


リンク:
アリスブログ > 当記事
◆ 【ALIS】テンプレート文(定型文)をコピーする方法
定型文、コピーされていますか?
毎回、リンクなどを作成していると、結構時間がかかってしまうのですが、これを一気に解決できる方法があったりします。
今回は、その手法を紹介していきます。
○ 留意事項
・今回紹介する技術を使えば、画像のリンクもコピーすることができますが、画像の場合は、正規の表示方法ではないので、いずれ表示されなく可能性があるかもしれません
・Windows10で試しています
◆ 定型文のコピーについて
○ 説明
私の場合は、以下の内容を(パンくずリスト、アンカーリンク、OGPなどを)コピペで貼り付けています。

(「定型文を貼り付けた結果」の画像)
コピペしている文は、以下の通り。
<p class="">リンク:</p>
<p class=""><b><a href="https://alis.to/yuuki/articles/3PYNMAOA9vzq">アリスブログ</a></b> > <b><a href="https://alis.to/yuuki/articles/aoNLBqr478l1">「ALISのAPI」を使用する方法まとめ</a></b> > 当記事<br></p>
<p><b><a href="https://alis.to/users/yuuki">「過去の記事一覧」</a></b></p>
<hr>
<p>◆ 「ゆうき」のツイッター</p>
<div data-alis-iframely-url="https://twitter.com/yuuki_tw1" contenteditable="false" data-prevented-drag-and-drop="true"><a href="https://twitter.com/yuuki_tw1" target="_blank" class="twitter-profile-card"><div class="title">ゆうき / アリスブロガー (@yuuki_tw1) | Twitter</div><div class="description">The latest Tweets from ゆうき / アリスブロガー (@yuuki_tw1). 「ALISブロガー」です。アリスでブログを書いています。
職業は個人事業主。保有スキルは「SEO対策」「仮想通貨の投資術」など。
ツイートは主に「ALISの情報」「ALISの記事」「ALISに関する雑談」です。
よろしくお願いします。#ALIS</div><div class="site">twitter.com</div></a></div>
<p></p>
これを「Google Crome」の検証画面にある「HTMLの編集」で代入しています。
慣れれば、10秒以内に(リンク付きの)全ての定型文を構築することもできるので、記事内に多くの定型文のリンクを配置している方は、覚えておいても損はない技術でしょう。
○ やり方
1,Google Chromeを起動
2,一度、ALISの下書きで「定型文」を作成
ALISは、特定の文法のHTMLしか受け付けないので、独自にHTML文を作成すると失敗する可能性があります。
そのため、初回だけは、ALIS内でテンプレートを作ったほうが良いでしょう。
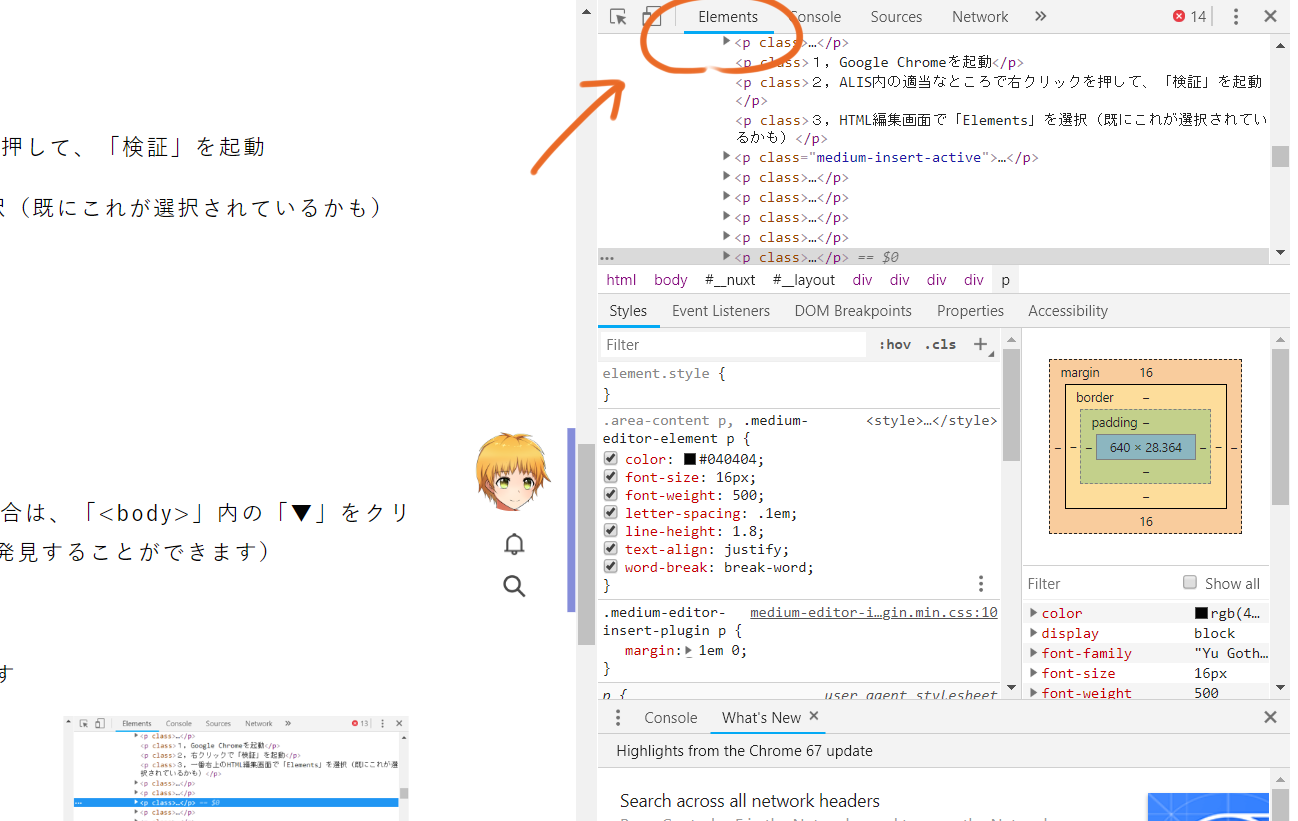
3,ALIS内の適当なところで右クリックを押して、「検証」を起動
4,HTML編集画面で「Elements」を選択(既にこれが選択されているかも)

