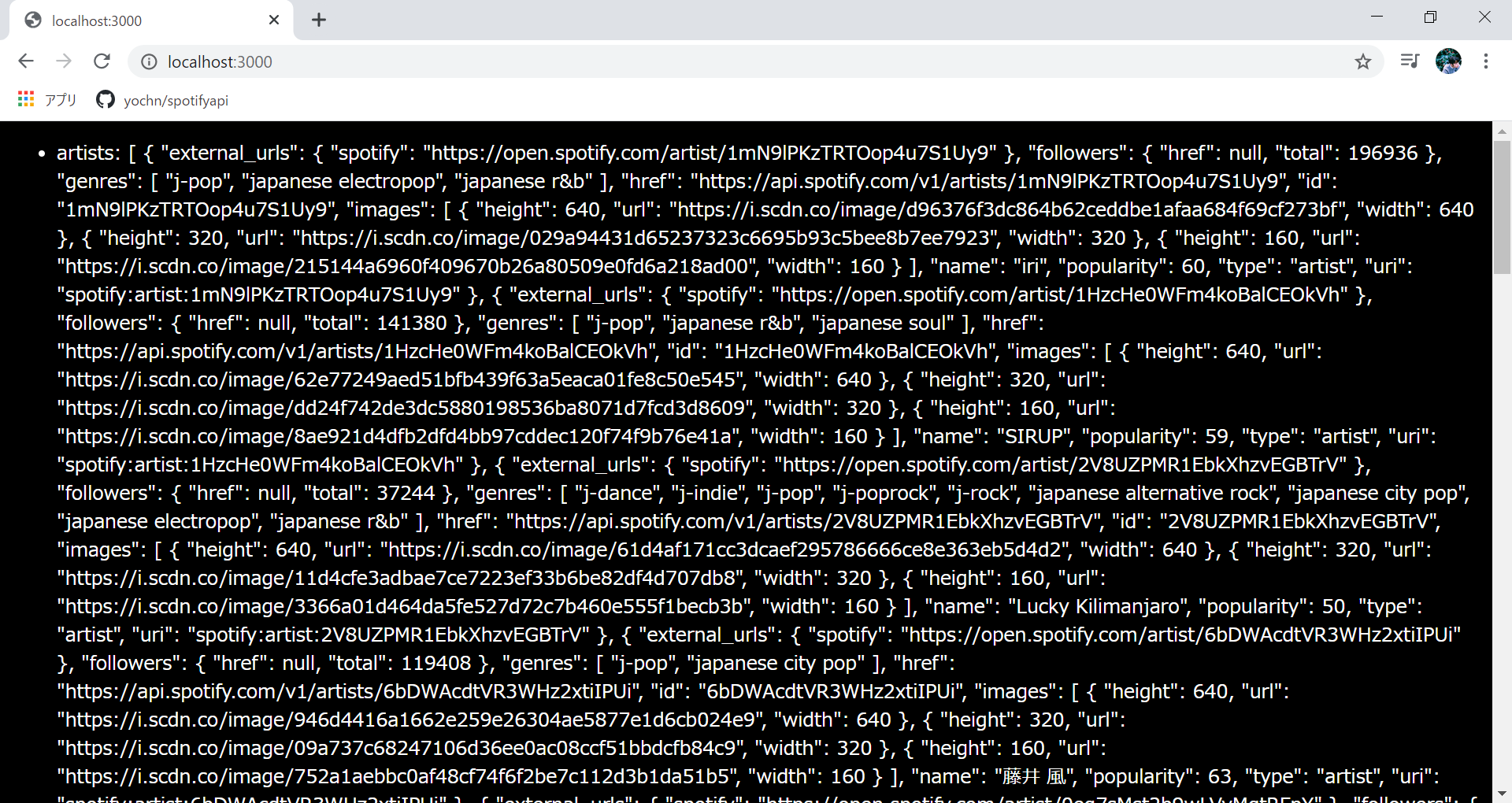
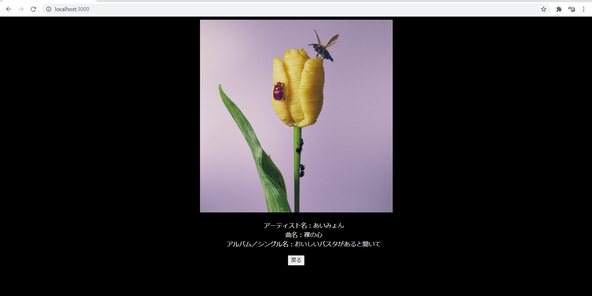
前回は、Spotify Web APIを使って「日本トップ50」という名前のプレイリストに載っている曲のCDジャケット画像をランダムに表示させ、選択したCDジャケット画像に関する情報(詳細:アーティスト名、曲名、アルバム/シングル名)を表示させました。
今回は選択したCDジャケット画像のアーティストidを使って、そのアーティストの類似のアーティスト情報について表示させようと思います。
https://gist.github.com/yochn/2138d6d3588f1956a9692645b159a6a5
// API_2
app.get('/genre/:selectArtistid', (req, res) => { // /genreというものが含まれているときに行う反応
var client_id = ''; //SpotifyのクライアントID
var client_secret = ''; //Spotifyのクライアントシークレット
//認証を行う
var authOptions = {
url: 'https://accounts.spotify.com/api/token',
headers: {
'Authorization': 'Basic ' + (new Buffer(client_id + ':' + client_secret).toString('base64'))
},
form: {
grant_type: 'client_credentials'
},
json: true //基本固定
};
//取りたい情報は何か、目的のための命令
request.post(authOptions, function (error, response, body) {
if (!error && response.statusCode === 200) {
//アクセストークンを使ってAPIを使いデータを取ってくる
var token = body.access_token;
var options = {
url: 'https://api.spotify.com/v1/artists/'+ req.params.selectArtistid +'/related-artists',
headers: {
'Authorization': 'Bearer ' + token,
'Accept-Language': 'ja;q=1' //日本語表記にする
},
json: true
};
request.get(options, function (error, response, body) {
res.json(body);
});
}
});
});nextList: function() {
