

ALISで記事を書き始めてから、いろいろなプラットフォームに興味がわいてきました。
実際に、steemitやnoteに登録して記事を書いたりしてみるとなかなか新鮮で、かえってALISの特性が見えてきたりして、いろいろと楽しんでいます。
そんななか、「暗号通貨ジョシ校生 蟻巣」さんの記事に魅かれて、「Primas」というプラットフォームに登録して記事を書いてみました!
「Primasって何?」「どうやって登録するの?」「記事の投稿はどうしたらいいの?」ということについては、蟻巣ジョシさんの記事が完璧にまとめてくださっていますので、興味を持った方はぜひこちらの記事をご覧ください!
そのうえで、僕の記事では、Primasの記事をパソコンで作成・投稿する方法について、ちょっと特殊⁉︎というか、興味深いユーザー体験でしたので、記事として書き留めておきたいと思います。
Primasでの記事投稿に興味があるけれど、スマホでの記事作成はちょっと…と思っている方の参考になりますように!
(記事の内容は2018年12月6日現在のものです)
まず、Primasのウェブサイトを開きます。
右上の言語選択には「日本語」も準備されていますので、日本語ページにアクセスすると以下のような感じですので、言語選択欄の隣にある「投稿文章」のボタンをクリックします。

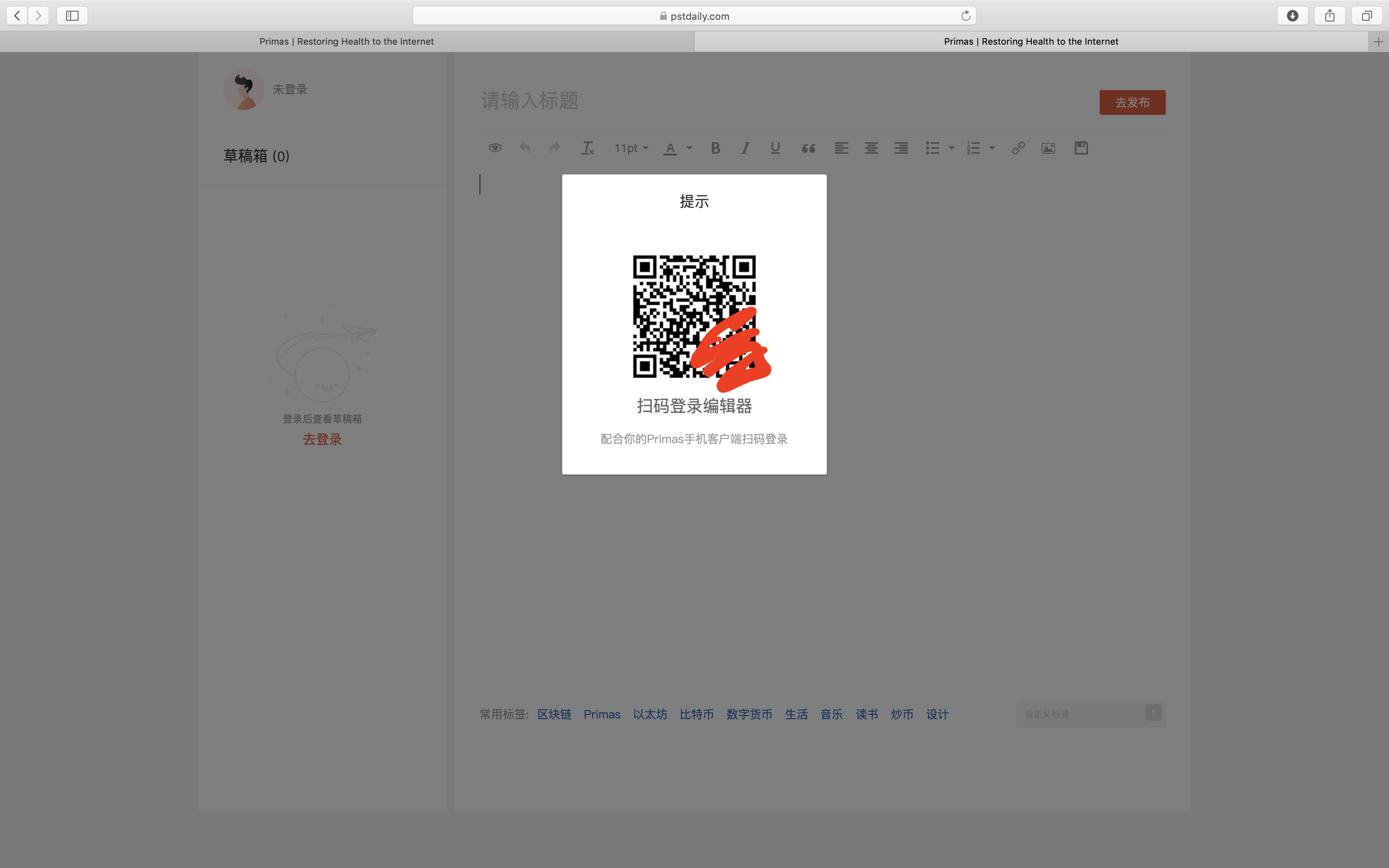
すると、以下のようなページに移ります。
(どの言語のページから遷移してもここから中国語になりますので、ややハードルが高く感じるかもしれませんが、この記事どおりにやっていただくと問題なく投稿できるはずです!)

