

UGOKのヨコチ🦖です。
前回はCDジャケット画像の曲を試聴できるようにしました。なにかひとつできると嬉しいですねやっぱり。作りたいものに近づいているのが目に見えて面白いです☺今回も引き続きがんばっていこうと思います~~~~、制作しているウェブアプリケーションの概要はこちらです。
今回やること
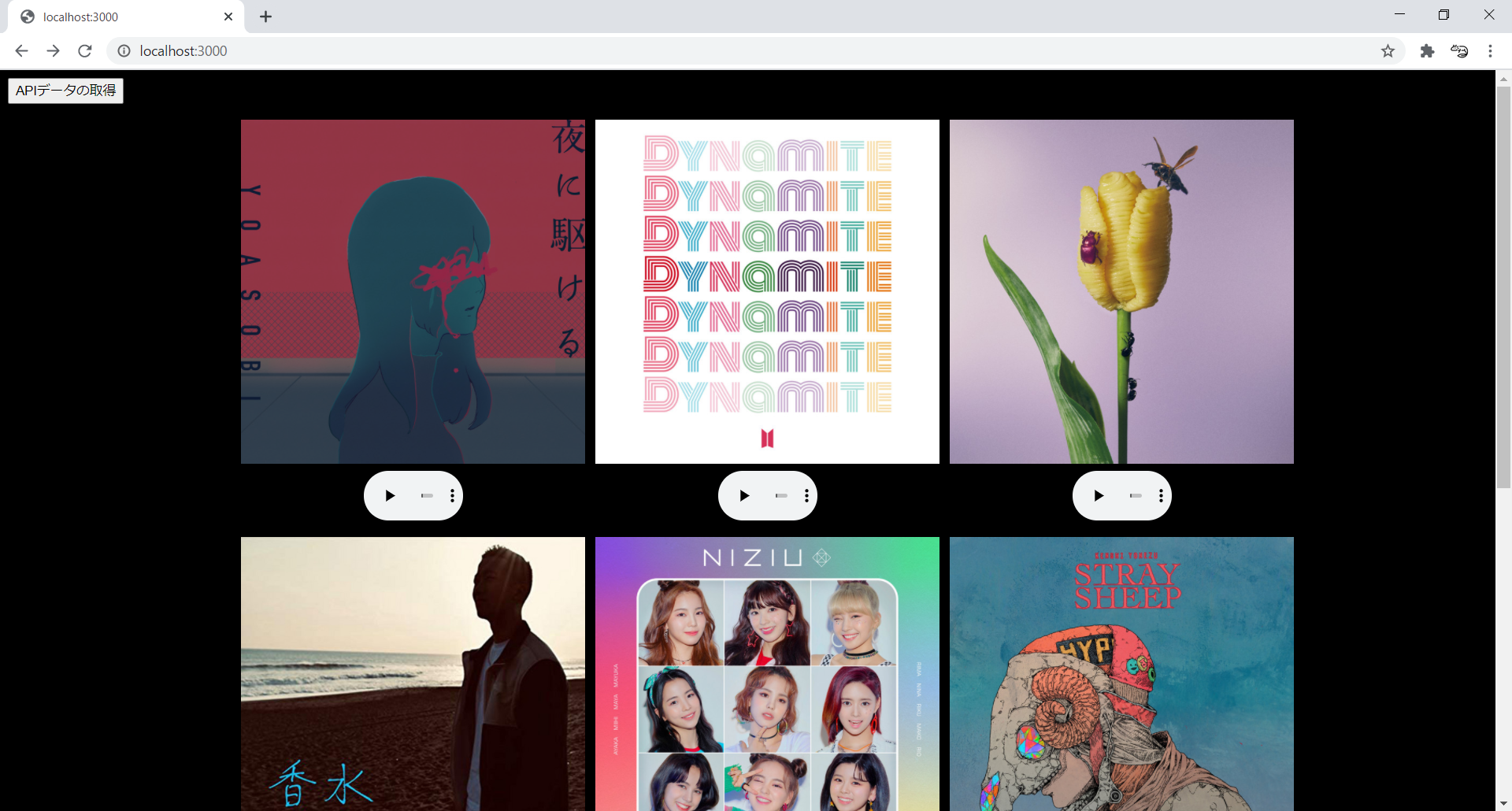
前回は、Spotify Web APIを使って「日本トップ50」という名前のプレイリストに載っている曲のCDジャケット画像の表示させ、その曲を実際に試聴できるようにしました。
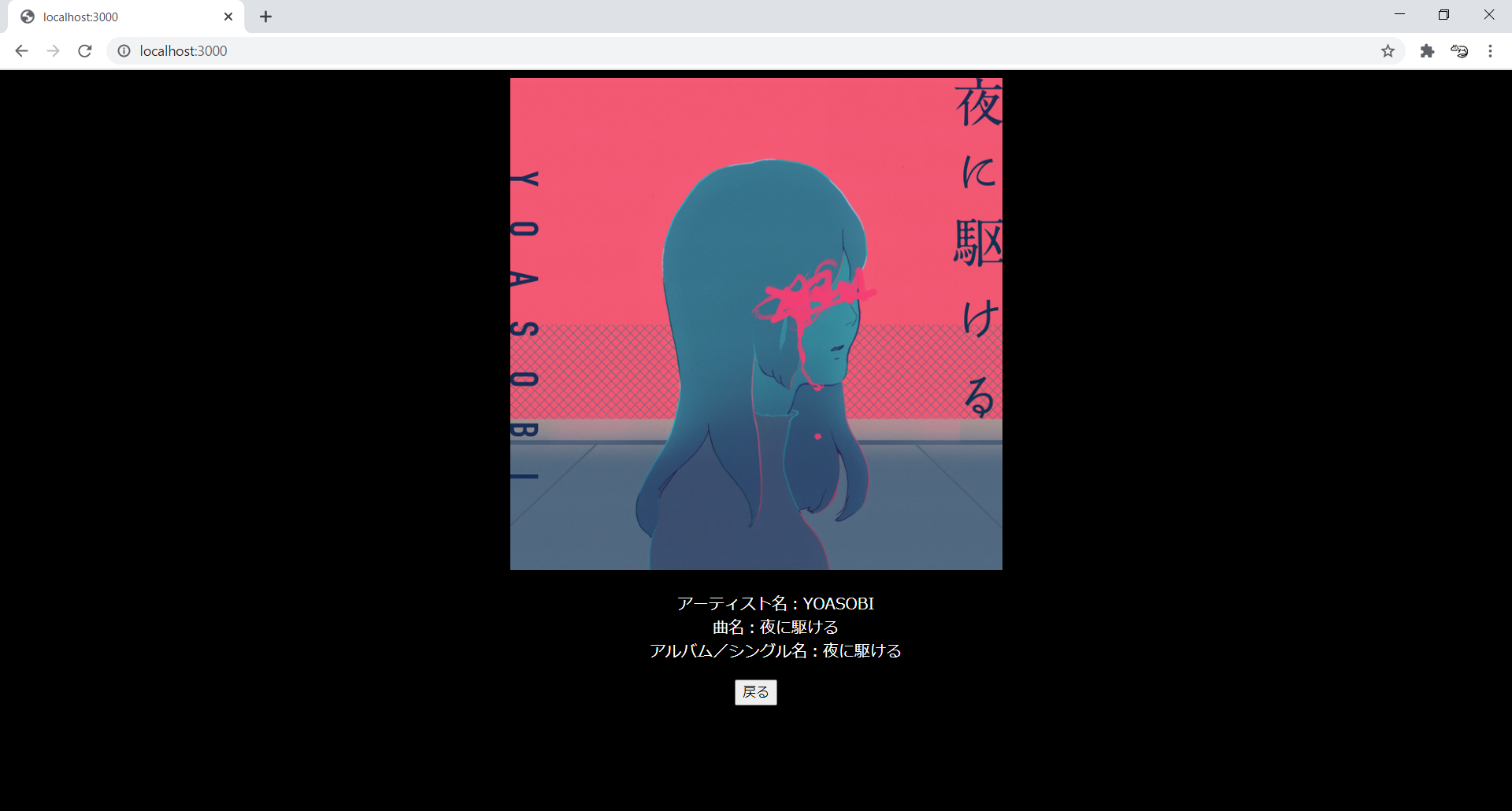
今回は気になったCDジャケット画像に関する情報(詳細:アーティスト名、曲名、アルバム/シングル名)を表示させようと思います。
コードがだんだんと長くなってきたのでGitHubのGistを使って共有させていただきます。
https://gist.github.com/yochn/19f8dbef71993fe109876df02f63f7e4
追加・変更点としましては、CDの詳細を表示させるために新しくタブを開くのではなく、v-ifを用いて情報の切り替えを行いました。9個のCDジャケット画像を表示しているときは詳細を表示する情報の部分(<div id="detail" v-else></div>)をv-elseを使って表示させないように、反対にCDの詳細を表示しているときは9個のCDジャケット画像(<div id="list" v-if="listFlag"></div> の範囲)を表示させないようにJS内でthis.listFlag = false;とします。
goDetail: function(num) {
this.selectedNum = num;
this.listFlag = false;
const self = this;
fetch('./list').then(function(res) {
return res.json();
}).then(function(data) {
self.trackdata = data; //trackdataにとってきたデータを代入する
self.item = data.items;
self.artist = data.items[num].track.album.artists[0].name; //アーティスト名
self.album = data.items[num].track.album.name; //アルバム名
self.track = data.items[num].track.name; //曲名
});
}
また、<div id="list" v-if="listFlag">の<img>タグに@click="goDetail(n-1)"を追加し、CDジャケット画像をクリックするとCDの詳細を表示するような命令を書きました(上記)。this.selectedNum = num;で何番目のCDジャケット画像をクリックしたかを記録し、これを用いてクリックしたCDジャケット画像の詳細(アーティスト名、曲名、アルバム/シングル名)を取ってきます。
computed: {
selectedImg: function() {
return this.img[this.selectedNum];
}
}
そして、computedを使い、selectedImgに何番目のCDジャケット画像をクリックしたかという情報(return this.img[this.selectedNum];)を返し、CDの詳細を表示する画面でクリックした画像が表示されるようにします。
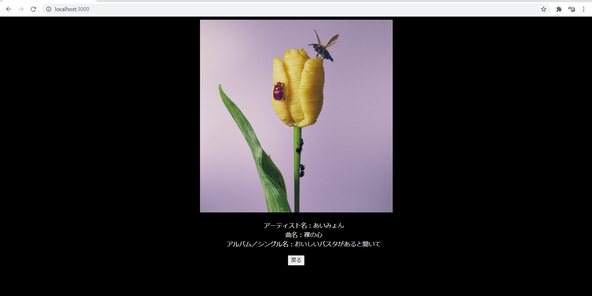
実行結果


簡易的ではありますが表示することができました。デザイン等はまた改良を重ねたいと思います。情報の切り替えなどたくさん先生に助けてもらっています・・・自分だけでは思いつかなくてもどかしい・・・悩みまくっても自分自身で機能を追加できるようになりたいですね・・・いつかは・・・^_^;
:今後について
左上のCDジャケット画像をクリックして表示させていると気づかなかったのですが、日本のアーティストの場合、うまく名前が表示されないことがありました。日本語ではなくローマ字で表示されるんですよね・・・それを次回は直したいと思います☺
:参考
投稿者の人気記事




テレビ番組で登録商標が「言えない」のか考察してみる

京都のきーひん、神戸のこーへん

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

機械学習を体験してみよう!(難易度低)

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】

SASUKEオーディションに出た時の話

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界

バターをつくってみた

オランダ人が語る大麻大国のオランダ

約2年間ブロックチェ-ンゲームをして
