


リンク:
アリスブログ > 「いいね」を増やす方法まとめ > 当記事
◆ 【ALIS】OGPを考慮した「サムネイル画像」の作り方
ここでは、OGPに合わせた「画像の描画」に関することを説明していきます。
○ 留意事項
・「2018/08/01」に記事を更新しています
◆ ALISに適したサムネイル画像について
○ パターン1(OGPを考慮しなかった場合)

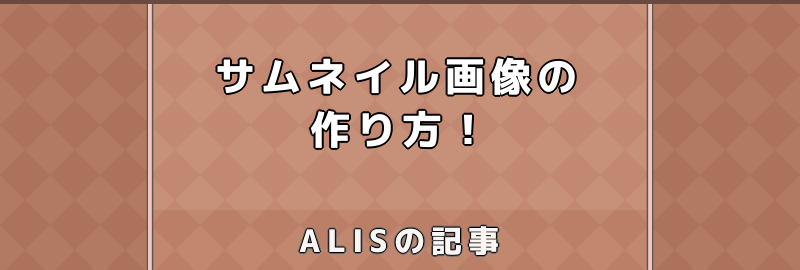
既に理解している方も多いと思われる、ALISの基本型のサムネイル画像(アイキャッチ画像)ですね。
情報:ALISに適したサムネイル画像の説明
こちらに、画像や文字を付け加えると、見栄えの良いアイキャッチ画像が出来上がります。

ですが、この形式は「OGP」に対応していないのです……。
情報:OGP(オープン グラフ プロトコル)の説明
上記の画像を「ALISのOGP」で表示すると、以下のようになります。

OGP形式のサムネイル画像は、中央の画像を正方形の状態で切り取るため、それに合わせておかないと、OGPでは「見栄えが悪い状態」になってしまいます。

(※1 「800 x 400 px」の画像だと、中央の「400 x 400 px」の部分が縮小された状態で表示されます)
(※2 OGP形式での表示を「見捨てる」のであれば、パターン1の手法が大分優れていると判断しています)
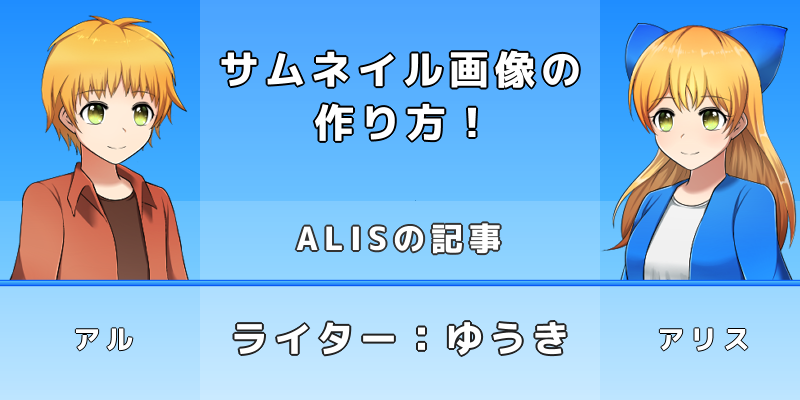
○ パターン2

上記の問題を解決できるようにした制作方法です。
(上部の画像では、キャラクター画像を途中の線で区切っていますが、そのまま下まで表示するのでも良いと思います)
こちらは「1つの解」ですね。
OGP形式にも対応した上で、サムネイル画像の中に文字を入れたい場合は、おそらく、「この配置方法」もしくは「これを元にしてアレンジを加えた手法」が望ましいです。
・PCでの表示(縦幅:200 px)

・スマホでの表示(縦幅:270 px)

・OGPでの表示

ただ、上記の例だと、OGPの場合は「小さな画面の中に文字を詰め込みすぎている」感じがあるので、「中央の文字」と「下の線」を消して、一番下に書かれている文字を少し上に移動してみる……というのも良さそうです。
○ パターン3

サボり型。
文字を全く入れない手法です。
ですが、このパターンも「パソコン、スマホ、OGP」の全てに対応してくれます。
しかも、見栄えも悪くない上に、OGPの中でキャラだけが大きく表示されるため、OGP形式での記事紹介の際は、かなり見栄えが良くなります。
けれど、サボっている感は否めないので、OGPの範囲外に「小さな文字」や「画像」を入れて魅力を強くするか、妥協してしまう、のどちらかが適切でしょう。
なお、