パソコン画面上にQRコードが表示されたところで、スマホアプリを起動します。

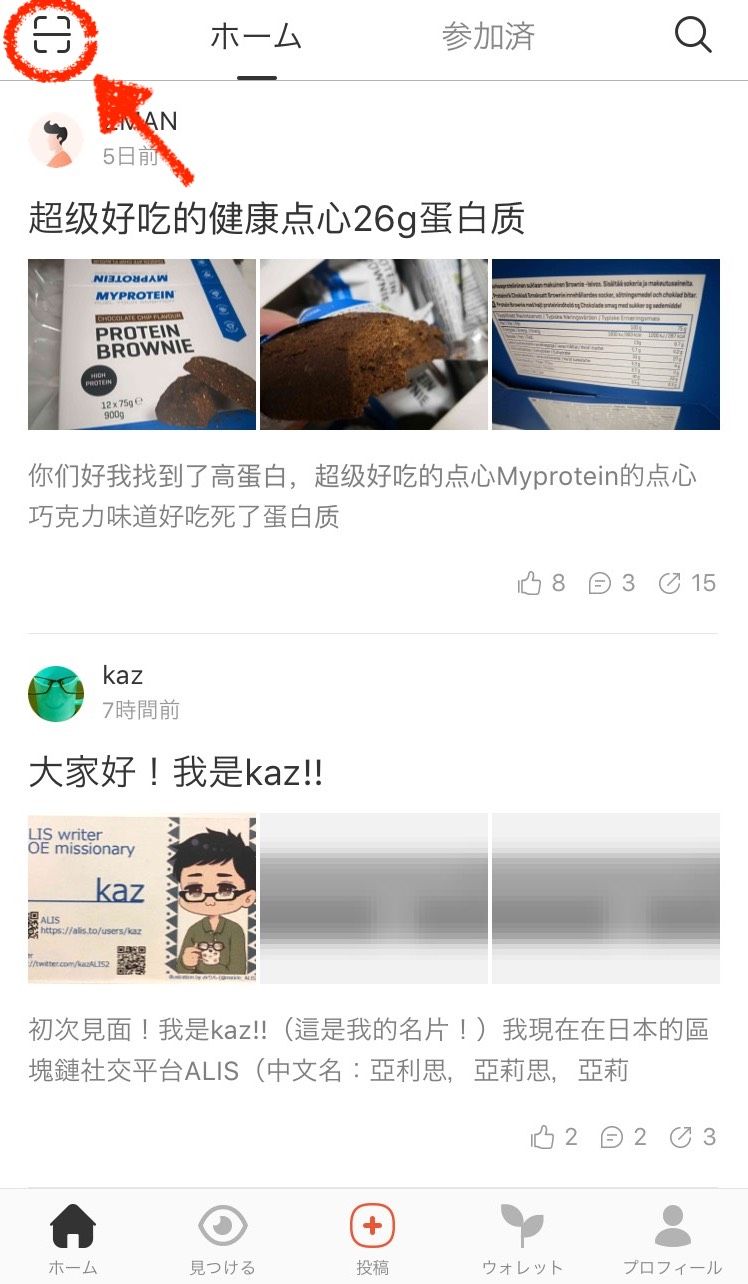
ホーム画面の左上のマークをタップすると、以下のようにカメラが起動します。

