


◆ リンク
アリスブログ > 初心者向けの情報まとめ > 当記事
◆ 留意事項
・この記事は「2018/06/24」に作成されています
・一部の情報に誤りが存在している可能性もあります。予めご了承下さい
・クローズドβテスト版の情報です(後ほどの運営の修正で仕様が変わるかもしれません)
◆ 【ALIS】サムネイル画像の設定方法(アイキャッチ画像の仕様について)
ここでは、サムネイル画像(アイキャッチ画像)の設定に関することを、軽く説明していきます。
○ 関連記事
・「いいね」が多く欲しいなら、記事に必ず「サムネイル画像」を入れよう!
◆ 先に結論
サムネイル画像のサイズは「800 x 400 px」以上、比率は「横:縦 = 2:1」ぐらいにしておくのが良いと思います。
◆ 参考になる記事
・【必見】ALIS最適アイキャッチ画像を考えた!(koganekaeruさん)(オススメの記事です)
・サムネイル画像の3段活用やってますか?(skyleapさん)
・しま流最適アイキャッチ【PC・スマホ全部対応!】(しまりすさん)
・サムネをTwitter向けに微調整してみた(ヘクトさん)
サムネイル画像(アイキャッチ画像)に関する情報は、既に他の方がわかりやすくまとめていますので、そちらを参考にしてみるのも良いと考えています。
◆ ALISのアイキャッチ画像の仕様について
○ パソコンにおける、サムネイル画像の表示の仕様
・トップに掲載されている画像は、おおよそ「横:縦 = 2:1」の割合で表示される
余白は発生しません。
「横は 732px」「縦は 372 px」以下の場合だと、縦横のどちらかに合わせて拡大で表示されます。
(※1 例えば、サムネイル画像が「732 × 186 px」だった場合は、「1464 × 372 px」のサイズに拡大されてから、「732 × 372 px」の領域で表示されます)
(※2 「732 × 372 px」は、あくまで私のPCでの表示サイズあり、他の方は違うかもしれません)
一方、画像が両方とも「上記のサイズ」より大き場合は、約「2:1」(正確には「80:39」ぐらいかも)の比率に変換された後、画像が表示されます。
そのため、サムネイルの画像サイズは「『732 × 372 px』より一回り大きい画像 + 『横:縦 = 2:1』」の画像で作成しておくのが望ましいでしょう。
(※ 上記の条件を満たさないと、画像がぼやけた感じで拡大されることになります)
・トップ以外で表示される画像は、アイキャッチ画像のうちの「上から約50%分の範囲」が表示される
基本的に「伝えたい文章は、上から50%以内の範囲に書いておくべき」です。
(ちなみに、もしサムネイル画像が「732 × 186 px」だった場合は、画像がそのままのサイズで表示されます。……ですが、スマホでは拡大されてしまうため、実用性は無いかな……)
○ スマートフォンにおける、サムネイル画像の表示の仕様
こちらは、あまり検証してないので、よくわかりません。
ですが、たしか「上から70%ぐらいの領域が表示される仕様」だったと思います。
(画像の大きさによって、表示倍率が変わるかも)
○ その他の仕様
ALISは、サムネイル画像を別途保存しているわけではないので、
トップ画像の以外の方のサムネイル画像をダウンロードした場合でも、本来のサイズのサムネイル画像を確認することができます。
◆ 注意点
現状では、正確なサイズというのが発表されておらず、「画像がちょっとずれたり」「画像の端が少しだけ削られたり」するということが、よくあります。
なので、サムネイル画像を制作する時は、多少余白を考慮しておくべきでしょう。
◆ アイキャッチ画像の基本型について

これをベースにして、サイズ調整をするのが望ましい……かな。
○ サムネイル画像内の文章の書き方
・一番上の領域は、タイトル(とサブタイトル)
・真ん中の領域は、空白か、一行のコメント
・一番下の領域は、自己紹介(Twitterのアドレス)か、内容の補足
のスタイルがいいですね。
(それぞれの領域において、余白のことを多少考えておいて下さい)
◆ 他の方のサムネイル画像を参考にしてみよう!
人気記事にある「テンプレート型のサムネイル画像」を見れば、どのように作るべきなのかが何となくわかるはずです。
いくつかのサムネイル画像をダウンロードしてから、一通り参考にしてみるのが良いと思いますよ。
◆ ツイッター
投稿者の人気記事




CoinList(コインリスト)の登録方法

Bitcoin史 〜0.00076ドルから6万ドルへの歩み〜

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

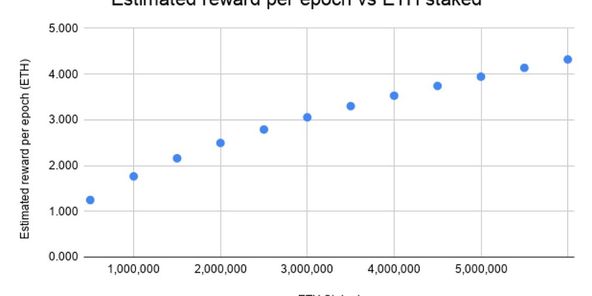
Eth2.0のステークによるDeFiへの影響を考える。

【DeFi】複利でトークンを運用してくれるサイト

【初心者向け】JPYCを購入して使ってみました!

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】
