


駆け出し投資家「じょんそん」です。趣味のドット絵を学習します。
前回、「アンチエイリアス」の記事を書きますとしていたので、宣言通り記事を書いていくのですが、描けば描くほどドット絵の奥は深く、難しいことがわかってきました。
◆「アンチエイリアス」について
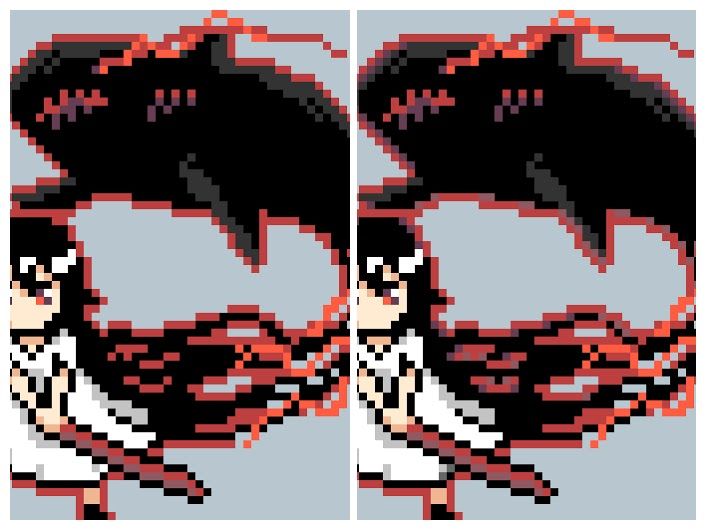
こちらのドット絵を参考に説明をいたします。「アンチエイリアス」前の状態なので、サメ?(※サメです)の胴体から尾にかけての部分が特に「ギザギザ」しているのがわかります。
この「ギザギザ」を目立たなくするのが「アンチエイリアス」の処理です。

早速処理してみたのが、下記の画像になります。

この微妙な違いがわかりますか?さらに、比較しやすいように並べてみました。

なんとなくでいいのですが、外側が「ふっくら」、内側が「シュッと」している感覚を感じ取ってもらいたいです(笑)
もちろんドット絵なので、実際には「ギザギザ」のままなのですが、それっぽく見せるための手法です。また、難しいのはどこにでもこの手法を使えばいいわけではないこと。その見極めは「描く人によって異なる」ようです。
▶「アンチエイリアス」の方法
ちなみに、「アンチエイリアス」で使う色は、ギザギザをなくしたい部分との境界の色の中間色になります。
「ギザギザ(内側)の色⇒中間色①⇒中間色②⇒ギザギザの隣(外側)の色」のようになります。中間色はどうやって作るかの知識は持ち合わせていませんが、edgeのグラデーション機能を利用すると、中間色を作ってくれます。描く絵のサイズや絵師さんの好みによっては、中間色をもっと多く用意して使うこともあります。
「アンチエイリアス」の色の入れ方は下記が基本になるようです。
・ふっくらさせたときの色は「中間色①(ふっくらさせる側寄りの色)」
・シュッとさせたいときの色は「中間色②(シュッとさせる側寄りの色)」
▶まとめ
簡単でしたが、「アンチエイリアス」の手法説明でした。たったこれだけのことですが、アンチエイリアスをどこにするか、どの色にするかなど、絵師さんの好み・こだわりがあります。
「アンチエイリアス」をしていない絵をそれぞれの絵師さんに渡して、好みの「アンチエイリアス」をさせたら、いろんなパターンの絵が出来上がることでしょう。
普通のデジタルアートでは意識する必要のない手法でしょう。お絵かきソフトが極小のドット単位で処理をして、私たちが日常的にその1ドットを眺めることはありません。プリンターの開発者とかは別かもしれませんが(笑)
アンチエイリアスの使い方は理解したつもりです!これからも楽しくドット絵を描いていきます!!
また、次回!
https://alis.to/Jonson-malps/articles/365kdY88n7O8
投稿者の人気記事




甘露寺蜜璃ちゃんのカラダのヒミツ【”筋肉密度が常人の8倍”を真面目に考える】

ジャンプ+掲載の画像使っていいか念のため聞いてみた件と電車で読みたい漫画4選

装甲騎兵ボトムズ 塩山キリコと谷口キリコの違い

ファイブスター物語のロボットがゴティックメードに変わって驚いた

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

「鬼滅の刃」の主人公は炭治郎ではなく、盲目/隻腕/両足義足のキャラだった【編集者の仕事ぶりに脱帽】

解剖学から考えるグラップラー刃牙の必殺技:三半規管破壊

禰豆子(ねずこちゃん)と我妻善逸が夫婦になる理由の考察【キーワード:カグツチ】<後編>

「キラ様…」『DEATH NOTE(デスノート)』📖の最終話で祈りを捧げる女性は誰なのか

「もののけ姫」着想の地であり魑魅魍魎の最後の砦 知られざる京都洛北・志明院へ

約2年間ブロックチェ-ンゲームをして