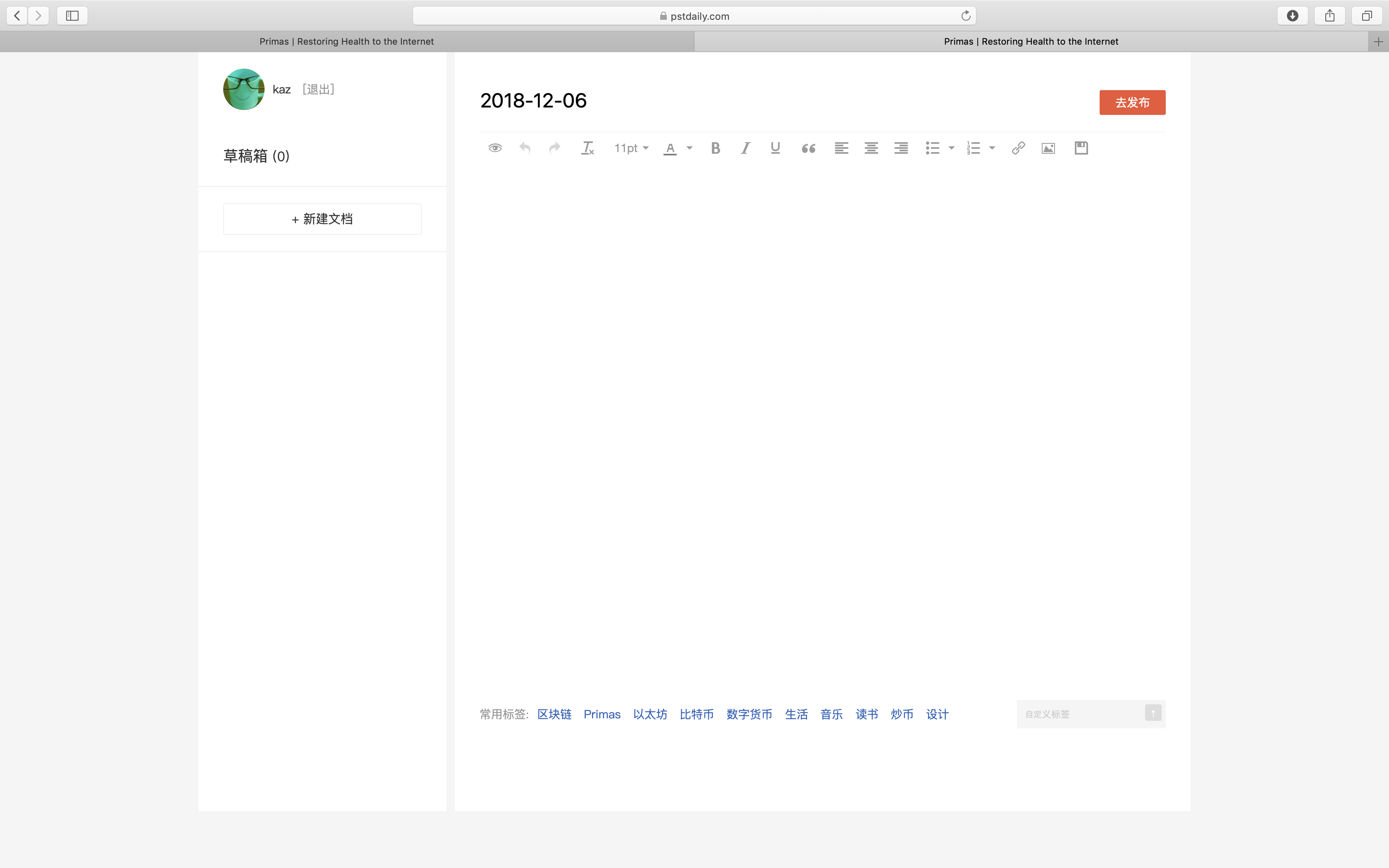
これで先程のQRコードを読み込むと、以下のように自動的にログインされます。

いや、当たり前なのかもしれませんが、「QRコード読み込み」→「パソコンの方が自動ログイン」というのがなかなか新鮮で、「おぉ」と声を出してしまいました^^;

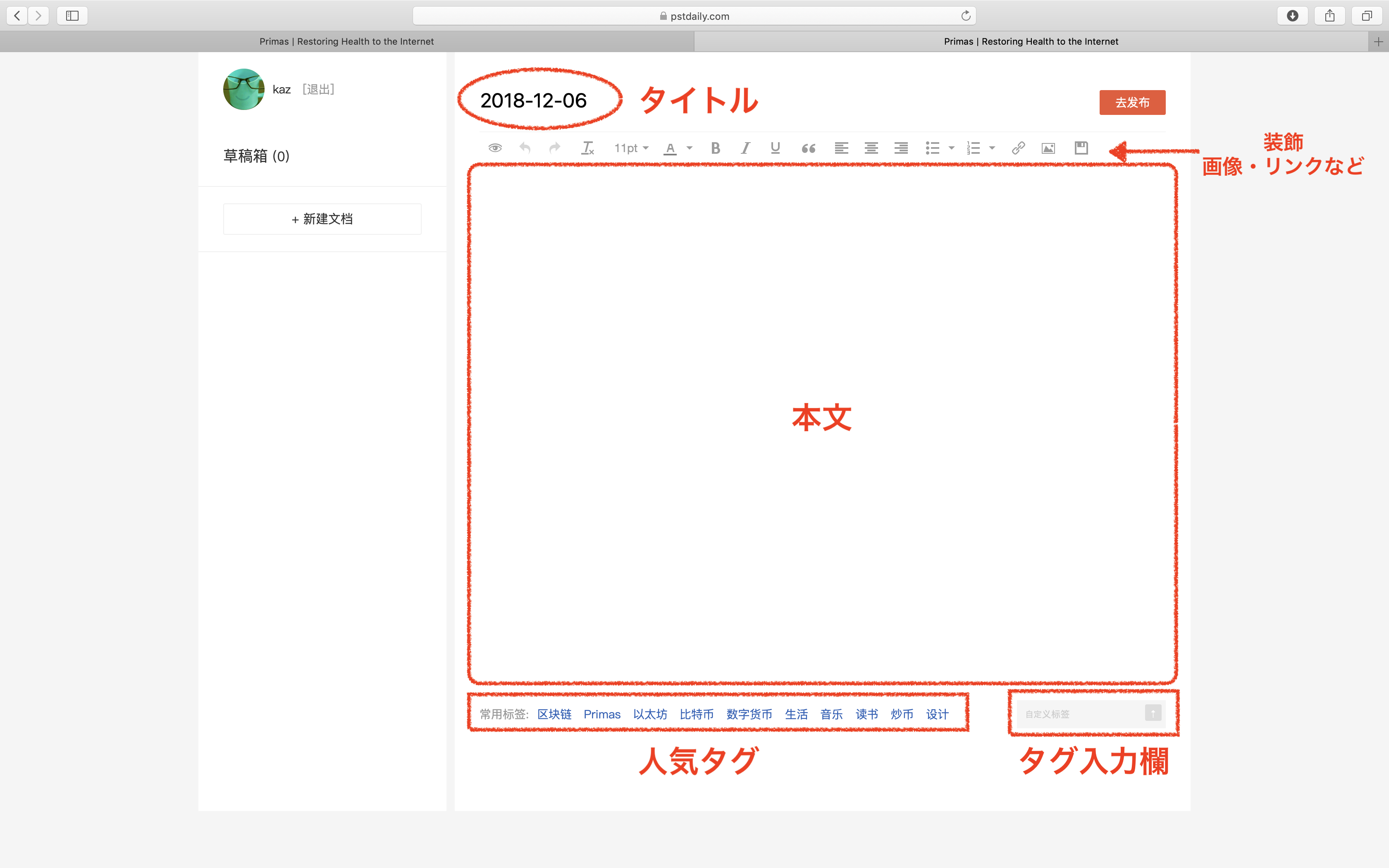
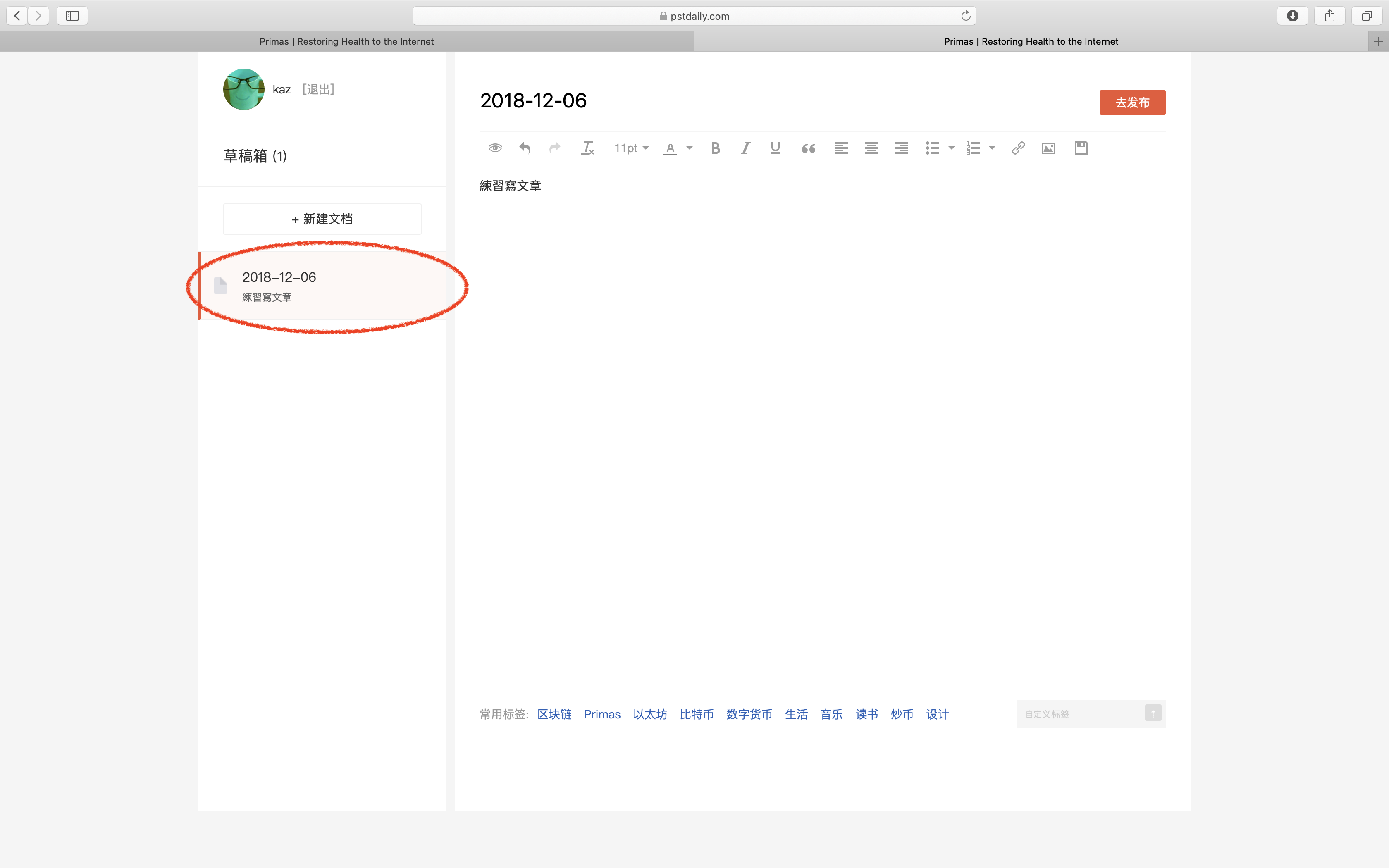
画面上部の「2018-12-06」と表示されているところがタイトル欄ですので、ここにタイトルを入力し、真ん中の空白スペースに本文、下部にタグ入力欄があります。
本文入力を進めていくと、自動的に保存され、左端のエリアに表示されます。

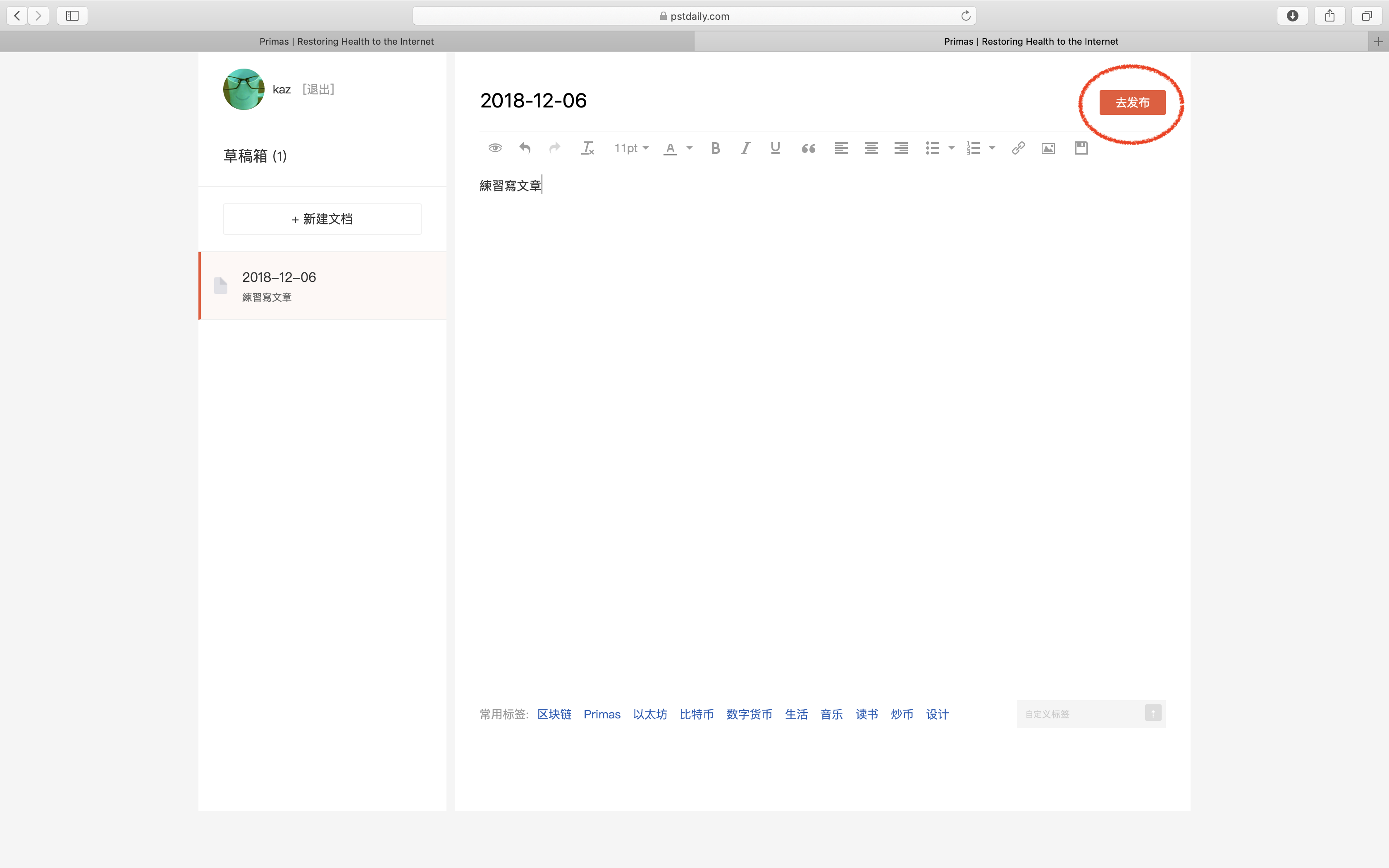
タグを設定して、記事を公開するときには、右上にある「去发布」と書かれたボタンをクリックします。

