


※ご注意:本サービスは現在停止しております
新年明けましておめでとうございます。ホーさんです。
今日は、IBM社製のAIであるWatsonを用いてALIS記事を分析し「AI性格診断」を行うWEBアプリを開発したのでご報告させていただきます。
AI性格診断とは
SNSが広く利用されるようになり、インターネットには「言葉」があふれています。本記事でとりあげる性格診断は、「言葉」からその人の性格を診断するものです。
言葉からどのように性格を診断できるでしょうか。例えば、「”僕”という一人称を多く使う人は好奇心が強い」という相関があるとすれば、文章中の”僕”の数をカウントすれば「好奇心が強い」性格を予測できそうですよね。
自然言語処理の分野では言葉の分類体系があり、代名詞の使う頻度などの「言語的特徴」や、事象に対する捉え方(ポジティブ/ネガティブ)に関する「心理作用」など、様々な角度から文章と性格(アンケート等の結果)の相関に関する研究が行われています。
IBM社では数千人の「文章-性格診断結果の関係」のサンプルを用いて機械学習し、「Persnonality Insights」という名称でIBM Watson (IBMの開発するAI)の一機能としてAPIを公開しています。
例えば、顧客のSNS投稿を分析して性格診断し、消費嗜好性に合わせたDMや広告表示をすれば、ただ闇雲に広告を打つよりもずっと費用対効果が高そうです。
Watson Personal Insights API
APIというのは、そのソフトウェアを外部サービスでも使えるように一部機能を公開しているものです。Watson AIは性格診断以外にも様々なAPIが公開されています。使用には料金のかかるものも多いですが、Personality Insightsは無料枠が設定されており、登録すれば誰でも利用することが可能です。
ドキュメントやチュートリアルがあり、気軽に試すことができます。
ALIS記事による性格診断アプリの開発
本題です。今回、Watsonを用いてALIS記事から性格診断するWEBアプリを開発し、ALISTUDIOの一機能として公開しました。
以下が利用手順です。
1. ALISTUDIOにログインします。

