


リンク:
アリスブログ > 「ALISのAPI」を使用する方法まとめ > 当記事
◆ 【Python】JSONデータのロードと表示を行ってみよう!
「『ALIS Media』の『HTMLデータ』を取得してみよう!」の続きです。
今回は、前回のAPIを読み込むプログラムに含まれていた、「json.loads」「pprint」「article_box1['Items']」を説明していこうと思います。
○ 「ALIS」の新着記事を「3件」表示するプログラムのソースコード
import urllib.request
import json
import pprint
cm_data1 = urllib.request.urlopen('https://alis.to/api/articles/recent?limit=3')
article_box1 = json.loads(cm_data1.read().decode("utf-8"))
pprint.pprint(article_box1['Items'])
input('Enterキーで終了')
JSONのプログラムをそのまま説明することも可能ですが、それだけだと少々味気ないと感じたので、
ここでは、「JSONデータを作成して、それをそのまま表示するプログラム」を紹介していきます。
○ 留意事項
・「2018/09/07」に作成された記事です
・pythonの経験は浅いので、内容の一部に誤りがあるかもしれません
◆ プログラム内のstr型のデータを、JSONデータにしてから表示する方法
import urllib.request
import json
import pprint
import ast
str1 = \
"[" \
" {" \
" 'article_id': 'anLOzlr7GA7Z'," \
" 'user_id': 'yuuki'," \
" 'title': '【Python】jsonデータのロードと表示をしてみよう!'," \
" 'overview': 'hogehoge'," \
" 'eye_catch_url': 'https://alis.to/d/api/articles_images/yuuki/anLOzlr7GA7Z/04080a89-4121-49a4-ae89-dda2056b175a.jpeg'," \
" 'created_at': 0" \
" }" \
"]"
dic1 = ast.literal_eval(str1)
sample_json1 = json.dumps(dic1)
article_box1 = json.loads(sample_json1)
pprint.pprint(article_box1)
input('Enterキーで終了')
「JSON型の内容が詰め込まれた文字列」を「str型」で作成して、辞書型に変換した後、
JSON型にエンコードしてから、辞書型にデコードするという「無駄な行為」をして、pprintで辞書型の変数を表示するプログラムです。
○ 説明
import urllib.request
import json
import pprint
import ast
モジュールの読み込みです。
今回は、「json」「pprint」の機能を使用するので追加。
また、「str型」→「辞書型」に変換したいので、「import ast」も導入しています。
str1 = \
"[" \
" {" \
" 'article_id': 'anLOzlr7GA7Z'," \
" 'user_id': 'yuuki'," \
" 'title': '【Python】jsonデータのロードと表示をしてみよう!'," \
" 'overview': 'hogehoge'," \
" 'eye_catch_url': 'https://alis.to/d/api/articles_images/yuuki/anLOzlr7GA7Z/04080a89-4121-49a4-ae89-dda2056b175a.jpeg'," \
" 'created_at': 0" \
" }" \
"]"
JSON型のデータを、str型で強引に書き込んだもの。
ALISのAPIで使用する場合は、JSONファイルが送られてくるので、上記のようなものを用意する必要はありませんが、ローカル環境のみのテスト環境だと、JSONデータが無いため、遊びも兼ねて作ってみました。
・追記:「\」は何か
「\」(バックスラッシュ)が変換されたものです。
Pythonにおいて、複数の文字列をコードに書く場合は、文の末尾に「\」を入れないと、エラーが発生します。
・おまけ:JSONファイルのサンプル
このような形式になっています。
[
{
"article_id": "string",
"user_id": "string",
"title": "string",
"overview": "string",
"eye_catch_url": "string",
"created_at": 0
}
]
(※1 実際に「ALISのAPI」からJSON型のデータを要求した場合は、より複雑なデータが送られてきます)
(※2 「ALISのAPI」のJSONデータの場合は、文字列を囲むものが「'」になっていたので、私のソースコードも「"」→「'」に変換しています)
dic1 = ast.literal_eval(str1)
「ast.literal_eval(文字列)」は、文字列を「辞書型」に変換するプログラムです。
※1 辞書型というのは、
'{"alisman": 100, "yuuki": 50, "ocrybit": "secret!"}'
などのように、「key(文字) : value(文字か数字)」の組み合わせが「複数」含まれているデータのことです。
※2 JSONデータで表示するプログラムを実行した場合は、「dic1」の内部に、
[{'article_id': 'anLOzlr7GA7Z', 'user_id': 'yuuki', 'title': '【Python】jsonデータのロードと表示をしてみよう!', 'overview': 'null', 'eye_catch_url': 'https://alis.to/d/api/articles_images/yuuki/anLOzlr7GA7Z/04080a89-4121-49a4-ae89-dda2056b175a.jpeg', 'created_at': 0}]
が含まれています。※1を複雑にした内容です。
sample_json1 = json.dumps(dic1)
「辞書型」を「JSON型」に変換するプログラムです。
(JSONというのは、「JavaScript Object Notation」の省略名でして、JavaScriptで使えるテキスト形式のデータフォーマットです。XML形式のようなものですね)
実は、「dic1 = ast.literal_eval(str1)」の時点で、既に「文字列(中身にJSONデータがあるもの) → 辞書型」にしたものが獲得できているので、変換する意味はありません。
ですが、「json.loads」に関することを説明しておきたかったので、わざと混ぜ込んでいます。
なお、ALISのAPIを利用するときには、このような回りくどいことはおきず、「sample_json1(cm_data1.read().decode("utf-8")の置き換えに用いた変数)」にJSONデータが直接詰め込まれます。
article_box1 = json.loads(sample_json1)
「JSON型」を「辞書型」に変換するプログラムです。
これは、API読み込みプログラムの、
「article_box1 = json.loads(cm_data1.read().decode("utf-8"))」
に似せています。
ALISのAPIを利用すると、サーバー側から「JSONデータ」が送られてくるのですが、それを辞書型として編集することはできないので、一度「Pythonの辞書型」に変換する必要があります。
(辞書型になれば、「データの抽出」や「検索」が容易に行えます)
pprint.pprint(article_box1)
辞書型の形式をpprintで都合良く表示します。
一応、「print」でも辞書型の中身を表示することはできますが、改行などが行われなかったりするので、より見やすい形式のpprintで、「article_box1」の中身を確認しています。
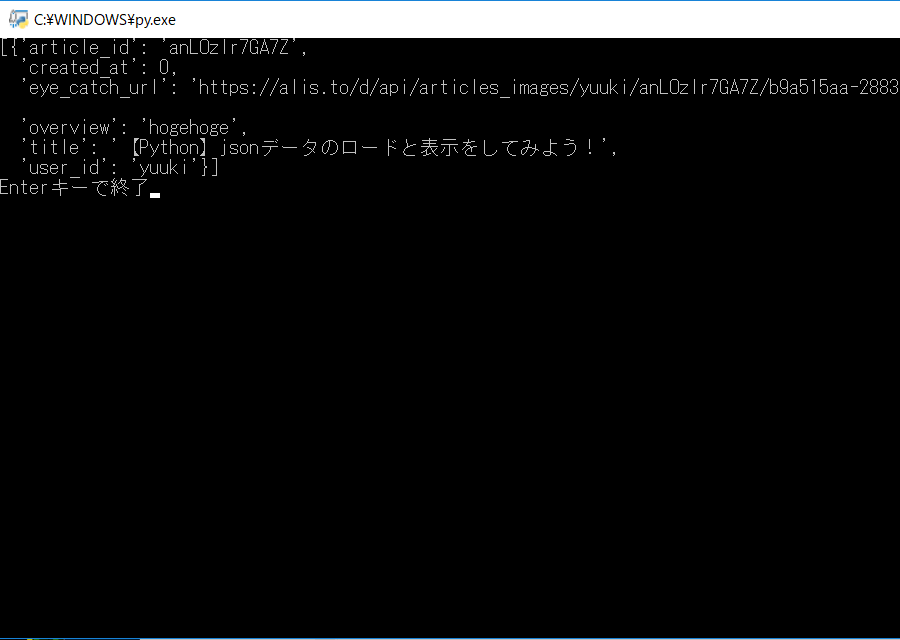
○ 出力結果

