


◆ リンク
アリスブログ > 初心者向けの情報まとめ > 当記事
◆ 留意事項
・この記事は「2018/06/26」に作成されています
◆ 【ALIS】記事を投稿する方法
ここでは、「ALISの記事の投稿方法」と「記事作成ページの機能」に関することを説明していきます。
◆ 記事を投稿する前に準備しておきたいもの
○ 原稿
初心者の方は、予めテキストエディタ(メモ帳とか)で記事を作成しておいたほうが良いと思います。
使い慣れていないうちに「ALISのテキストエディタ」を使うと、記事の制作に集中できないかもしれませんからね。
○ サムネイル画像(記事のタイトルと一緒に表示される画像)
「サムネイル画像の設定方法」の記事を参考にしながら、「横 800 x 縦 400 px」以上の画像を先に用意しておきましょう。
サムネイルがないと「いいねの数」が激減してしまうので、必ず設定できるようにしておきたいです。
最低限、上記2つのデータがあれば、何とかなります。
◆ 投稿のやり方
1,画面右の中央付近にある「プロフィール画像」をクリック
2,「新規記事作成」を選択(もしくは、「記事一覧」を押した後、ページの上部にある「新規作成」を選択)
3,新規記事作成ページに移行するので、そこで「記事のタイトル」と「本文」を入力
4,記事の中に、画像を1枚以上入れる(画像を投稿する方法は後述)(サムネイル画像を設定するつもりがないなら、省略可能)
5,右上にある「公開」ボタンを押す
6,「サムネイルの画像を選択」というウインドウが表示されるので、その中の画像1枚を選択(サムネイル画像がない場合は、省略可能)
7,「公開する」ボタンを押す
以上の流れで、記事を投稿することができます。
……なお、投稿した記事は「数分間経過」してから、新着記事に掲載されます。
(ALISのページキャッシュの関係から、反映までに少し時間がかかります)
◆ 用語説明
○ 自動保存
本文中において、何か変更を行う度に、記事の内容は、自動保存されています。
(何らかの要因で保存に失敗すると、赤色系のウインドウで失敗したことが説明されます)
なので、書いている途中でページを閉じたとしても、入力した情報は「下書き」の方に残っています。
○ 下書き
以下のいずれかの条件を満たすと、記事は下書きに送られます。
・新規記事の作成は行ったけど、公開はしなかった(新規記事を選択した時に生成された記事は、下書き状態で保存されています)
・公開済みの記事を、非公開に変更した(「記事一覧」のページから、公開済みの記事をクリックした後、「下書きに戻す」ボタンを押すことで、下書きに戻すことができます)
・公開した記事において、利用規約違反が見つかった
下書き状態の記事は、外部から閲覧されることがないので、落ち着いた状態で記事の修正を行うことができます。
◆ 記事作成ページの機能について
大まかなメニューは、主に2つ。
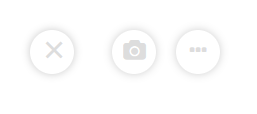
A,文字が書かれていない行でクリックをすると、メニューが表示される
画面左に現れる「+」ボタンを押すと、

「画像の投稿」と「横線の追加」が行えます。
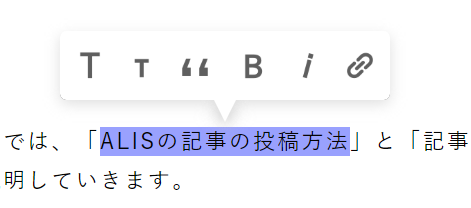
B,文字の領域選択を行うと、文字の表示を変更するメニューが表示される

左から順に説明。
1,大きい「T」は、「大文字 + 太字」です(正確に言うと「h2タグ」です。大きな見出しを表示する時に使います。……ちなみに、記事のタイトルは「h1タグ」になっています)。
2,小さい「T」は、「太字」です(正確に言うと「h3タグ」です。小さな見出しを表示する時に使います)
3,「”」は、引用符です。どこか別の方の内容を借りてくる時(引用する時)は、引用符で文字を囲いましょう
4,「B」は、太字です。見出し以外で文字を太くしたい時は、「2」の機能ではなく、こちらの太字機能を利用して下さい
5,「i」は、斜体です。
6,「鎖マーク」は、アンカーリンクです。その中にURLを記載することで、リンク付きの文を作成することが可能です
上記のうちで、よく使うのは「画像の投稿」「横線の追加」「鎖マーク」です。
この3つは、必ず使えるようにしておきましょう。
○ コラム:綺麗な線について
他の方の記事を見ると、たまに、以下のような「綺麗な線」が表示されていたりします。

これは、「特殊な線」というわけではなく、「画像で代行しているだけ」なので、綺麗な棒線(区切り線)の画像をアップロードすれば、同じように表現することができます。
◆ 記事をどんどん書いてみよう!
最初は、記事を投稿するのに戸惑ってしまうかもしれません。
ですが、記事をたくさん作っていけば「上記のやり方がスムーズに行えたりする」ので、初心者の方は積極的に活動してみることをオススメしますよ。
◆ ツイッター
投稿者の人気記事




【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

CoinList(コインリスト)の登録方法

Uniswap v3を完全に理解した

【初心者向け】JPYCを購入して使ってみました!

【DeFi】複利でトークンを運用してくれるサイト

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話
