

萌え萌え大好きなみなさま、そうでない方も、こんにちは🎠
以前の記事で、Open-JTalk や espeak を Python から呼び出して、萌え萌えのモチベーションでイングリッシュ・トレーニングをしよう、というものをあげておりましたが、今回はその続きです⚾
最初の記事🎎
二回目の記事🎮
プログラムの実行エリアがコマンドラインでGUIといえるものがなく、「見た目的に萌え萌えしないなあ…」というのと、別の学習時に Tkinter というものがでてきて、それをしっかり習得しようと考えてましたが、「 PySimpleGUI がいいよ」という記事を散見しましたので、それならばと最新のライブラリの学習ついでに、このイングリッシュ・トレーニング・プログラムをGUI化してみることにしました🍍
インチキ・プログラムですが、かなり萌え萌えに仕上がったのではと思います💖
🔮 本日のおしながき 🔮
◇ PySimpleGUIの導入 📺
◇ 仮想MEIちゃんの作成 👄
◇ 背景、フレームの作成 🌆
◇ 音楽、効果音の追加 🎼
◇ 心理的エフェクトの検討 🦄
◇ まとめ 🦊
◆ 全体構成 🔩 (プレミアム)
◆ コード 🔬 (プレミアム)
コードは否応なしに洗練されてきますが、それでもスパゲッティ感やセキュリティ面での懸念もあるので、プレミアムにしております。ちょっとだけヒントもチラ見せしてますので、もしや、と思ったら読んでいただけたらと思います🐅
📺 PySimpleGUIの導入 📺
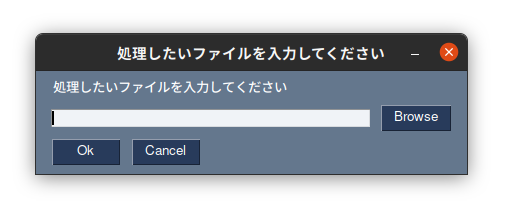
まずは、PySimpleGUI の導入です。簡単なプログラムで以下のようなものが生成されます🍁

やや昔の Windows ライクなUI/UXが、デフォルトになっています。が、これは「全体としての入れ物」のようで、自分で用意したイメージの中に入れ子にして要素を配置し、全体の入れ物を非表示ないしは透明にすることで、モダンなUIにできるようです🍒
使用してみた感想ですが、最近のウェブ傾向であるコンポーネント志向や仮想DOM的なものを感じました。変更のあったところだけ仮のものを書き換え、必要な時にレンダリングする、という感じです。
Python のCL依存的な参入障壁をさげる目的のために作られたらしいのですが、それでも全体としてAIの特に画像解析等に向いているのかな、と思いました。とは言っても、ウェブもAIもスペシャリストでもなんでもないので、そんな感じという程度です😓
日本語サイトはまだ少ないですが、今後のトレンドとなりそうなので参考までに…
使用法がイベントドリブンなため、もとの手続き型のプログラムを大きく変更する必要がでてきましたが、なにはともあれ、GUIのベースは整いました🍊
👄 仮想Meiちゃんの作成 👄
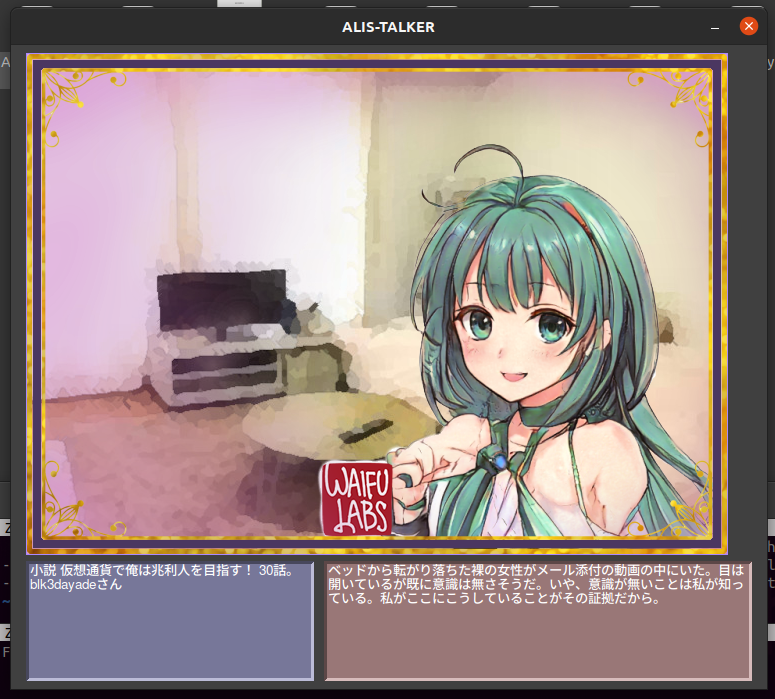
まずは、メイちゃんの本体が必要でしょう。見た目で萌え萌えできて、著作権がらみで難しくないのがいいなあ、と考えてましたが、Waifu Labs というところを見つけました🍧
いわゆる「敵対的生成ネットワーク」というやつでしょうか。以下のようなメイちゃんの外体を、数体呼んできました。個人的に顔は好みです🎐

よ〜く見ると分かるのですが、確かに顔は整っていますが、何か体がおかしくなっていることが多いみたいです。それは、髪なのか、服なのか、体なのか……なにかを間違えて、生まれたままの格好のものが出てこないか心配です😋
🌆 背景、フレームの作成 🌆
本体だけでは寂しいので、背景やフレームなども用意することにしました。まずは、背景です🌉
🍄 背景
背景は、なにか普段のメイちゃんの活動を感じる場所であればなんでもいいのですが、Pixabay のものは本格的すぎたので「ぱくたそ」のものを使用してみます。加工をするから、というのもあるんですけどね🎫

とはいいつつも、おしゃれな雰囲気のいい写真です。「ぱくたそ」の管理者/写真家さんみたいです🍸
🍏 フレーム
萌え萌え感を向上させるために、フレームも用意してみます。ブログ用の罫線サイトやイラストサイトから、Frame illust というところのものを使ってみます🏺
アルファチャンネルは既にありましたが、大きさを変更しないといけないので少し修正しました🍳

🍕 編集
写真のままではメイちゃんと合わないことや、メイちゃんは少し修正をかけて透明部分を作成しないといけないので、編集をします。GIMP を使用します。フリーなのに、とんでもない編集力をもったソフトです🍹
先程の、おしゃれな写真をアニメ調にしてみます。ちょっと粗いですが、雰囲気を残したまま割といい感じになったかな、と思います。こんなものが30分程度で作れるなんて、すごい時代になったものです🥡

背景はこのような感じで、①桜並木、②田舎の風景、③ラブホテル前、④女子の部屋、⑤喫茶店、⑥図書館、あたりを用意してみました。また、暗めで仕上げる理由は、後半で明らかになります🥙
🎼 音楽、効果音の追加 🎼
サブプロセスで音声を何チャンネルも扱うのなら、ついでにBGMや効果音も流してみることにしました。まずは音楽です。フリーものですが、手作り的感たっぷりのほうが萌え萌え感が出る気がします。なんででしょうね🥞
🎻 音楽
音楽は DOVA-SYNDROME というところのを使用しました。クレジット表記は不要のようですが、下記のものを使用しました。題名が雰囲気そのものなので、使いやすくわかりやすいです🐥
平和な村:alaki pacaさん
Vibration:TECHNOTRAINさん
NAGISA:shimtoneさん
📣 効果音
次は効果音です。効果音ラボというところにしました。音楽も作成でき、効果音もライセンスのあるCD等を持ってたりするのですが、みんな拾ってくるなんて……悪い人っていわないでね😂
🦄 心理的エフェクトの検討 🦄
さわり程度の心理学の知識もあるので、挑戦してみることにします。人間の感情変化は感覚に影響を与えるのですが、それを逆手にとって、感覚に気づかない程度の変化を与えることで、感情に対して錯覚をおこさせる方法を試してみます。気づくか気づかないかくらい、というのはポイントです🔮
ひとつ目は、メイちゃんを微妙に揺らします。ほら「あいつ、目が泳いでいるぞ」っていうじゃないですか。ここで、PySimpleGUI と、揺らすためのサイン波加工処理と、メイちゃんトークの折り合いをつけるのは、やや大変でした。結果的に、音楽のリピートの問題に対してもそうですが、メイちゃんが話し終わったのを返り値としてうけとることで解決しました💞
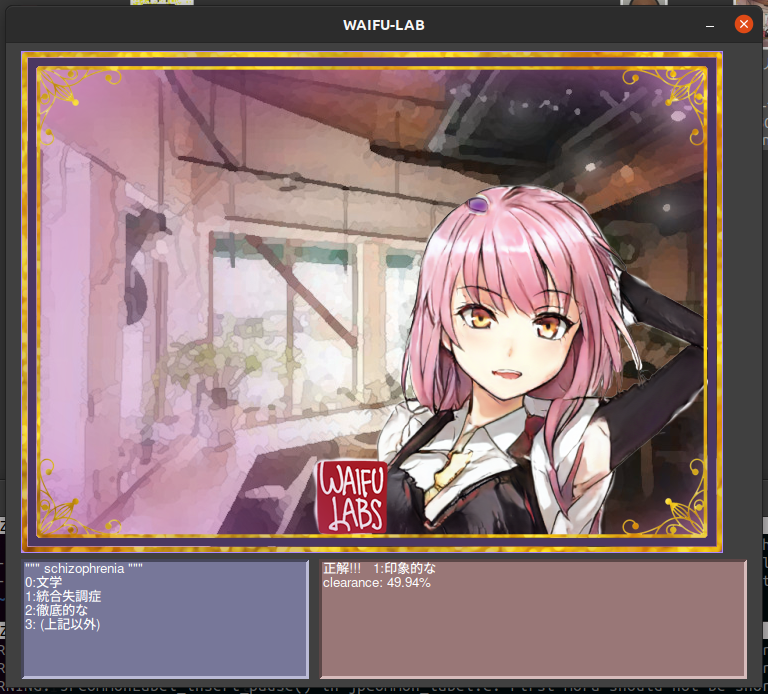
もうひとつは、ピンクな雰囲気で周期的に囲みます。「あいつ、もう周りが見えてない」ってやつですね。まず以下の、あぶなげな画像を用意しました💓

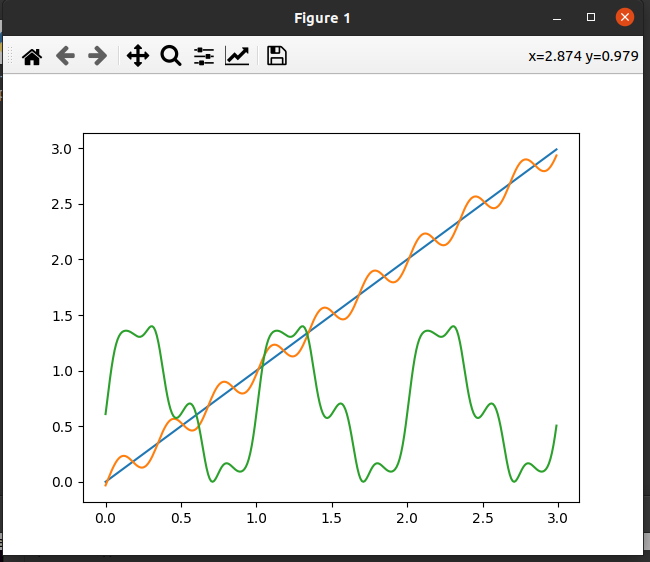
周期もただのサイン波では面白くないので、FMの知識を使用して以下の波形にしました。緑色の心電図みたいなのがそうですが、プラスが大きいほどピンクな雰囲気が強くなります💗

加工前です。

加工後です。

自分で作っといてなんなのですが、これは相当やばかったです。ここでははっきり違いが分かりますが、実際には、動かしていてもほとんど気づけない。でも、なにかそわそわする。残念ながら、もはや自分自信で催眠術にかかる催眠術師状態です💘
🦊 まとめ 🦊
これまで萌え萌えな英単語学習ガジェットを作成していきましたが、いかがでしたでしょうか。もう、だんだんと英単語どころではない萌え萌え💓路線になってしまいましたが、少なくともモチベーション低下はなんとかなったかなと思います。まあ不純な動機ですが😓あまりひどいと、
cap = cv2.VideoCapture(0)みたいな、いたずらをされちゃうぞ😋
(画面表示がないなら、シークレットでPCのカメラが起動します。ご注意を)
ところで、今回作成したほとんど全てについて、技術はチート、著作物はフリーのものです。もし、私がなにがしろの寄付をしなかったなら、調達コストはほぼゼロと言っていい気がします。いわゆるフリーライダーというやつです。
お金をかける方法の選択もできます。ですが、生産物価値が高められない場合においては、特に導入時にはおおよそ使用分に適していない場合も多く、また、本来望んでいない様々な個人情報との引き換えを要求してくる場合もあります。簡単に採用というわけにはいきません。
趣味であるから、ある意味ではコスト制約はないのでまだ良いですが、競争関係にある仕事上ならどうでしょうか。生産物に差がなければ、よりコストを下げることができた方が勝利するわけです。フリーライダーじみた方が、生き残れる社会は本当に正しい姿と言えるのでしょうか。
ブロックチェーンという新しい技術は、情報化社会や共有化社会という新しい時代に直面した問題を、適切に解決できるのでしょうか。個人的には、日本はまだ古い時代を引きずっている気がします。
とか、なんともご立派な事を言っていてなんですが、私は今日も萌え萌え💕、明日も萌え萌え💕しているくらいが関の山でしょう。まあ、楽しんでいただけたらなによりです。チャンチャン🤤
以降は有料部分ですが、前回ほどは中身はありません。すみません🐌
なお、前回の有料部分にあったものも、当然ですが更新しました。こんな感じです🍰

完成後、初めに読んだものが…😅(気になった方は探してみてね)
投稿者の人気記事




続・NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

オランダ人が語る大麻大国のオランダ

ALISのシステム概観

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

防犯意識 マーキング 下書き供養④

【科学】アリストテレスにデカルトにニュートンに…みな光に取り憑かれた~光学の発展~

テレビ番組で登録商標が「言えない」のか考察してみる

BCAAは本当に必要なのか?徹底的調査

海外企業と契約するフリーランス広報になった経緯をセルフインタビューで明かす!

無料案内所という職業