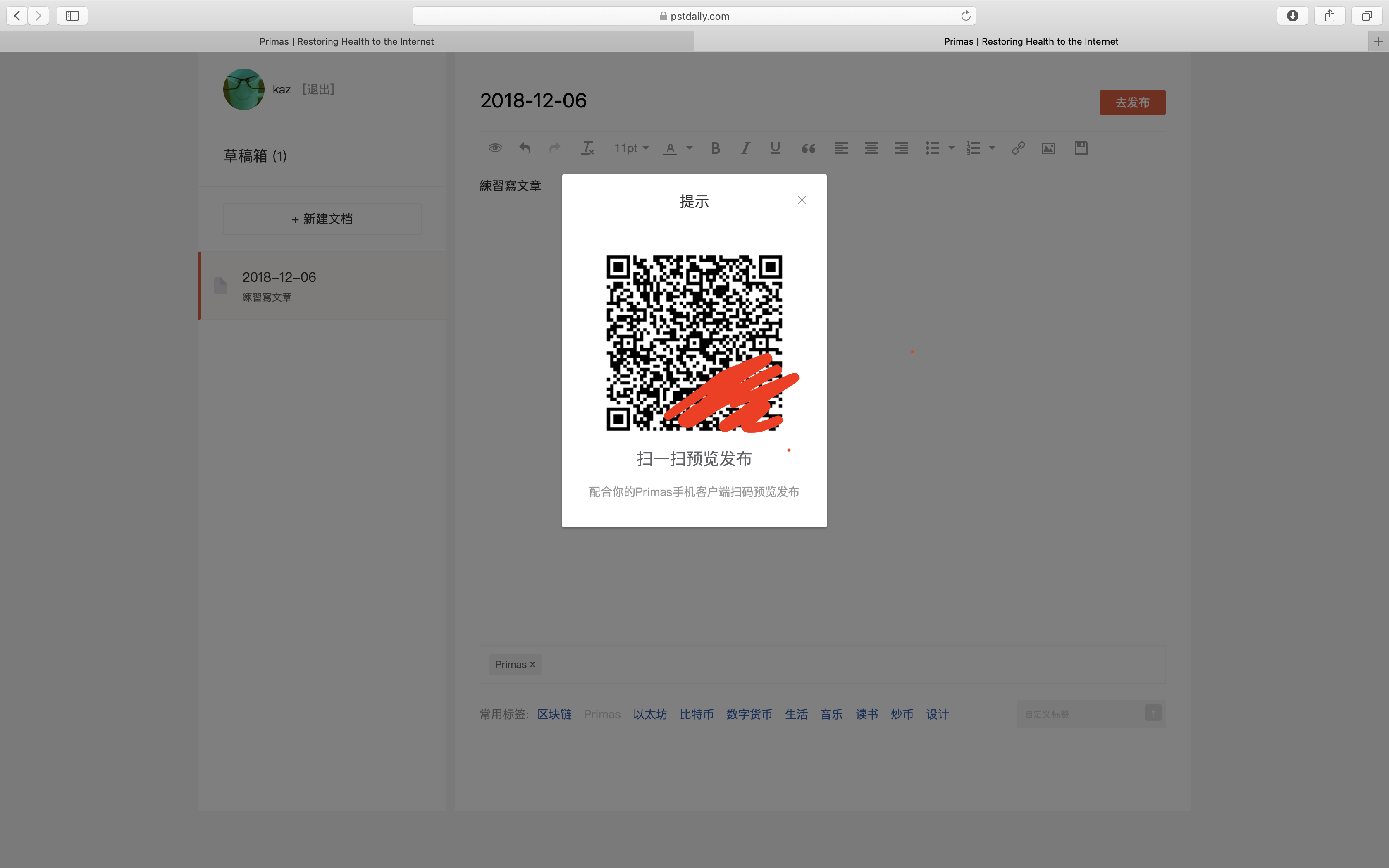
すると、以下のように再びQRコードが表示されます。

このQRコードを再び、スマホアプリのリーダーで読み取ると、自動で記事が投稿されます!
ここから先はスマホアプリから投稿した場合と同じですから、これ以降の段取りについては、冒頭の蟻巣ジョシさんの記事をご参考ください!
以上の方法で投稿した、僕のPrimas初記事がこちらです!
写真が変な感じになっていますが、これは区切りのバーを写真として利用したものが表示されてしまっています^^;
サムネイルが選べないので、このあたりは記事を書くときに工夫が必要ですね。
スマホアプリで完結する作りになっていますので、パソコンで記事を投稿しようとすると、パソコンとスマホを行ったり来たりすることになりますから、面倒かもしれません。
ただ、僕のように長めの文章を作成する方にとっては、パソコンで記事が作成できるというのはありがたい機能ではないかと思います。
シンプルに記事を書く機能だけが実装されていますし、下書きを書き溜めておくこともできますから、記事作成のメモ代わりに使うこともできるように感じました。
ちなみに、蟻巣ジョシさんの記事にも書いてありますが、Primasで記事を投稿するためには独自トークンの「PST」をロックする必要があります。
これはちょっとハードルが高い…と思っていたのですが、Twitterで蟻巣ジョシさんが「Primas Japan公式」さんのアカウントに相談されていましたので、僕も相談させていただきましたところ、ご協力くださいました!ありがとうございます!
Primasでは中国語メインで投稿しつつ、これからも使い心地を確認していこうと思います!




投稿者の人気記事




【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

【初心者向け】$MCHCの基本情報と獲得方法

【DeFi】複利でトークンを運用してくれるサイト

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

Uniswap v3を完全に理解した

CoinList(コインリスト)の登録方法

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

UNISWAPでALISをETHに交換してみた

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた
