

UGOKのヨコチ🦖です。
前回やっと画像を表示することができたのでかなり舞い上がってます~舞の海~♪引き続きウェブアプリケーションの制作を行っていきます。概要はこちらです。
今回やること
前回は、Spotify Web APIを使って「日本トップ50」という名前のプレイリストに載っている曲のCDジャケット画像のURLを使って、html上にCDジャケット画像を1つ表示させました。
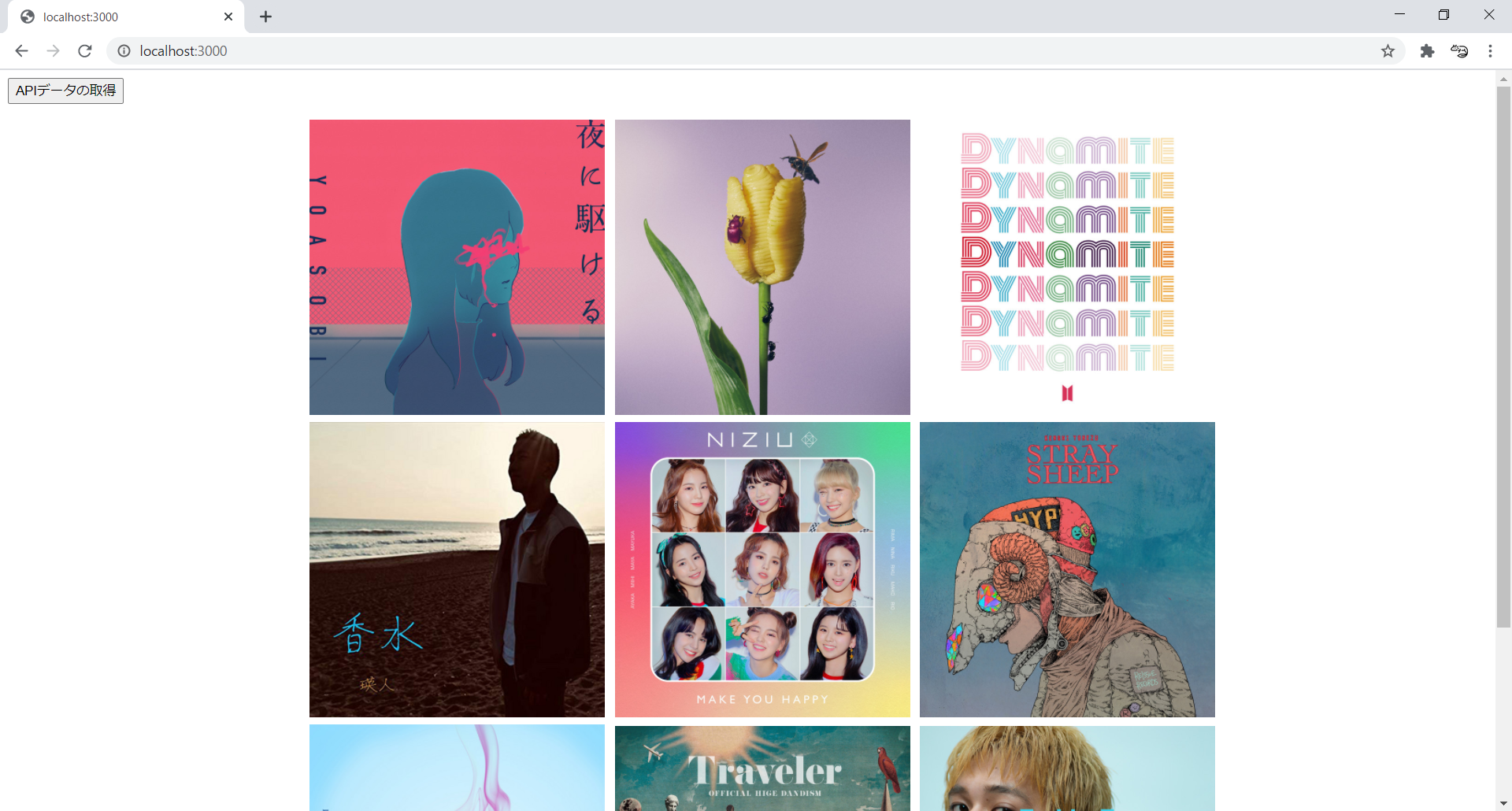
今回は、概要に記載したイメージ図のようにCDジャケット画像を9個表示させ3×3の形に並べて表示させたいと思います。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- HTML -->
<div id="app">
<button @click="getAPIdata()">APIデータの取得</button>
<ul v-if="appdata" id="appdata">
<a v-for="n in 9">
<div :id="img[n-1]">
<img v-bind:src="img[n-1]" width="350px">
</div>
</a>
</ul>
</div>
<!-- JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
let app = new Vue({
el: '#app',
data: function() {
return {
appdata: '',
item: '',
img: []
}
},
methods: {
//ボタンを押すとAPIでとったデータを表示する
getAPIdata: function() {
const self = this; //fetch内ではthisが使えないので先に定数として設定しておく
fetch('./list').then(function(res) { // /listというものに対する命令
return res.json(); //responseをjson形式で返す
}).then(function(data) {
self.appdata = data; //appdataにとってきたデータを代入する
self.item = data.items;
for (let i = 0; i < 9; i++) {
self.addURL = data.items[i].track.album.images[0].url;
self.img.push(self.addURL);
}
});
}
}
});
</script>
</body>
</html>CDジャケット画像をクリックすることで選択したCDに関する情報を表示させるようにしたいので<a>タグを使用しました。また、v-forを使って9個のCDジャケット画像を表示させました。
#appdata {
display: grid;
grid:
grid-template-rows: 350px 350px 350px;
grid-template-columns: 350px 350px 350px;
grid-row-gap: 10px;
grid-column-gap: 10px;
justify-content: center;
}cssでdisplay:grid;を用いて、3×3のレイアウトにしました☺
実行結果

画像が表示されて並ぶと何とも言えん嬉しさがこみ上げてきますね・・・視覚化できた嬉しさ・・・🥰やっと大きな壁part1を超えた気がします・・・(にっこし)
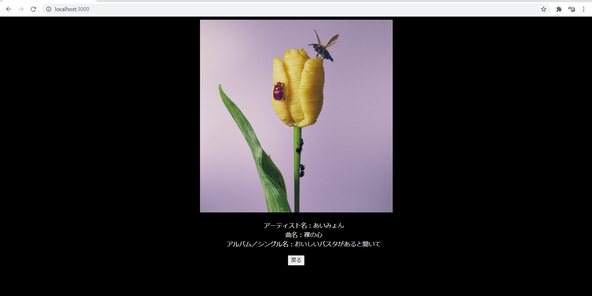
:今後について
html上にCDジャケット画像を表示させ、並べることができたのでひとまずレイアウトをいじるのをおしまいにして、次は選択したCDジャケット画像に関する情報(ex.アーティスト名・CDタイトル・曲目)を表示できるようにしていきたいと思います。
:参考
獲得ALIS:  8.60 ALIS
8.60 ALIS  1.17 ALIS
1.17 ALIS
twitter @ugok_2
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

わら人形を釘で打ち呪う 丑の刻参りは今も存在するのか? 京都最恐の貴船神社奥宮を調べた
599.04 ALIS
486.35 ALIS

無料案内所という職業
596.41 ALIS
84.20 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

バターをつくってみた
906.43 ALIS
127.90 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS