

UGOKのヨコチ🦖です。
前回は類似アーティストのCDジャケットの表示を行いました。制作しているウェブアプリケーションの概要はこちらです。
今回やること
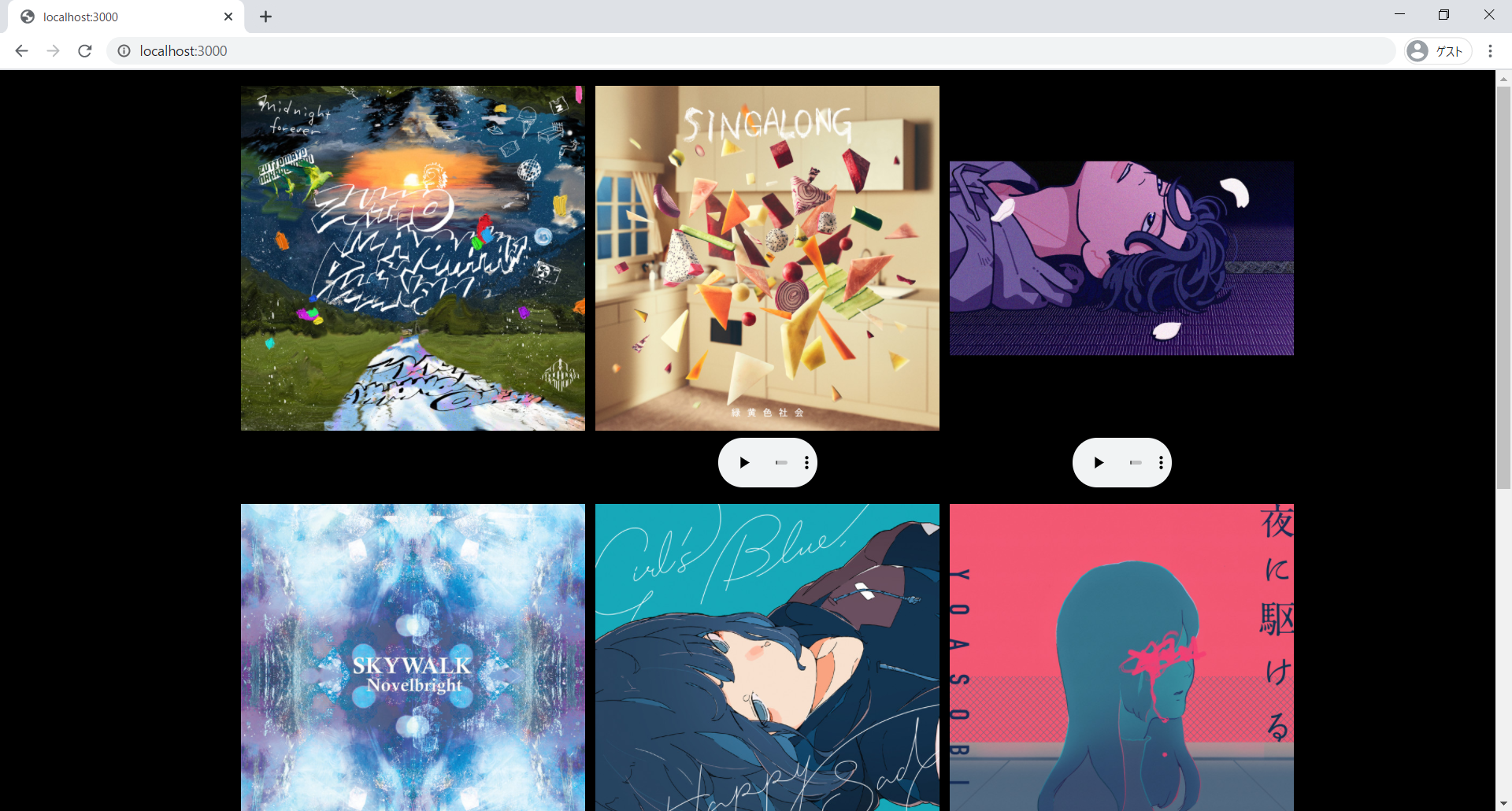
前回は、Spotify Web APIを使って「日本トップ50」という名前のプレイリストに載っている曲のCDジャケット画像をランダムに表示させ、そこから選択したCDジャケット画像のアーティストの類似アーティストのCDジャケットを表示させました。
今回は、表示させた9枚の類似アーティストのCDジャケットから選択したCDの詳細を表示させようと思います。
https://gist.github.com/yochn/0452a43e16587be43aadb26f7fc45979
gonextDetail: function (num) {
this.selectedNum = num;
this.nextsongFlag = false;
this.nextdetailFlag = true;
const self = this;
fetch("./next/" + self.genreid[num])
.then(function (res) {
return res.json();
})
.then(function (data) {
self.nexttrackdata = data;
self.artist = data.tracks[0].artists[0].name; //アーティスト名
self.track = data.tracks[0].name; //曲名
self.album = data.tracks[0].album.name; //アルバム名
self.selectArtistid = data.tracks[0].artists[0].id; //アーティストID
});
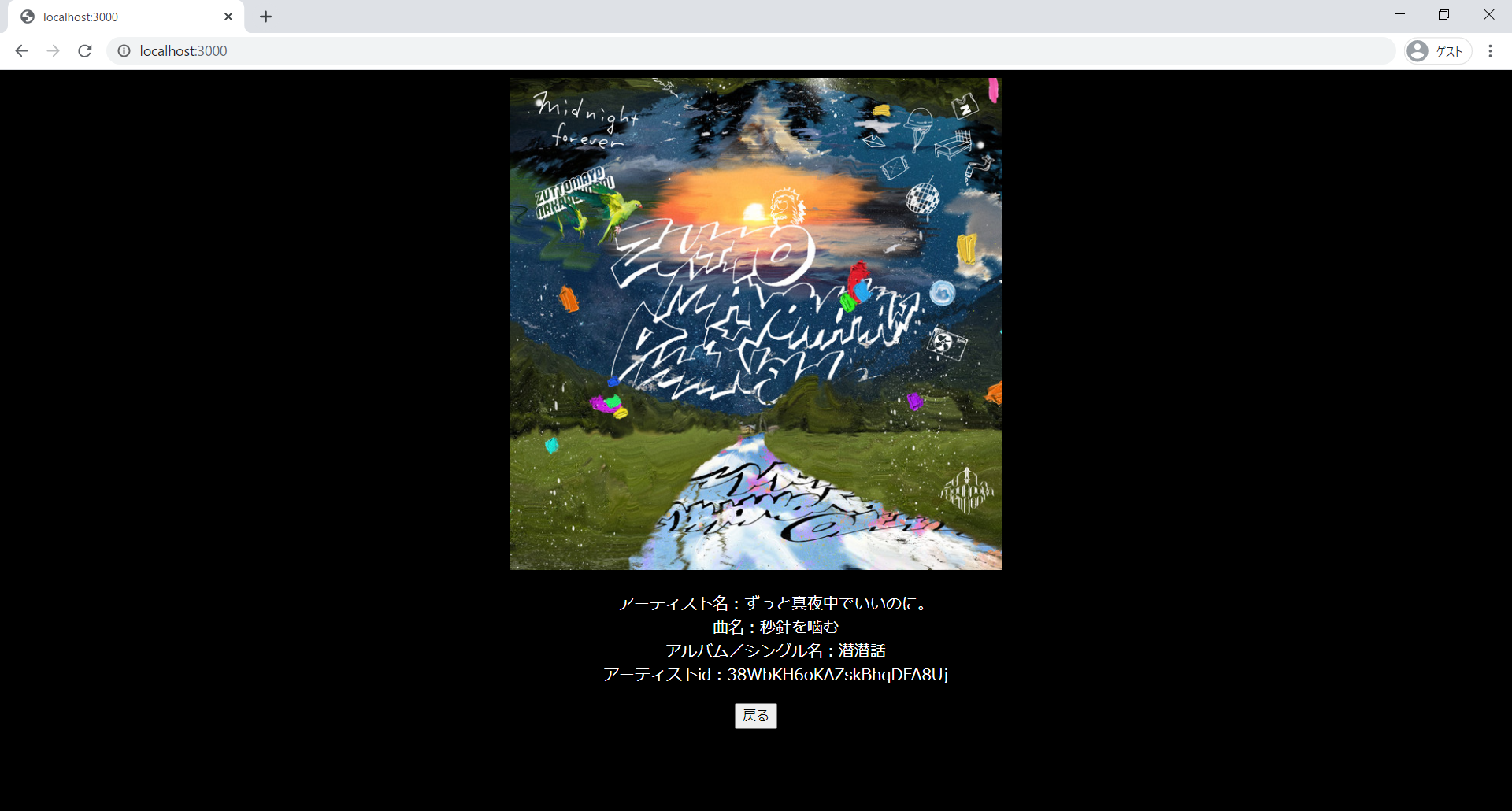
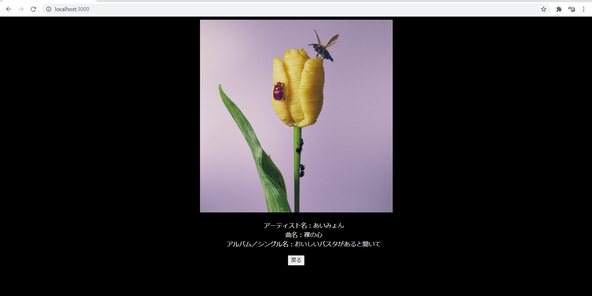
}以前、選択したCDジャケットの詳細を表示させたときと同様のコードを書き、CDの詳細を表示させます。以前と異なるところは、呼び出すAPI(fetch("./next/" + self.genreid[num]))が異なるところです。
実行結果


以前と同様におこなったので意外とすんなりとできたのですが、選択したCDジャケット画像と表示される詳細の内容が異なっており、なんでだ😔となっていました・・・そこについてはブログもう一つ書きます・・・
:今後について
繰り返して類似アーティストを表示させるようにします。その前に、1つ問題があったのでそれについてのブログを先に書こうと思います~~☺
獲得ALIS:  24.13 ALIS
24.13 ALIS  0.00 ALIS
0.00 ALIS
twitter @ugok_2
投稿者の人気記事



コメントする
コメントする
こちらもおすすめ!

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
1.44k ALIS
38.31 ALIS

約2年間ブロックチェ-ンゲームをして
1.16k ALIS
161.20 ALIS

【初心者向け】Splinterlandsの遊び方【BCG】
514.28 ALIS
6.32 ALIS

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
681.47 ALIS
121.79 ALIS

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
1.34k ALIS
46.60 ALIS

バターをつくってみた
906.43 ALIS
127.90 ALIS

梅雨の京都八瀬・瑠璃光院はしっとり濃い新緑の世界
460.46 ALIS
216.64 ALIS

SASUKEオーディションに出た時の話
494.64 ALIS
35.87 ALIS

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜
799.98 ALIS
947.13 ALIS

京都のきーひん、神戸のこーへん
175.41 ALIS
12.10 ALIS

オランダ人が語る大麻大国のオランダ
66.13 ALIS
46.20 ALIS

警察官が一人で戦ったらどのくらいの強さなの?『柔道編』 【元警察官が本音で回答】
827.50 ALIS
125.92 ALIS