

UGOKのヨコチ🦖です。
前回は類似アーティストの情報を取得しました☺あれから少しいろいろあったのですが気を取り直して頑張っていきたいと思います~~~!制作しているウェブアプリケーションの概要はこちらです。
今回やること
前回は、Spotify Web APIを使って「日本トップ50」という名前のプレイリストに載っている曲のCDジャケット画像をランダムに表示させ、そこから選択したCDジャケット画像のアーティストの類似アーティストの情報を取得・表示させました。
今回は類似アーティストのアーティストidからトップソングのCDジャケット画像・試聴ボタンを表示させようと思います。
https://gist.github.com/yochn/9d18c518b6b65019a2e9588c22e7644b
// API_3
app.get('/next/:nextid', (req, res) => {
var client_id = ''; //SpotifyのクライアントID
var client_secret = ''; //Spotifyのクライアントシークレット
//認証を行う
var authOptions = {
url: 'https://accounts.spotify.com/api/token',
headers: {
'Authorization': 'Basic ' + (new Buffer(client_id + ':' + client_secret).toString('base64'))
},
form: {
grant_type: 'client_credentials'
},
json: true //基本固定
};
request.post(authOptions, function (error, response, body) {
if (!error && response.statusCode === 200) {
var token = body.access_token;
var options = {
url: 'https://api.spotify.com/v1/artists/'+req.params.nextid+'/top-tracks?country=JP',
headers: {
'Authorization': 'Bearer ' + token,
'Accept-Language': 'ja;q=1' //日本語表記にする
},
json: true
};
request.get(options, function (error, response, body) {
res.json(body);
});
}
});
});nextsong: function() {
this.nextArtistFlag = false;
this.nextsongFlag = true;
const self = this; //fetch内ではthisが使えないので先に定数として設定しておく
for (i = 0; i < 9; i += 1) {
fetch('./next/' + self.genreid[i]).then(function(res) {
return res.json(); //responseをjson形式で返す
}).then(function(data) {
self.nextdata = data; //nextdataにとってきたデータを代入する
self.nextimgURL = data.tracks[0].album.images[0].url;
self.nextimg.push(self.nextimgURL);
self.nextpreURL = data.tracks[0].preview_url;
self.nextpreview.push(self.nextpreURL);
});
}
}前回取得した類似アーティスト情報から、アーティストidを9個抜き出します。それをgenreid[]に収納し、類似アーティストのトップソングを表示させるために利用します(fetch('./next/' + self.genreid[i]))。類似アーティストそれぞれのトップソングを抜き出すので、fetchを9回繰り返します。その後のCDジャケット画像や試聴ボタンの表示は以前と同様に行います。
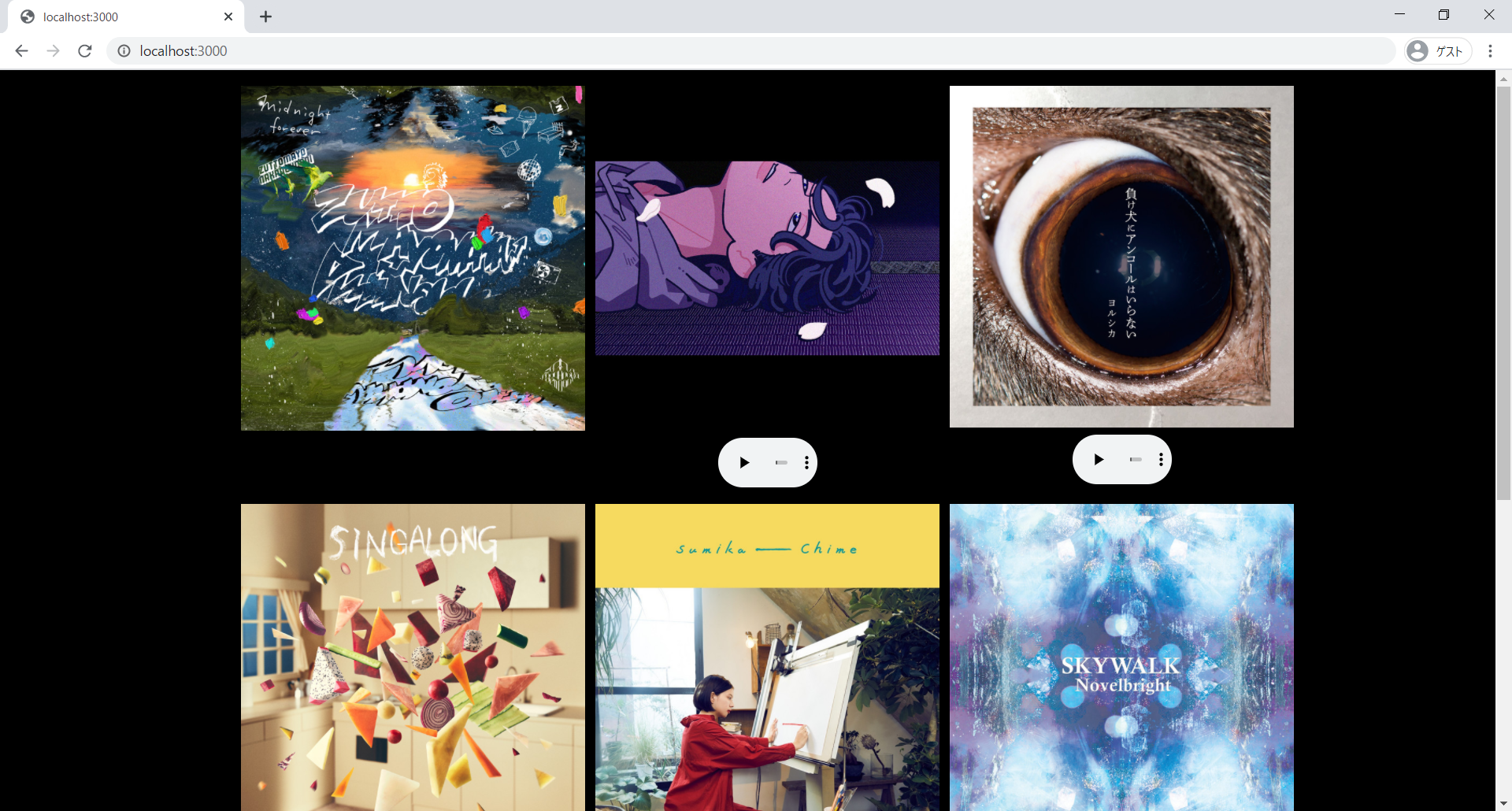
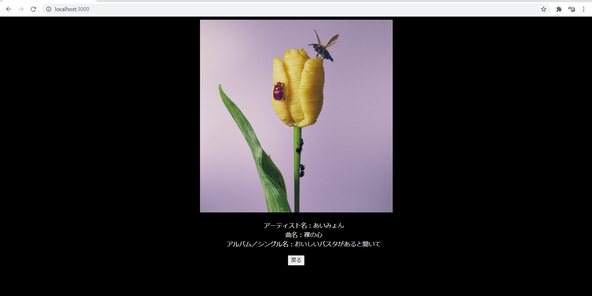
実行結果



トップソングのAPIを利用していたのですが、エラーコード400が表示され、なかなかうまくいかず・・・ということがあったのですが、原因としましては、クエリパラメータとして国コードが必要であったこと(?country=JP)と複数のアーティストidを一気に送ってしまっていた(genreidの中に抜き出した9個のアーティストidが入っていた)ことでした・・・(汗)
:今後について
再び選択したCDジャケット画像の詳細表示、類似アーティストのCDジャケットの表示・・・・と繰り返していこうとおもいます~~~☺やっと終わりがみえてきた気がします☺
:参考
投稿者の人気記事




SASUKEオーディションに出た時の話

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

機械学習を体験してみよう!(難易度低)

テレビ番組で登録商標が「言えない」のか考察してみる

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

約2年間ブロックチェ-ンゲームをして

京都のきーひん、神戸のこーへん