this.detailFlag = false;
this.nextArtistFlag = true;
const self = this;
fetch('./genre/'+self.selectArtistid).then(function(res) {
return res.json();
}).then(function(data) {
self.appdata2 = data;
});
}goDetail()の部分であらかじめ選択したアーティストのidを取得しておきます(self.selectArtistid = data.items[self.random[num]].track.album.artists[0].id;)。
また、類似アーティストの情報を表示させるためのAPIのパスパラメータ(URIのドメインのあとの部分、?の前の部分)を取得するには、req.paramsを使います。
app.get('/genre/:selectArtistid', (req, res) => {
・・・
url: 'https://api.spotify.com/v1/artists/'+ req.params.selectArtistid +'/related-artists'
・・・
}
selectArtistidという部分は任意の文字列を使用していますが、この中に選択したCDジャケット画像のアーティストidが含まれています。
また、index.htmlファイル内のjsでfetch('./genre/'+self.selectArtistid)とすることで、選択したCDジャケット画像のアーティストの類似アーティストについての情報を表示させています。
実行結果


どうやってアーティストidをindex.jsに渡してAPIを叩くのかまったくわからずとても躓きましたが、先生のおかげでどうにか解決することができました・・・😭Node.jsのこともExpressのこともfetchの使い方も全く無知のままやってきたんだな・・・と改めて感じました・・・今も全然理解出来てないのでもう少し自分のなかで理解できるように頑張りたいです・・・・・・😭
:今後について
次回は、今回表示させた類似アーティストのアーティストidからCDジャケット画像の抜き出し・表示を行っていきたいと思います☺
:参考
投稿者の人気記事




海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

オランダ人が語る大麻大国のオランダ

京都のきーひん、神戸のこーへん

【初心者向け】Splinterlandsの遊び方【BCG】

無料案内所という職業

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

SASUKEオーディションに出た時の話

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