フリー素材の「綺麗な背景」を入れて、誤魔化す方法もあります。
(空彩:http://loo.sakura.ne.jp/sozai_m.html)
・PCでの表示(縦幅:200 px)

・スマホでの表示(縦幅:270 px)

・OGPでの表示

綺麗な背景が設定されていれば、サムネイル画像の中に文字がなくても、閲覧してもらえる可能性が大分高まります。
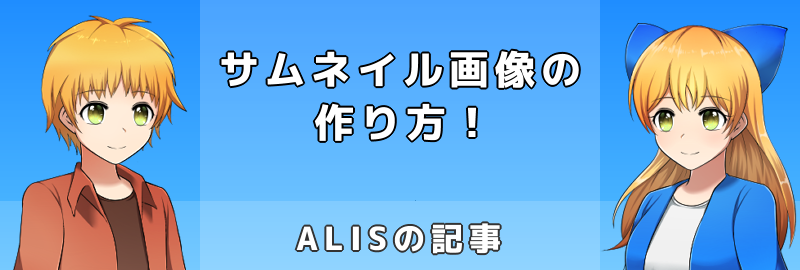
○ パターン4

「パソコン、スマホ、OGP」の全てに対応するためには、「T字型」を維持していれば良いので、上部にある画像のような文字配置にすれば、どの形式でも見栄えがよく、かつ、サボっている感を減らすことができます。
しかし、パターン2や、パターン3と比べると、アンバランス的な感じが見られるため、画像全体の見栄えを良くしたいのであれば、
A,左下と右下に、何らかの画像を入れてみる
B,OGPの表示を少し諦めて、一番下の部分に、説明文(タイトル名など)を載せてみる
C,「B」にした上で、上部の左右にある文字を消して、背景などを追加してみる
等が求められます。
ちなみに、Bはこんな感じです。

(新聞とかでありそうな表示形式ですね)
・OGPでの表示

文字は切り取られてしまいますが、キャラクターは中央にしっかり表示されているので、パターン1より見た目が良いと考えます。
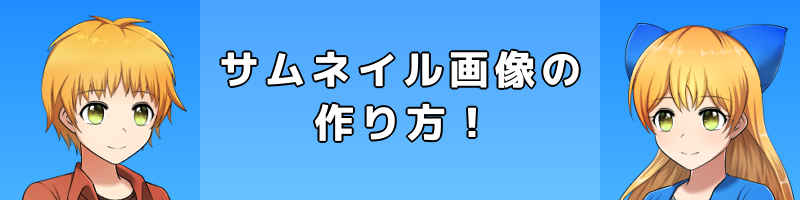
○ 追記:パターン5

後から見つかった、良質なパターン。
パターン3とパターン4の組み合わせです。
上部には画像、下部には「中央に軽く文字を入れること」で、シンプルにしつつも、「パソコン、スマホ、OGP」の全てに対応することができます。
・OGPでの表示

(パソコンとスマホの描画は、パターン3と同じなので省略)
ただ、OGPを意識して「中央の画像を正方形で区切る」と、「狭っ苦しいような印象」を与えてしまうことがあるので……、

こちらのように、「中央の四角の範囲を、少し横に広げるのが望ましい」と思います。
A,パターン5のサンプル1


(棒線の場所を左右に広げていますが、文字は必ず正方形の中に入れます)
・PCでの表示(縦幅:200 px)

・スマホでの表示(縦幅:270 px)

・OGPの表示

B,パターン5のサンプル2(こちらの画像サイズは「720 x 360 px」です)

(上部の画像は、「くりぷ豚」から引用しています)
・PCでの表示

・スマホでの表示

・OGPの表示

◆ まとめ
・OGPを気にしないなら、パターン1
・完璧に対応したいなら、パターン2
・お手軽に対応したいなら、パターン3かパターン5
でしょうか。
……だけど、上記の内容は「あくまで検証データに過ぎない」ので、実践で色々と試してみると、「より良いサムネイル画像の作り方」が見えてくるかもしれません。
◆ ツイッター
投稿者の人気記事




2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

【DeFi】複利でトークンを運用してくれるサイト

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

Eth2.0のステークによるDeFiへの影響を考える。

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

CoinList(コインリスト)の登録方法

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

約2年間ブロックチェ-ンゲームをして