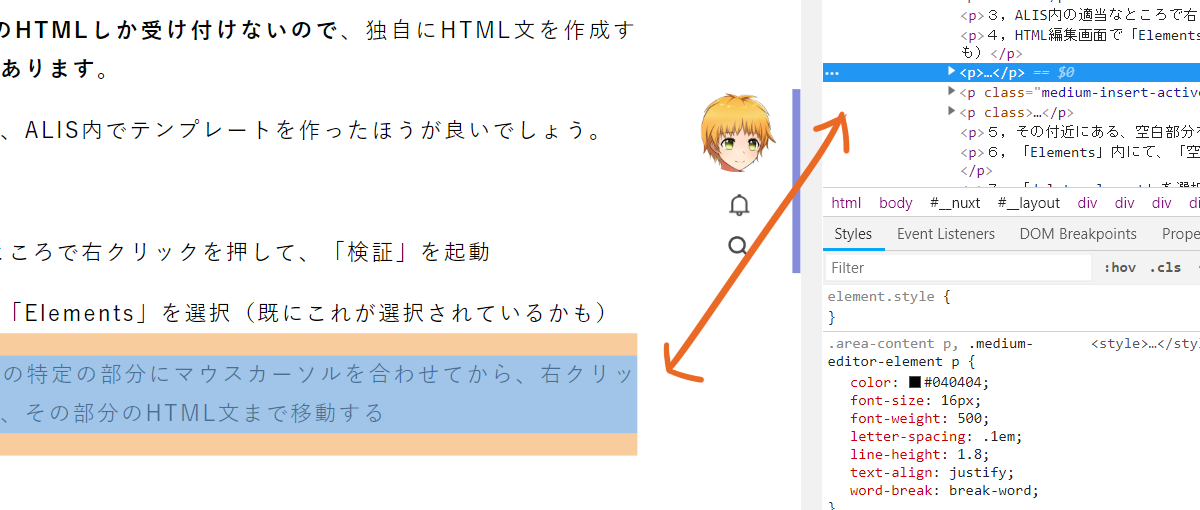
5,編集している記事の「特定の部分」にマウスカーソルを合わせてから、右クリックで再度検証を押して、その部分のHTML文まで移動する

6,「Elements」内にて、右クリック → 「Edit as HTML」で編集して、中身(HTML文)をメモ帳とかにコピーする
7,「6」を繰り返す(他の部分のHTML文も、メモ帳にコピーしておく)
8,別の下書きを用意
9,空っぽの記事の中に、何度か改行を入れる
10,右クリックで検証を押してから、「Elements」内に移動して、どこかの「<p></p>」の部分で右クリック。「Edit as HTML」を選択
11,メモ帳にメモしておいた「HTML版の定型文」を貼り付ける。後に「Elements」内の別の部分をクリック
12,「HTML版の定型文」の全てが記事内に反映される
13,ALISの記事のウインドウの方に戻って、どこかで改行(記事を保存させる)
14,「Elements」の近くにある「×」を選択して、検証を終了させる
2回目以降は、「8」番以降の手順のみで済むので、記事内に定型文を素早く導入することができます。
◆ 「ゆうき」のツイッター
投稿者の人気記事




コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

【初心者向け】$MCHCの基本情報と獲得方法

バイナンスの信用取引(マージン取引)を徹底解説~アカウントの開設方法から証拠金計算例まで~

約2年間ブロックチェ-ンゲームをして

【DeFi】複利でトークンを運用してくれるサイト

2021年1月以降バイナンスに上場した銘柄を140文字以内でざっくりレビュー(Twitter向け情報まとめ)

UNISWAPでALISをETHに交換してみた

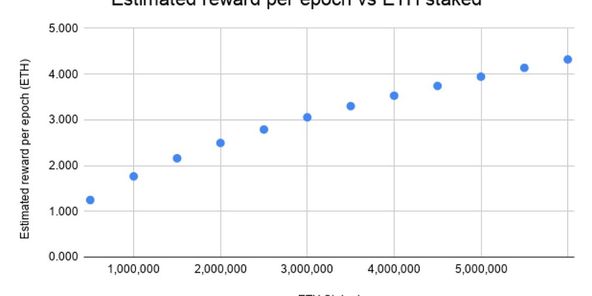
Eth2.0のステークによるDeFiへの影響を考える。

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」

Uniswap v3を完全に理解した

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶