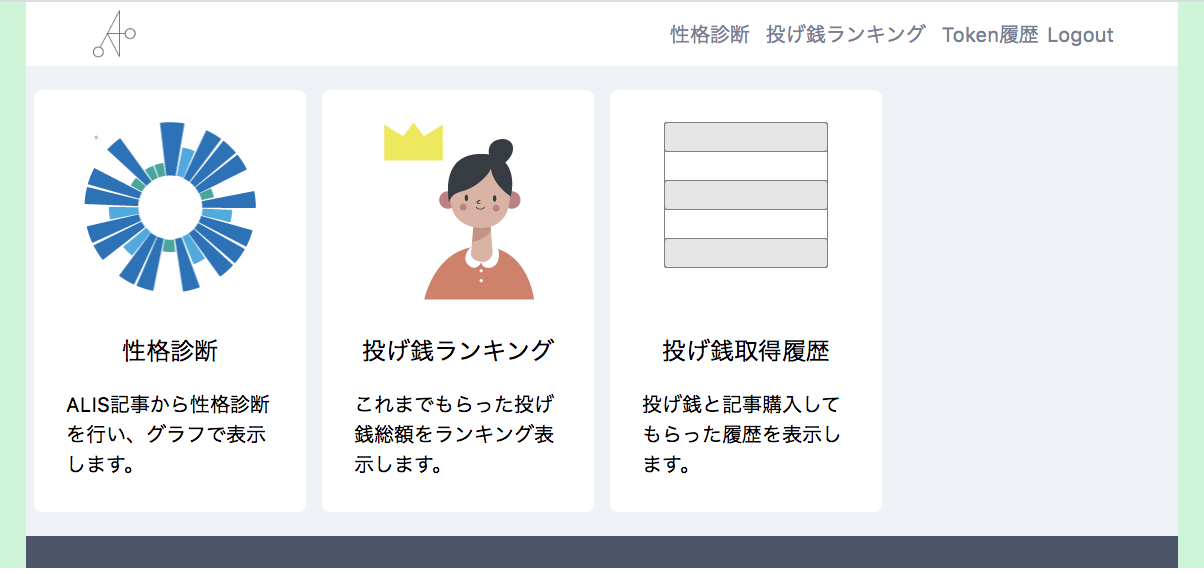
2. 「性格診断」をクリックします。

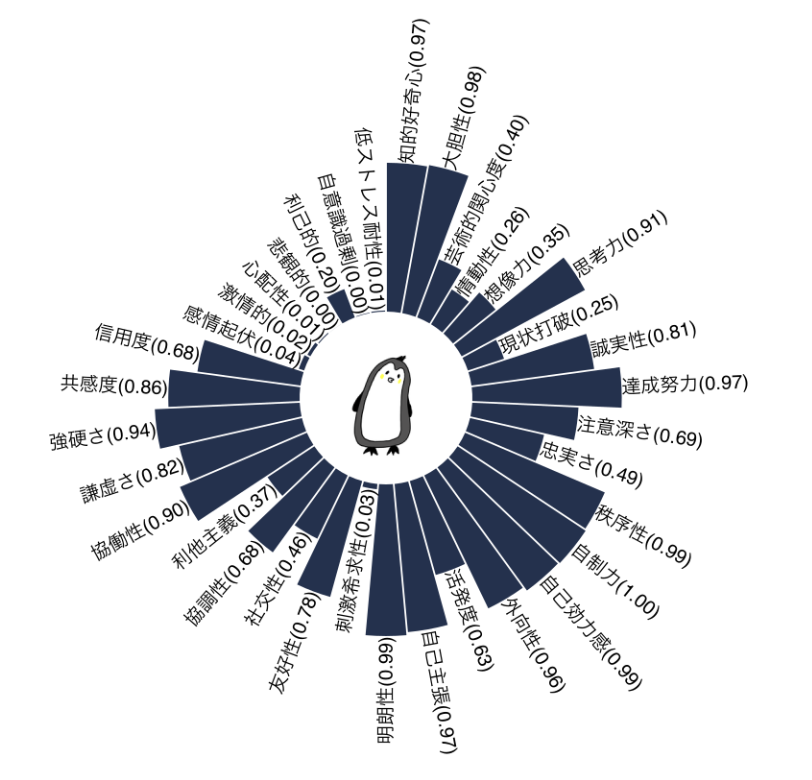
3. しばらく待つと診断結果が表示されます。

棒グラフを円形に並べたようなグラフになっており、各棒グラフの長さがその性格の傾向の強さを表しています。
分析結果について
新着30記事をもとに分析を行います。30という数はエイヤで決めました。分析結果は、それなりにあっているような気もするし、そうでもないような気もしますw
公開前にお試しで何人かの方の性格診断を実施してみましたが、「知的好奇心」などの特定の項目の結果がどの人も概ね同じでした。
ALISに投稿している方は総じて知的好奇心が高いということなのかもしれませんし、ブログ記事(書き言葉)では性格診断結果も似るのかもしれません。Twitterのような話し言葉を含めて分析するとその人の特徴が更に出てくるように思います。Personality Insightsの本家デモサイトではTwitter分析ができるようになっていますので、気になる方はこちらも試してみてはいかがでしょうか。
なお、一記事あたりの文章が少ない方だと、データが不十分であまり信頼できる結果が得られないかもしれないです。
占い程度ですが、ちょっとした話題のネタとして遊んでいただけると嬉しいです。
技術的なお話
グラフの作成にはD3.jsを用いました。当初はフロントエンドでReact+D3.jsで開発していたのですが、インタラクティブなデータ操作が必要なわけではないので、途中からバックエンド(Node.js)でD3.jsでSVGを作り、svg2imgというライブラリを使ってpngに変換してフロントエンドに渡す、という方針に変更しました。ところがいざ本番環境で試したところ、Zeit Nowに必要なライブラリ(libuuid.so.1)が入っておらず変換できないという罠が。。結局フロントエンドでD3使う方針に戻しました。
Watson APIによる性格診断そのものは非常に簡単なので、開発のほとんどの工数(+学習時間)は画面作りにかかってます。
得られた知見としては、
・ReactでD3.jsを使うなら、div要素をマウントしたあと(ComponentDidMount時)にDOMを操作するWrapperを作るのが推奨されている(ただし仮想DOMで変更分だけ更新するReactの良さは失われるという指摘あり)
・ALISの画像URLをsvgにhrefで埋め込むと、CORS制限に引っかかる(ALISのユーザアイコンを表示したかった)
対処法:バックエンドで画像を取得し、base64に変換してフロントエンドに渡す・Zeit Nowではcanvasが使えないのでsvgからpngへの変換ができない(libuuid.so.1がない)
といった点です。特に、SVGにALISの画像URLを埋め込むところとZeit Nowのライブラリ不足が詰まりポイントでしたので、似たようなことをやりたい方はご注意ください。
まとめ
・AI(機械学習)による文書から性格診断を行うAPIを紹介しました。
・ALISの記事に含まれる文章から性格診断するWEBアプリを開発しALISTUDIO上に公開しました。
簡単なものですが、遊んでいただけたら嬉しいです。
クレジット(画像素材)
投稿者の人気記事




17万円のPCでTwitterやってるのはもったいないのでETHマイニングを始めた話

NFT解体新書・デジタルデータをNFTで販売するときのすべて【実証実験・共有レポート】

機械学習を体験してみよう!(難易度低)

ドラクエで学ぶオーバフロー

約2年間ブロックチェ-ンゲームをして

なぜ、素人エンジニアの私が60日間でブロックチェーンゲームを制作できたのか、について語ってみた

Bitcoinの価値の源泉は、PoWによる電気代ではなくて"競争原理"だった。

iOS15 配信開始!!

ALISのシステム概観

彼女でも分かるように解説:ディープフェイク

Uniswap v3を完全に理解した