プログラム内に記入した「JSON形式」の文字列を「辞書型」で表示しました。
◆ 補足:「article_box1['Items']」と「article_box1」の違いについて
APIの利用を行うプログラムでは、pprintに「article_box1['Items']」が宣言されていますが、
今回私が作成したプログラムは「article_box1」に置き換わっていますよね。
(['Items']が消されています)
これは、「ロードしたJSONデータ」に合わせているためです。
ALISのAPIを呼び出すと、JSONデータは、
{
'Items':
[
{
'article_id': 'XXXXXX',
(以下略)
}
]
}
になっており、本来のデータよりさらに外側が「Items」で囲まれているため、「Items」の中身を確認したい時は、「article_box1['Items']」にする必要があります。
一方、私が作成したJSONデータは、元から
[
{
'article_id': 'XXXXXX',
(以下略)
}
]
であり、「Items」で囲まれていないことから、「article_box1」でそのまま確認することができます。
◆ 「ゆうき」のツイッター
投稿者の人気記事




【初心者向け】$MCHCの基本情報と獲得方法

17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

Polygon(Matic)で、よく使うサイト(DeFi,Dapps)をまとめてみた

Uniswap(ユニスワップ)で$ALISのイールドファーミング(流動性提供)してみた

UNISWAPでALISをETHに交換してみた

ジョークコインとして出発したDogecoin(ドージコイン)の誕生から現在まで。注目される非証券性🐶

約2年間ブロックチェ-ンゲームをして

【初心者向け】JPYCを購入して使ってみました!

コインチェックに上場が決まったEnjin Coin(エンジンコイン)コインを解説

Uniswap v3を完全に理解した

【第8回】あの仮想通貨はいま「テレグラム-TON/Gram」
